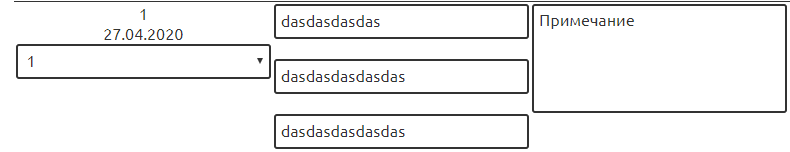
<br>, но во втором столбце отступы есть, а в первом нет, можно ли выровнять все по одной линии?
<td class="zero">
1<br>
27.04.2020<br>
<select>
<option value="0" selected="">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</td>
<td>
<input type="text" value="asdasdasdasdasd"><br>
<input type="text" value="asdasdasdasdsa"><br>
<input type="text" value="dasdasdasdas">
</td>
<td>
<textarea>Примечание</textarea>
</td>input, textarea, select, option {
height: 35px;
display: block;
padding: .3em;
width: var(--fullin);
color: var(--dark);
background-color: var(--white);
border: 2px solid var(--dark);
border-radius: 3px;
}
textarea {
height: 109px;
resize: none;
}
tr {
display: flex;
text-align: center;
border-top: 1px solid var(--dark);
}
td {
padding: .1rem;
width: var(--fullin);
}
tbody > tr {
min-height: 100px;
}<td class="zero">
<span>1</span<br>
<span>27.04.2020</span><br>
<select>
<option value="0" selected="">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</td>
<td>
<input type="text" value="asdasdasdasdasd"><br>
<input type="text" value="asdasdasdasdsa"><br>
<input type="text" value="dasdasdasdas">
</td>
<td>
<textarea>Примечание</textarea>
</td>input, textarea, select, option {
height: 35px;
display: block;
padding: .3em;
width: var(--fullin);
color: var(--dark);
background-color: var(--white);
border: 2px solid var(--dark);
border-radius: 3px;
}
textarea {
height: 109px;
resize: none;
}
tr {
display: flex;
text-align: center;
border-top: 1px solid var(--dark);
}
td {
padding: .1rem;
width: var(--fullin);
}
tbody > tr {
min-height: 100px;
}
span {
display: block;
}