Здравствуйте! Пишу код на локальном сервере (Open Server) по примеру из видео. Но он почему-то не работает.
Вот HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX</title>
</head>
<body>
<input type="button" id="shop_ip" value="Показать мой IP">
<div id="myip"></div>
<script src="script.js"></script>
</body>
</html>
Вот JavaScript:
window.onload = function() {
document.querySelector('#shop_ip').onclick = function() {
ajaxGet();
}
}
function ajaxGet() {
var request = new XMLHttpRequest();
request.open('GET', 'ip.php');
request.send();
}
Вот PHP:
<?php
echo $_SERVER['REMOTE_ADDR'];
У человека из видео точно такой же код и при этом у него после клика в консоли браузера выводится следующее

У меня же ничего не выводится

Вот как файлы расположены, если это важно:

У меня есть некие подозрения что это видео не новое так сказать и в браузерах что то изменилось. Что теперь это выводится в другом месте, но это лишь мои мысли хочу узнать так ли это?
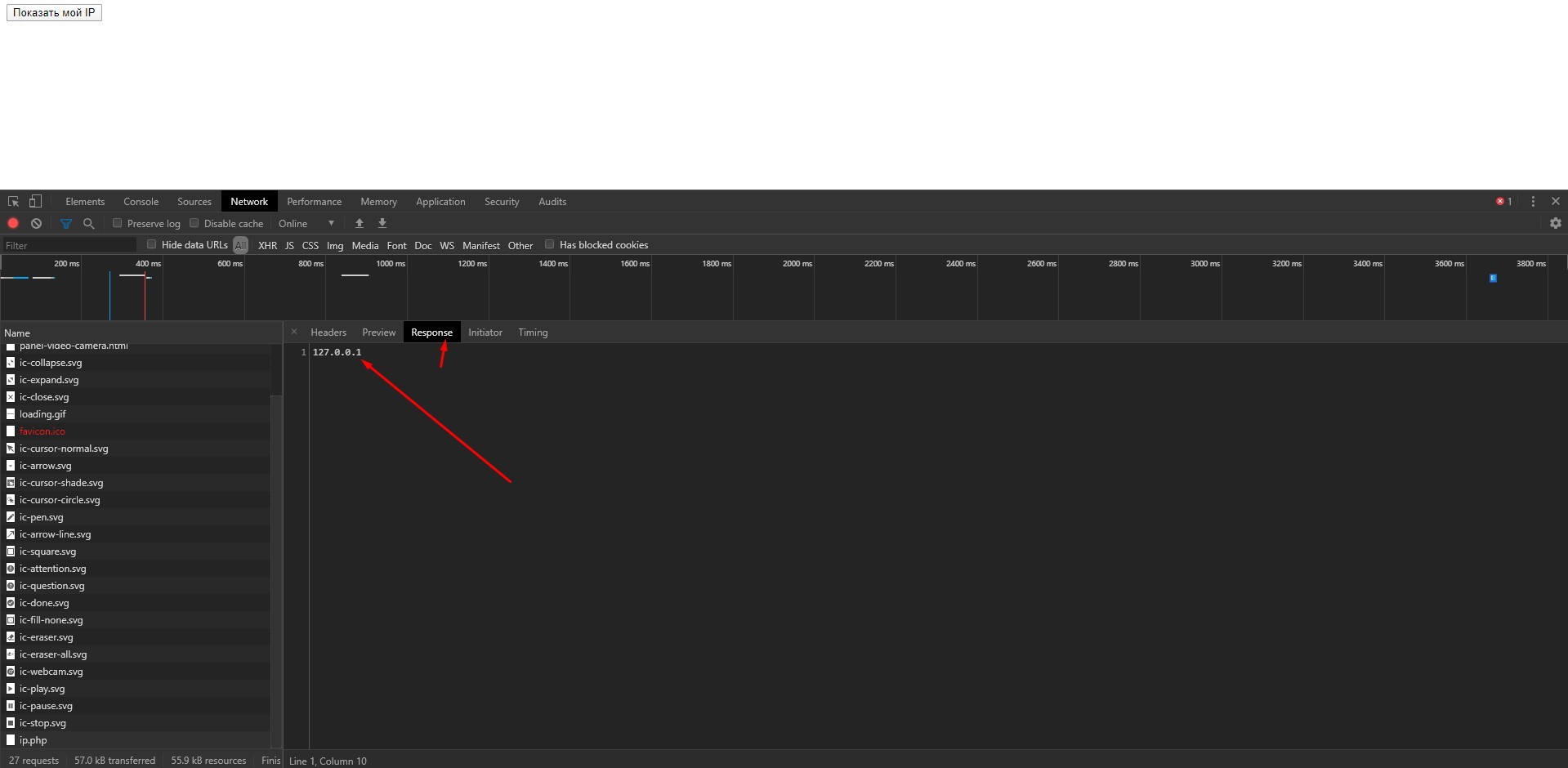
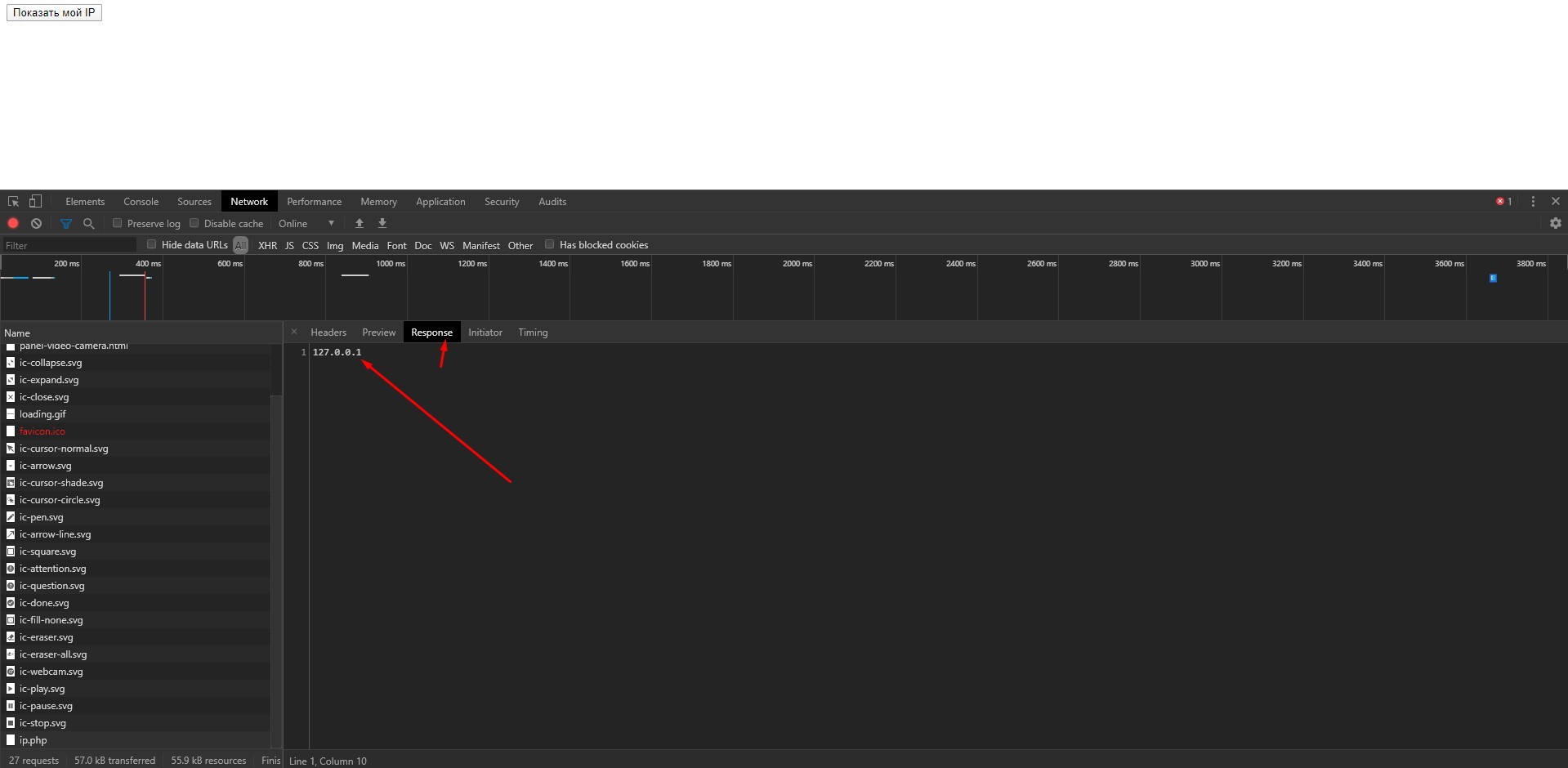
Вот "полазив" во вкладке network в хроме увидел следующее.


Кто знает, подскажите пожалуйста. В чём дело? Буду рад любой помощи. Спасибо!
Ах, да вот что на странице где php код. Этим я хочу показать что php работает. С ним тоже вроде всё норм.