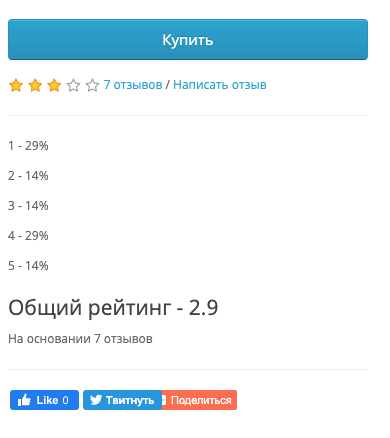
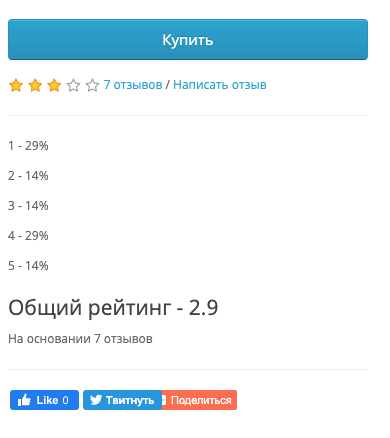
Смог смастерить вот это (OpenCart 3.0.3.2) :
В контроллере
catalog/controller/product/product.php
После строки
$data['rating'] = (int)$product_info['rating'];
Вставляете
// Expanded rating
$this->load->model('catalog/review');
$review_total = $this->model_catalog_review->getTotalReviewsByProductId($this->request->get['product_id']);
$estimations = $this->model_catalog_review->getReviewsByProductId($this->request->get['product_id']);
$one = 0;
$two = 0;
$three = 0;
$four = 0;
$five = 0;
$rating_sum = 0;
foreach ($estimations as $estimation){
($estimation['rating'] == '1') && $one++;
($estimation['rating'] == '2') && $two++;
($estimation['rating'] == '3') && $three++;
($estimation['rating'] == '4') && $four++;
($estimation['rating'] == '5') && $five++;
$rating_sum += $estimation['rating'];
}
$data['expanded_rating'][] = array(
'one' => round((100/$review_total) * $one),
'two' => round((100/$review_total) * $two),
'three' => round((100/$review_total) * $three),
'four' => round((100/$review_total) * $four),
'five' => round((100/$review_total) * $five),
'rating' => round($rating_sum / $review_total, 1),
'total' => $review_total
);
Далее в файле catalog/view/theme/default/template/product/product.twig
после строки
<p>{% for i in 1..5 %}
{% if rating < i %}<span class="fa fa-stack"><i class="fa fa-star-o fa-stack-1x"></i></span>{% else %}<span class="fa fa-stack"><i class="fa fa-star fa-stack-1x"></i><i class="fa fa-star-o fa-stack-1x"></i></span>{% endif %}
{% endfor %} <a href="" onclick="$('a[href=\'#tab-review\']').trigger('click'); return false;">{{ reviews }}</a> / <a href="" onclick="$('a[href=\'#tab-review\']').trigger('click'); return false;">{{ text_write }}</a></p>
<hr>
Вставляете
{% for rating in expanded_rating %}
<p>1 - {{ rating.one }}%</p>
<p>2 - {{ rating.two }}%</p>
<p>3 - {{ rating.three }}%</p>
<p>4 - {{ rating.four }}%</p>
<p>5 - {{ rating.five }}%</p>
<h3>Общий рейтинг - {{ rating.rating }}</h3>
<p>На основании {{ rating.total }} отзывов</p>
{% endfor %}
<hr>
Получиться должно так