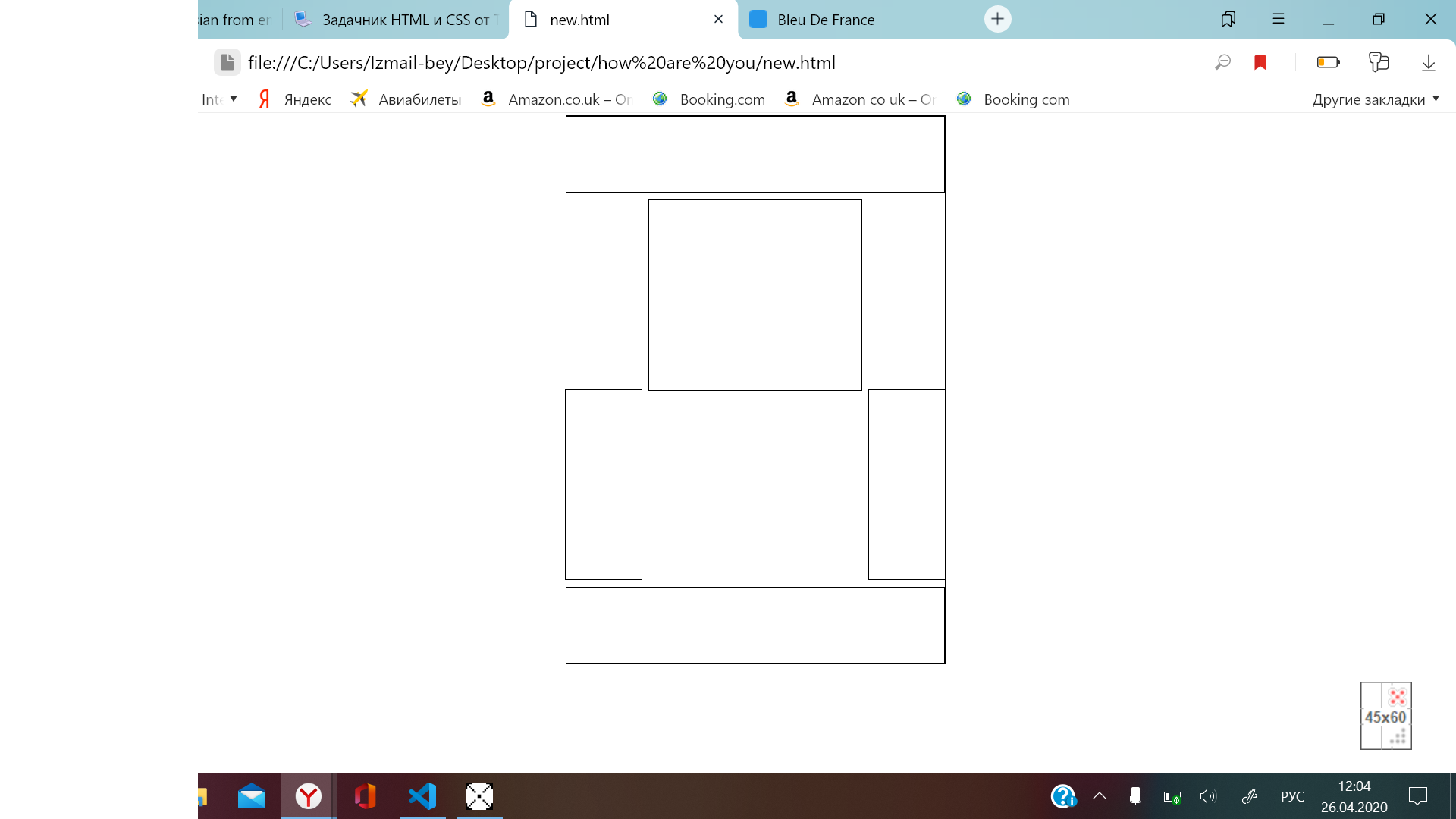
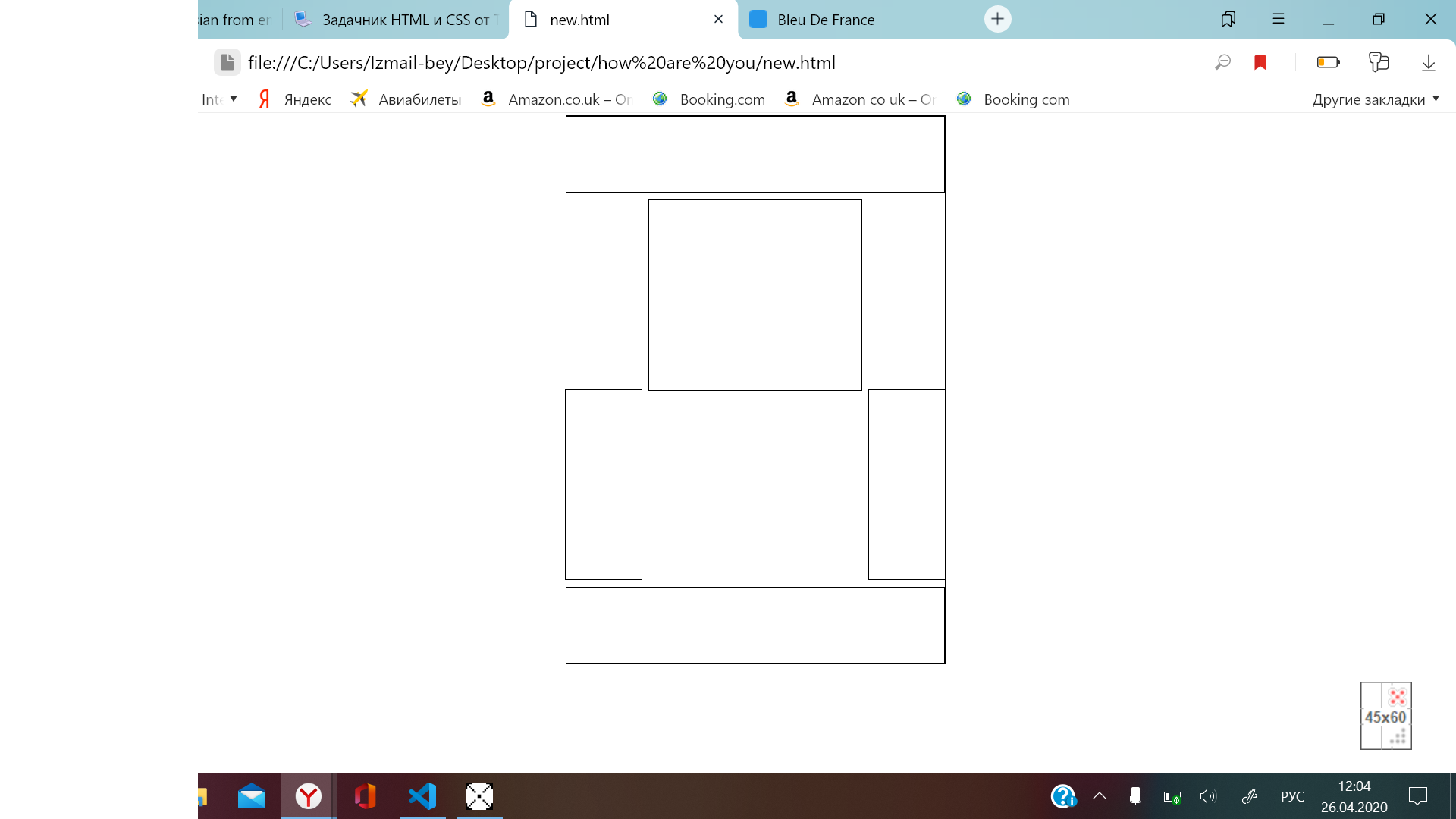
Я не понимаю в чем проблема, пишу точь в точь как в примере, но почему-то боковые колонки не становятся в ряд, а в примере все ровно. (Единственное вместо div пишу header, aside, main). Как это исправить?
<!DOCTYPE html>
<html lang='ru'>
<head>
<meta http-equiv="Content-Type" content='text/html; charset=utf-8'>
<link rel='stylesheet' href='new.css'>
</head>
<body>
<div id="wrapper">
<header></header>
<main></main>
<aside id='left'></aside>
<aside id='right'></aside>
<div class='clearfix'></div>
<footer></footer>
</div>
</body>
</html>
#wrapper{
width:1000px;
border:1px solid black;
margin:0 auto;
}
header{
height:200px;
border:1px solid black;
margin-bottom:20px
}
aside{
width:200px;
height:500px;
outline:1px solid black;
}
#right{
float:right;
}
#left{
float:left;
}
main{
height:500px;
outline:1px solid black;
margin:0 220px;
}
footer{
margin-top:20px;
height:200px;
border:1px solid black;
}
.clearfix{
clear:both;
}