Привет, не могу наложить слой на слой

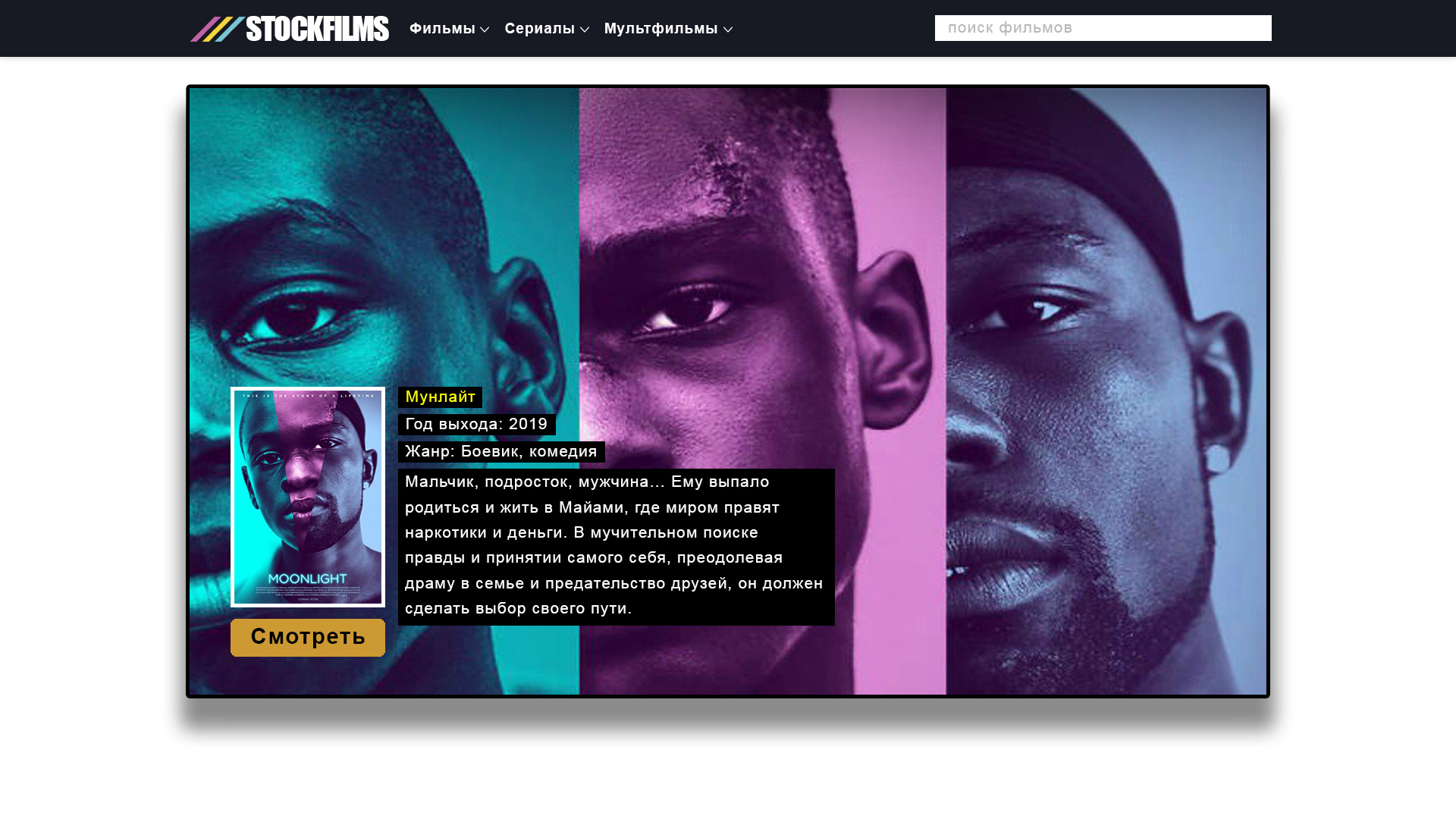
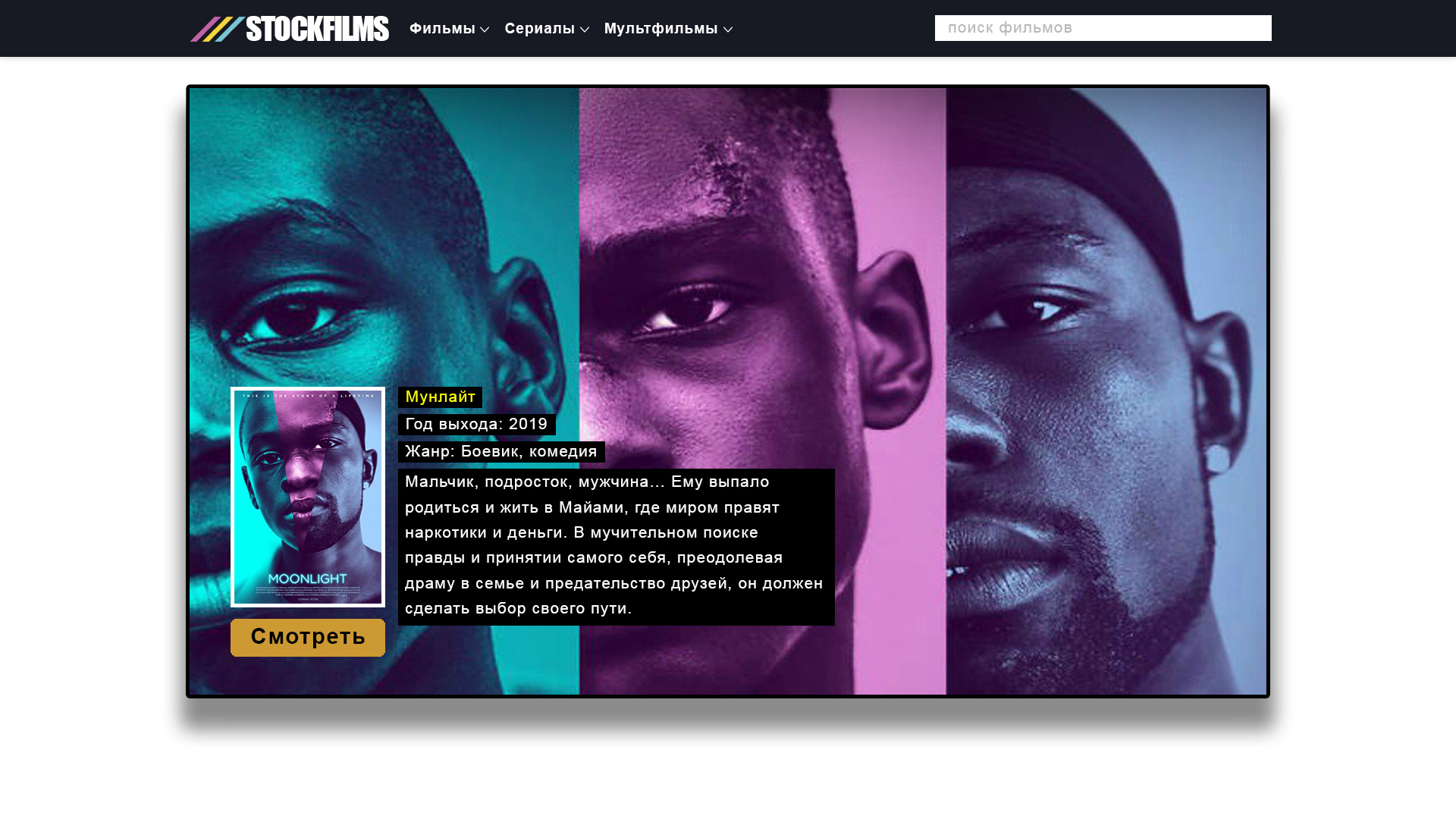
Должно получиться вот так
.TitleFilm {
font-size: 18pt;
color: #ffff00;
position: absolute;
margin-top: -350px;
margin-left: 300px;
transform: translate(0, -50%)
}
.img_blur {
margin-top: -550px;
margin-left: 10px;
}
.viewFilm {
margin-top: -150%;
margin-left: 10%;
position: absolute;
}
Начал уже двигать но маленькое изображение уперлось и не поднимается
Как сделать правильно что бы все было четко
Вот иерархия
<div>
<!-- Изображение фон -->
<h3>
<!-- Название фильма -->
</h3>
<p>
<!-- Другие даныые -->
</p>
</div>
Прикол еще в том что название фильма отлично перемещается.