Здравствуйте, возник вопрос как лучше всего сверстать довольно простой сайт одностраничку.

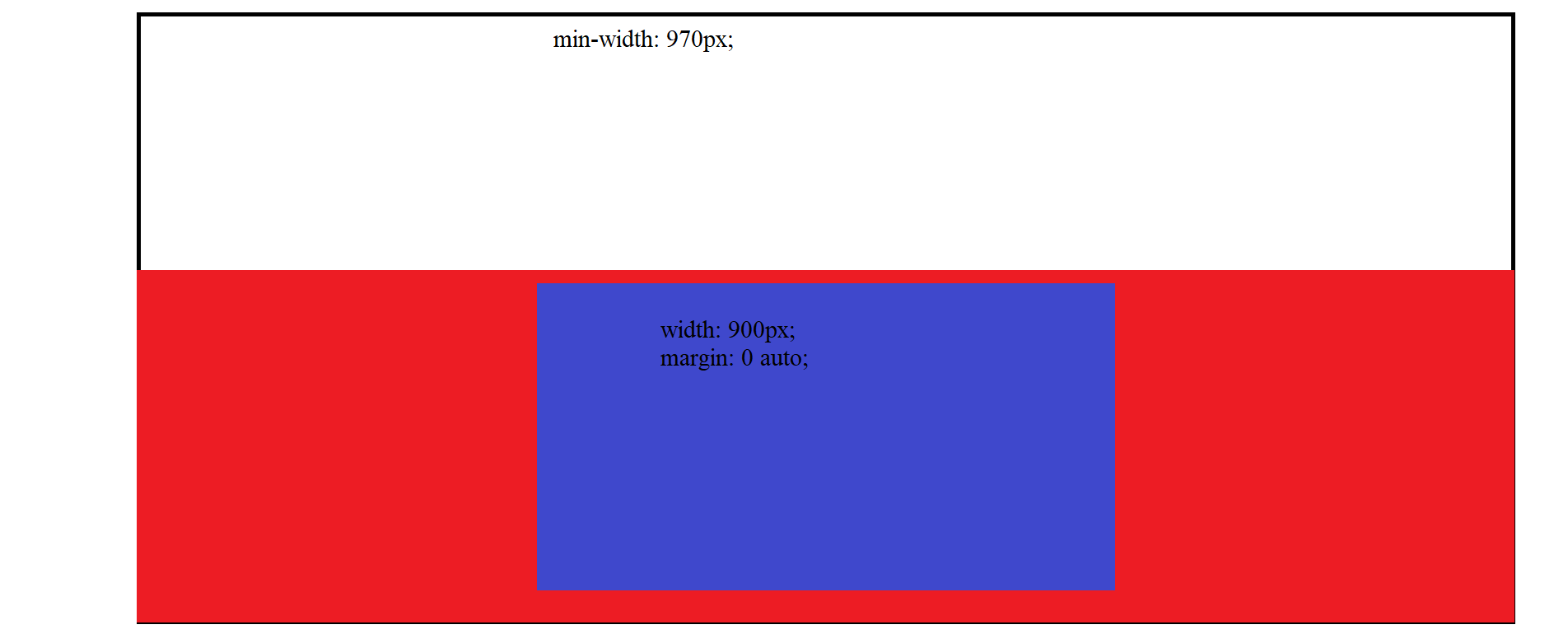
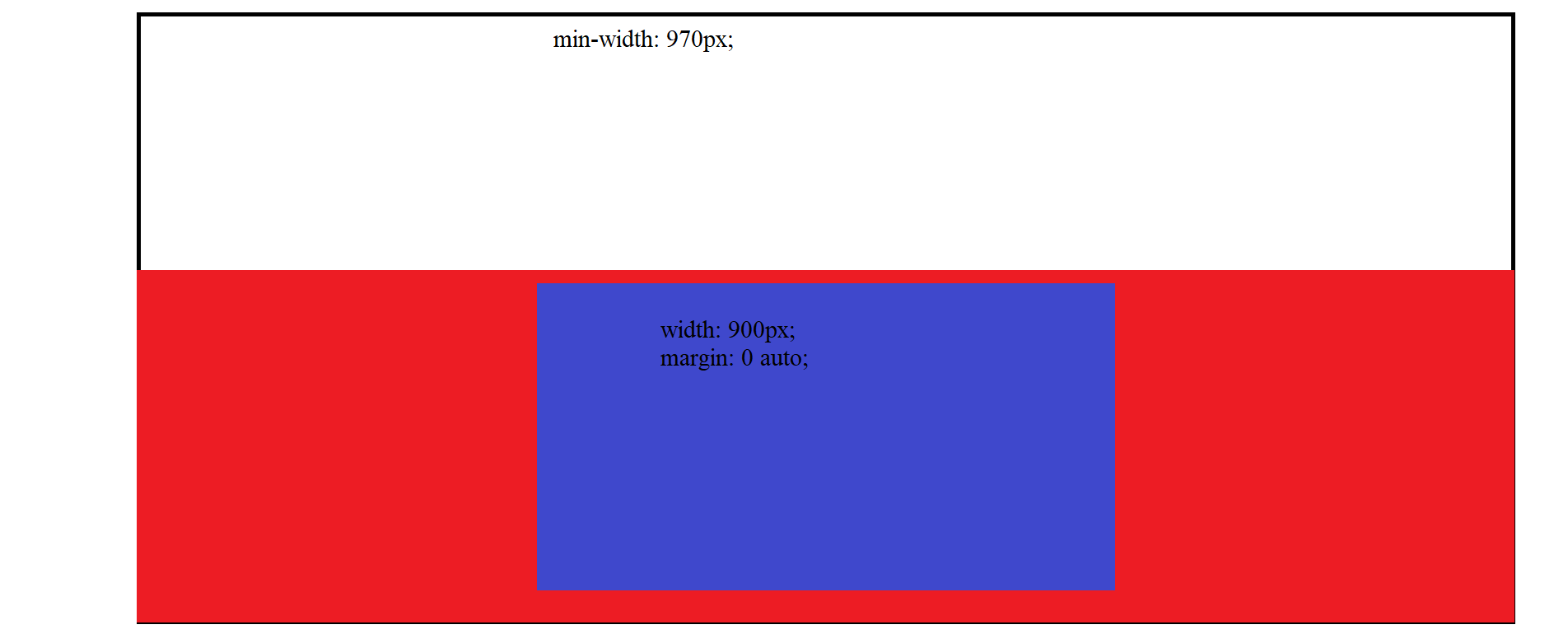
Красный блок это картинка svg т.е. фон под синий блок с позицией absolute, синий блок это какой-то контент, у него одинаковая ширина и высота при любом растяжении или уменьшении экрана. Минимальная ширина сайта при котором не нужны скроллы 970px, дальше пусть будут скроллы. Синий блок должен быть всегда в красном блоке и не должен выходить за рамки красного блока.
Как быть при вертске? Если с шириной более менее понятно то с высотой не совсем как быть? Писать кучу media запросов под любую жизненную ситуацию? Например есть стандартный размер 1920х1080 все нормально как надо, но при уменьшении или увеличении высоты сниний блок будет выходить за красный, как тогда быть в этом случае верстать кучу медиа запросов?
Приведу некоторый css красного и снинего блоков:
Красный:
width: 100vw;
height: 40vh;
position: relative;
&:after {
content: '';
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url('path.svg') no-repeat center;
background-size: cover;
}
Синий:
width: 900px;
margin: 0 auto;
Забыл сказать картинка тянется при изменении ширины, но не высоты, если сделать чтобы она тянулась по высоте это решит мою проблему?