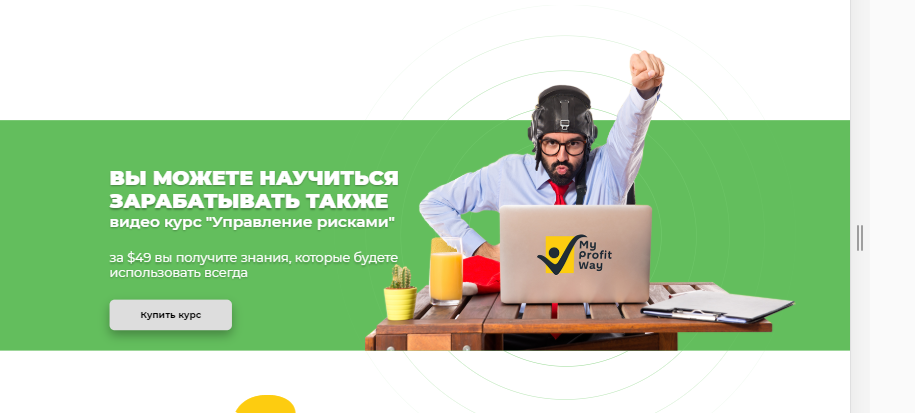
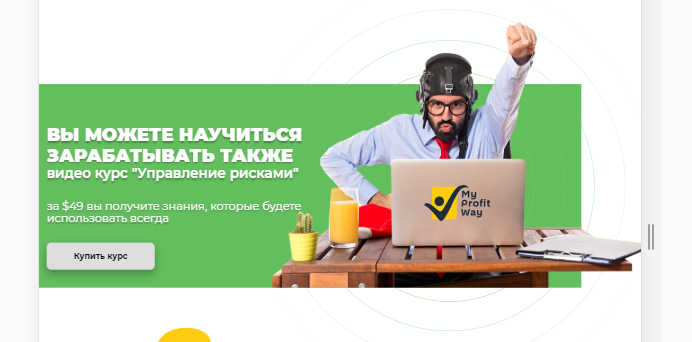
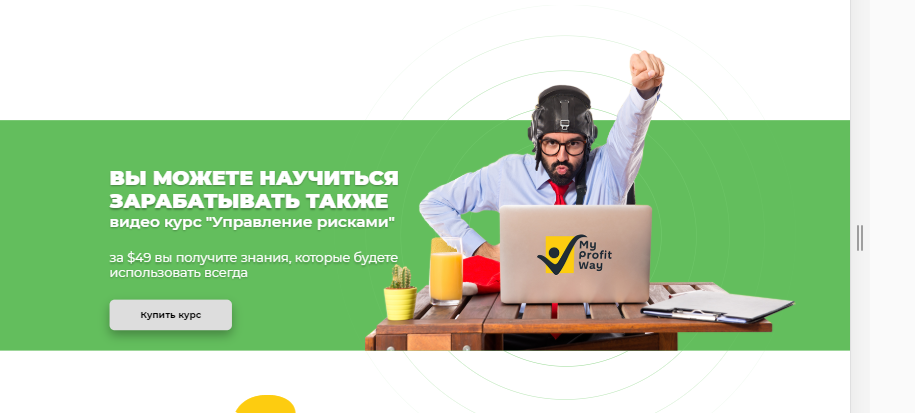
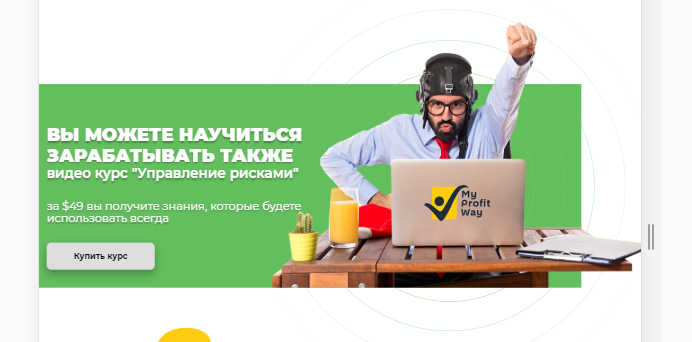
Фоновая картинка задана блоку шириной 1200px через псевдоэлемент, чтобы выходил за края родителя,
как сделать так, чтобы когда окно сжималось до ширины псевдоэлемента, границы окна обрезали содержимое, без горизонтального скроллбара и отступов, показанных ниже


<div class="screen">
<div class="container">
<div class="screen__inner">
<section>
<h2>Вы можете научиться<br>зарабатывать также</h2>
<h3>видео курс "Управление рисками"</h3>
<h4>за $49 вы получите знания, которые будете<br>использовать всегда</h4>
<button>Купить курс</button>
</section>
</div>
</div>
</div>
.screen__inner {
position: relative;
&::after {
content: '';
position: absolute;
width: 115%;
height: 150%;
bottom: 0;
background: url(../img/img.png) no-repeat;
background-position: 100% 100%;
}
пробовал два варианта:
html {
overflow-x: hidden;
}
body {
overflow-x: hidden;
}
результата не дало