На сайте WP имеется блок, в который вставлен текстовый блок, в него вставлены около 30 маленьких картинок PNG, JPG (марки авто). Исходники картинок естественно есть.
При вставке их на сайт и группировке их в линию - все они расположены криво по вертикали, какие то слишком увеличины относительно других.

Как понимаю проблема в самих файлах картинок, а не в CSS ?
Тоесть надо перед заливкой их выровнять?
Сначала привести к одному разрешению а потом уже масштабировать содержимое?
Вопрос: Как быстрее и правильно привести их все к одному масштабу и расположению по горизонту?
Владею Фотошоп на среднем уровне, могу это сделать сам костылями, но хочется узнать как это делают специалисты правильно?
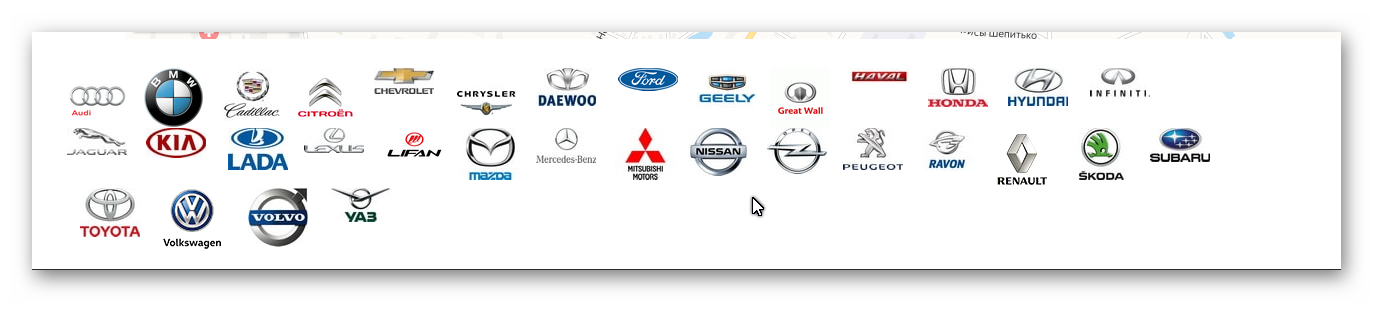
Пример "кривых" исходников.


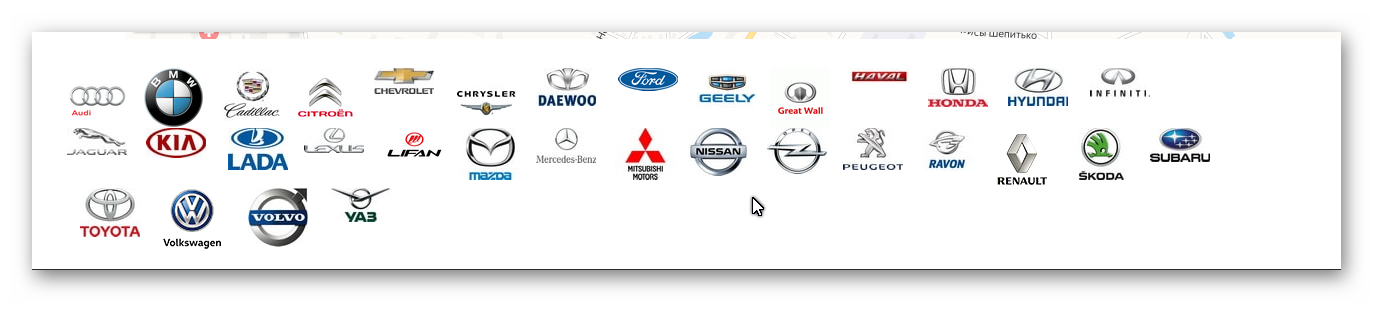
Пример файла отображающегося корректно