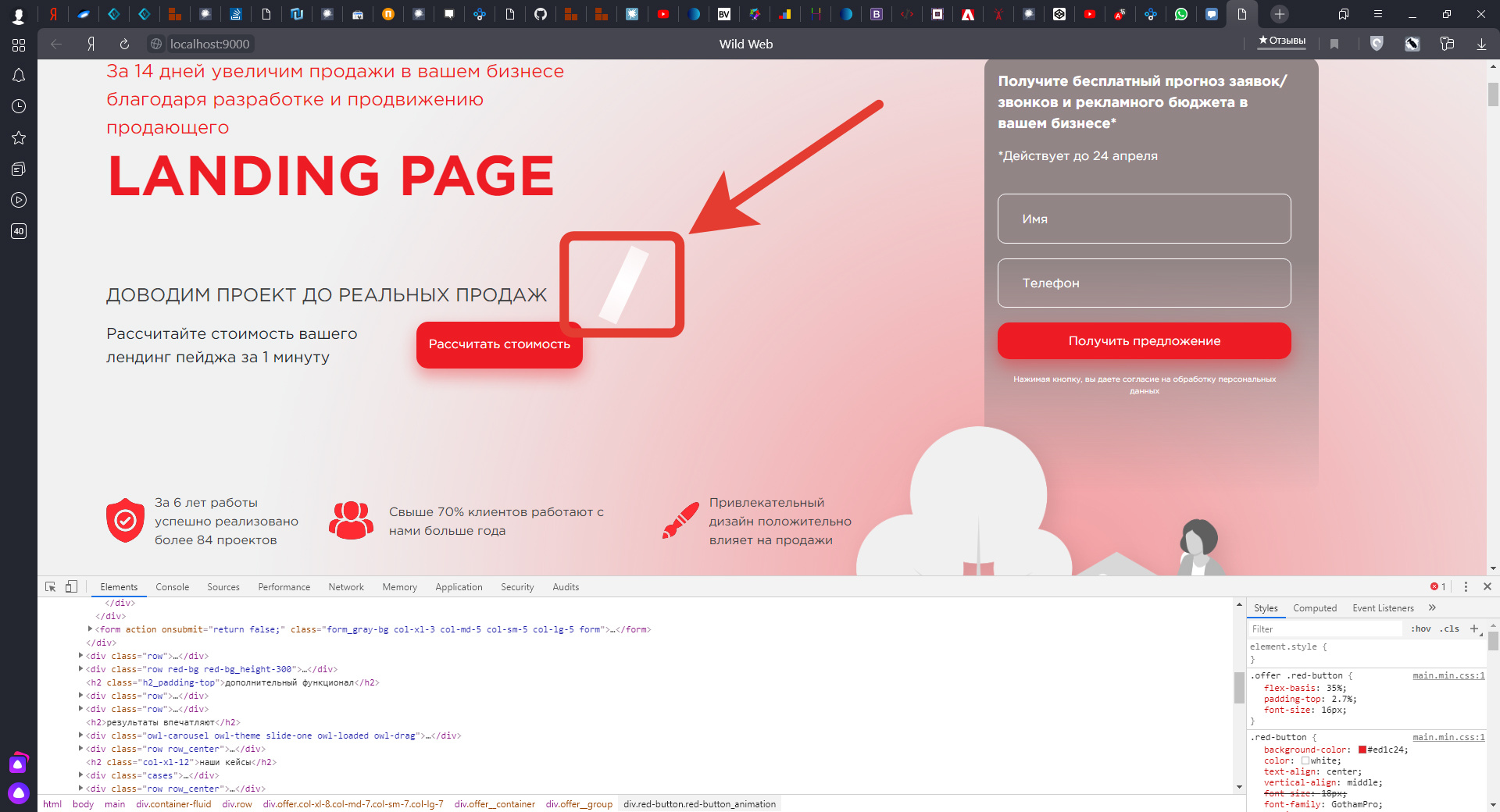
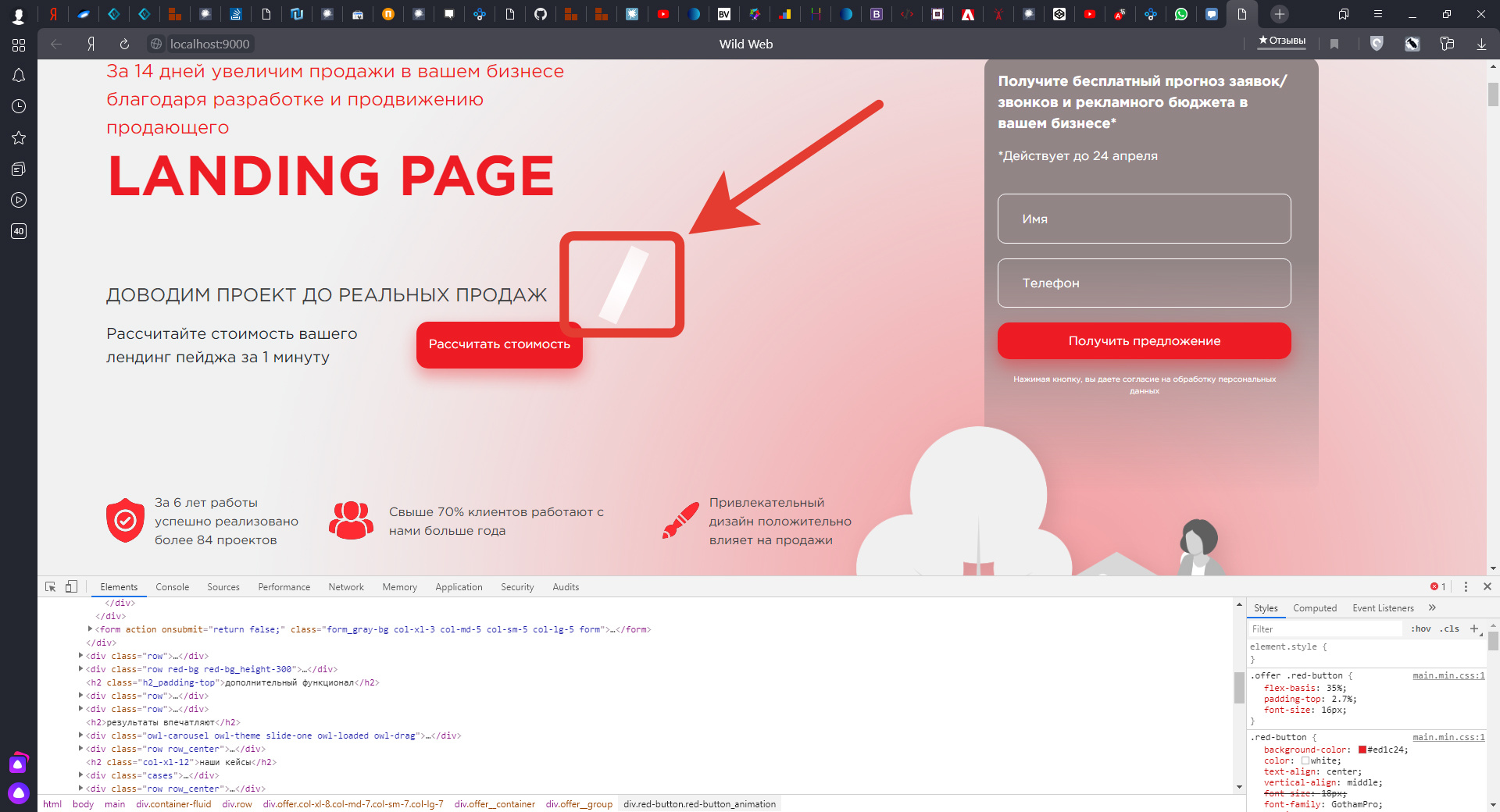
Доброго всем времени суток! Понадобилось на сайт добавить анимацию блика на кнопки. На одной кнопке всё работает как надо, а на следующей, всё идёт по звезде:

А должно быть вот так, как на первой кнопке:

Вот код первая кнопка:
<div class="red-button red-button_animation col-xl-2 col-md-3 col-lg-2 col-sm-3 col-5 order-2 order-xl-3 order-md-3" onclick="show_window(1)">Заказать звонок</div>
Вторая кнопка:
<div class="red-button red-button_animation" onclick="show_window(1)">Рассчитать стоимость</div>
Вот CSS:
.red-button {
background-color: #ed1c24;
color: white;
text-align: center;
vertical-align: middle;
font-size: 18px;
font-family: GothamPro;
padding-top: 1.3%;
border-radius: 15px;
border: none;
padding-left: 1%;
padding-right: 1%;
box-shadow: 0 10px 20px rgba(237, 28, 36, 0.4);
cursor: pointer;
overflow: hidden;
&_animation {
&:after {
content: "";
width: 25px;
height: 100px;
margin-left: 30px;
background: linear-gradient(to bottom, rgba(255,255,255,0.7) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0.7) 100%);
position: absolute;
z-index: 2;
transform: rotate(25deg);
transition: all 0.1s;
margin-top: -10%;
left: -10%;
animation-name: flare;
animation-duration: 3s;
animation-delay: 0.05s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
}