

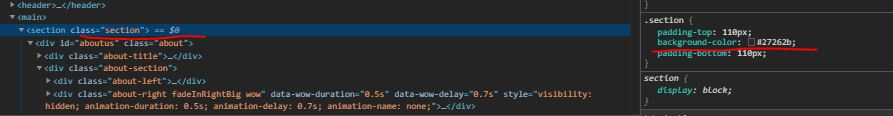
.section {
padding-top: 110px;
background-color: #27262b;
padding-bottom: 110px;
}
.section-light {
padding-top: 110px;
background-color: #fffefe;
padding-bottom: 110px;
}var buttonchange = document.querySelector(".change");
var section = document.querySelector(".section");
buttonchange.addEventListener("click", function(){
section.classList.add(".section-light");
});