Здравствуйте, установил приложение VUE с помощью vue cli 4+ в папке проекта django 3+.
Установил webpack_loader в djnago и webpack-bundle-tracker в js.
На просторах интернета нашел пример установки.
vue.config.js
const BundleTracker = require('webpack-bundle-tracker')
const DEPLOYMENT_PATH = '/static/dist/'
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? DEPLOYMENT_PATH : 'http://localhost:8080/',
outputDir: '../static/dist',
devServer: {
public: 'localhost:8080',
headers: {
'Access-Control-Allow-Origin': '*',
},
},
configureWebpack: {
plugins: [
new BundleTracker({ path: __dirname, filename: 'webpack-stats.json' }),
],
},
}
settings
STATIC_URL = '/static/'
WEBPACK_LOADER = {
'DEFAULT': {
'STATS_FILE': os.path.join(BASE_DIR, 'frontend', 'webpack-stats.json'),
}
}
webpack-stats.json (сгенерированный)
{
"status": "done",
"chunks": {
"app": [
"js/chunk-vendors.ffb56bbc.js",
"js/chunk-vendors.ffb56bbc.js.map",
"css/app.e84542c5.css",
"js/app.341d7984.js",
"css/app.e84542c5.css.map",
"js/app.341d7984.js.map"
]
},
"publicPath": "/static/dist/",
"assets": {
"img/logo.82b9c7a5.png": {
"name": "img/logo.82b9c7a5.png",
"path": "C:\\projects\\testProject\\myproject\\static\\dist\\img\\logo.82b9c7a5.png",
"publicPath": "/static/dist/img/logo.82b9c7a5.png"
},
...
index.html
<!DOCTYPE html>
<html lang="en">
<head>
{% load render_bundle from webpack_loader %}
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>Django Vue Integration</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Material+Icons">
</head>
<body>
<noscript>
<strong>We're sorry but frontend doesn't work properly without JavaScript enabled. Please enable it to
continue.</strong>
</noscript>
<div id="app">
<app></app>
</div>
{% render_bundle "app" %}
</body>
</html>
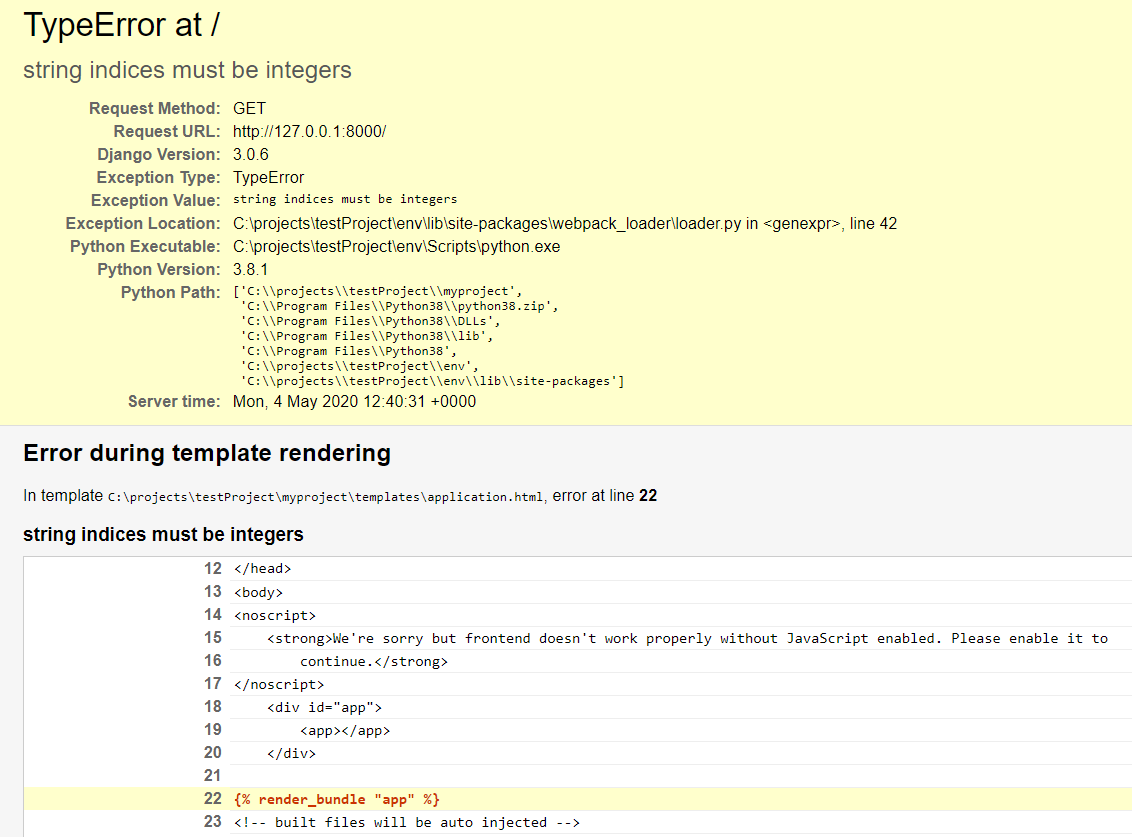
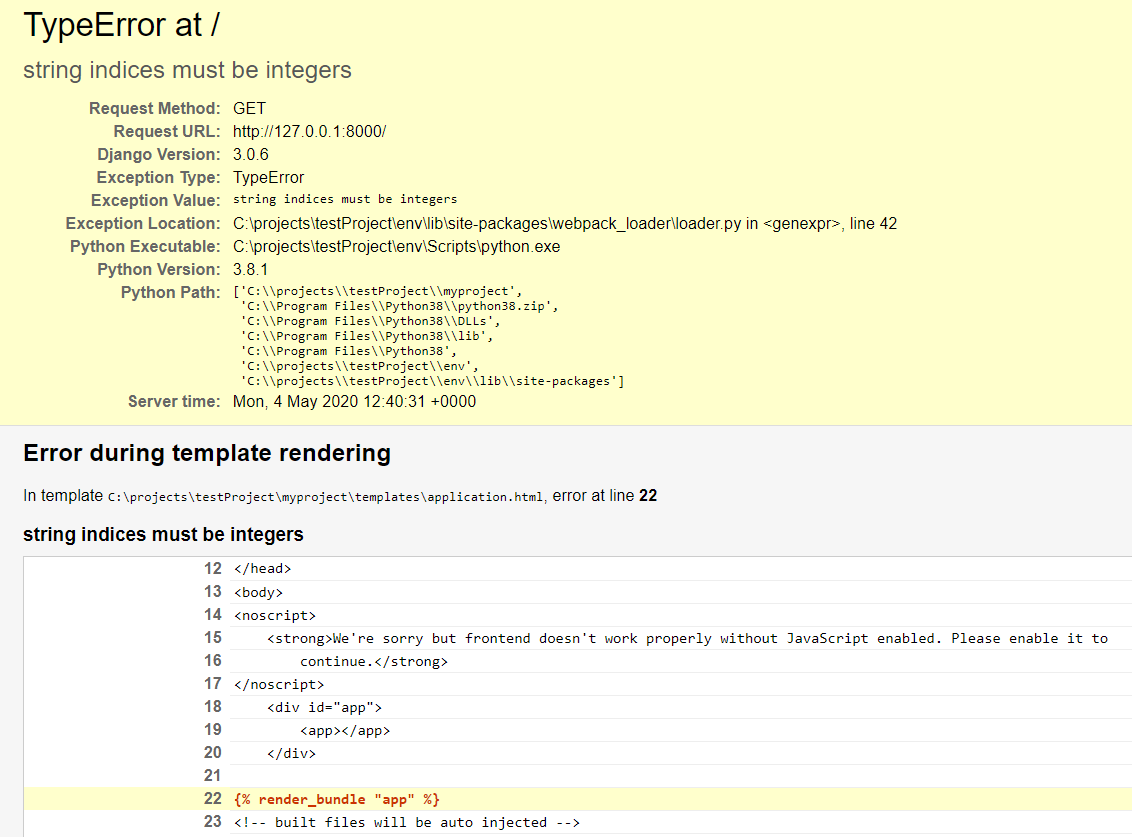
На выходе получаю эту
ошибку и вообще не могу понять в чем дело.

Подскажите в чем может быть проблема или у кого есть рабочий пример Vue Cli 4+, Django 3+ и webpack_loader.