Нужно сделать возможность сохранения блока как картинку, планируется эдакий генератор заполненного документа на печать.
Начал искать простые варианты - наткнулся на "Html2canvas". Полностью подходит, но возникла проблема.
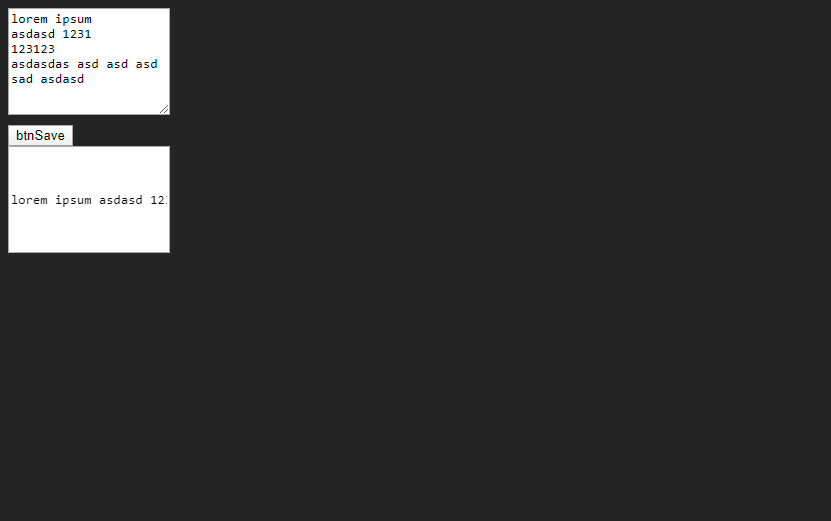
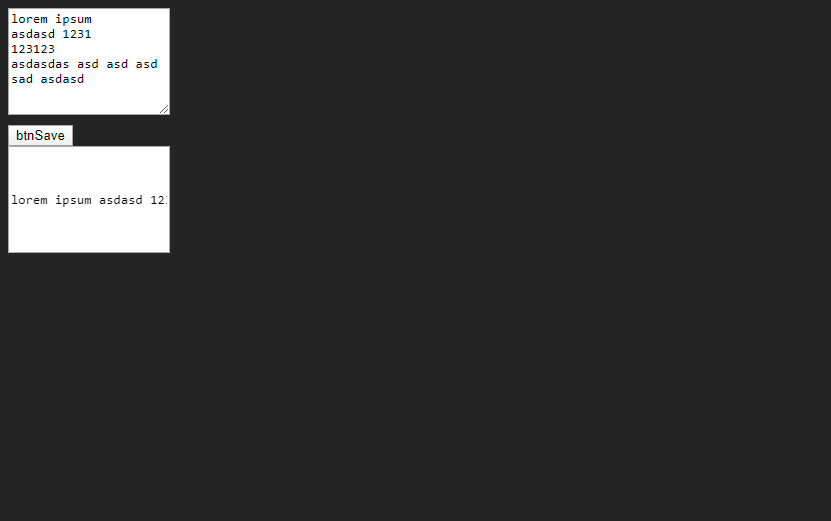
Сейчас на тестовой (локально) странице только textarea и кнопка, стили никакие кроме фона не прописаны.
На скриншоте сверху textarea, потом кнопка и собственно сам canvas с результатом.

Код страницы:
<div id="box"><textarea></textarea></div>
<button id="btnSave">btnSave</button>
<div id="img-out"></div>
Код обработки клика кнопки:
$("#btnSave").click(function() {
html2canvas(
$("#box")[0],
{
allowTaint: true,
backgroundColor: null
}
).then(function(canvas) {
$("#img-out").append(canvas);
});
});
Знаю про свойство
foreignObjectRendering: true - с ним всё ок,
но пропадают фоновые элементы различных блоков (сейчас для примера убрал всё лишее, но предполагается наличия "декоративных" элементов в виде рамок и печатей)
На
https://html2canvas.hertzen.com/ внизу справа есть демонстрация работы, можно сделать скрин всей страницы и посмотреть результат. Попробовал на
https://html2canvas.hertzen.com/ в контент (через F12) добавить textarea и посмотреть результат - таких проблем там нет.
И я не понимаю что не так делаю, пробовал задавать для textarea разные CSS свойства, например
overflow-wrap, но это не дало результата.