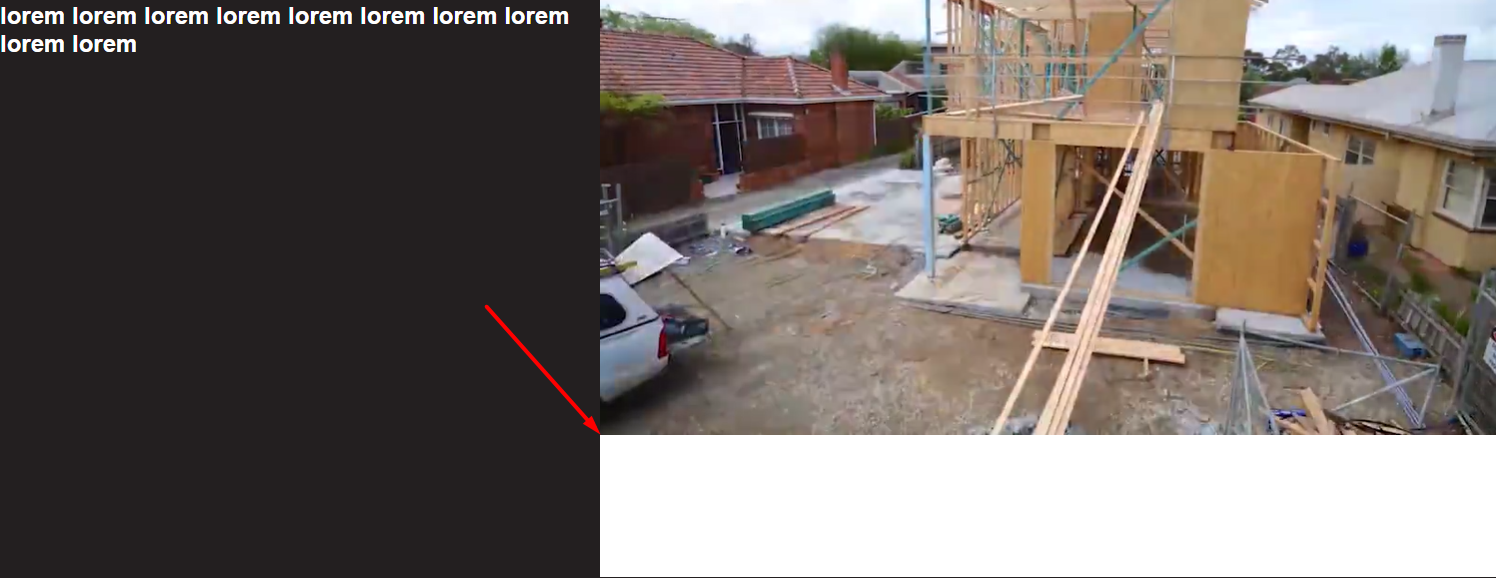
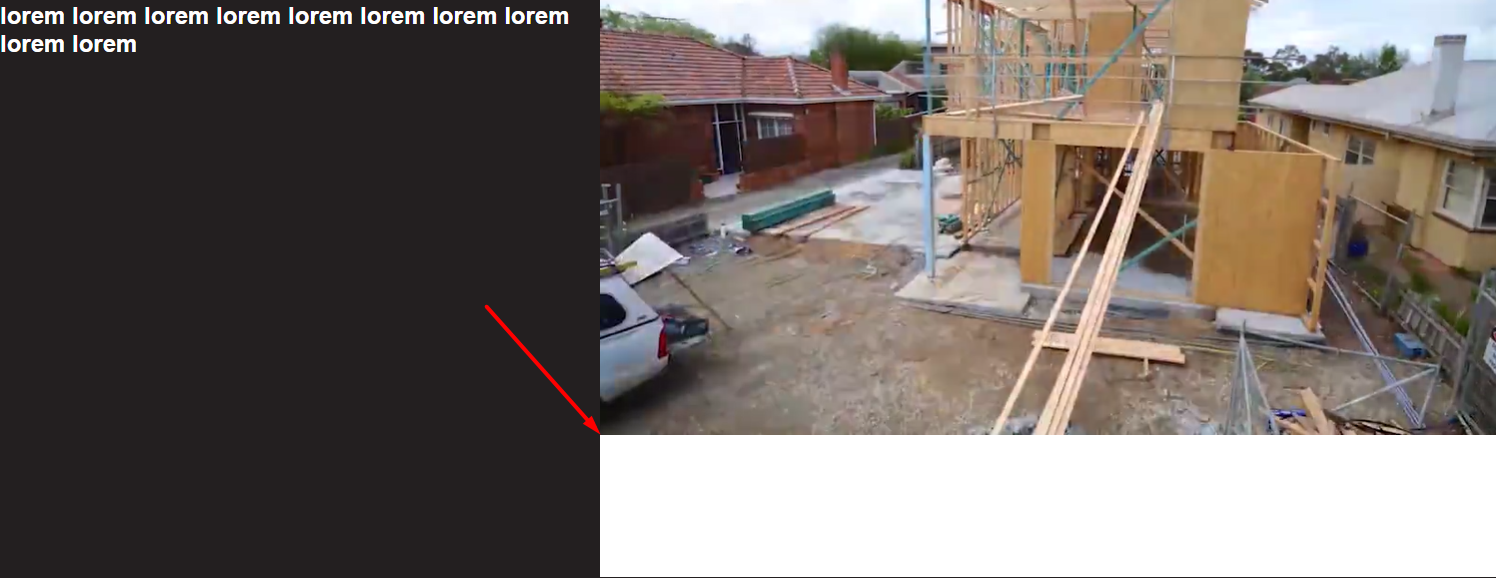
Главный экран разделен на 2 части (в соотношение 30% - текст, 70% - видео):
<main class="hero">
<div class="hero_title">
<h1>lorem lorem lorem !</h1>
<h2>lorem lorem lorem lorem lorem lorem lorem lorem lorem lorem</h2>
</div>
<div class="hero_video">
<div class="video">
<video class="video" loop="" autoplay="" muted="" playsinline="" poster="video.jpg">
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type="video/ogv">
<source src="video.webm" type="video/webm">
</video>
</div>
</div>
</main>
main {
display: grid;
grid-template-columns: 30% 70%;
}
Как сделать чтобы видео растягивалось как картинка с свойством cover)? А не так: