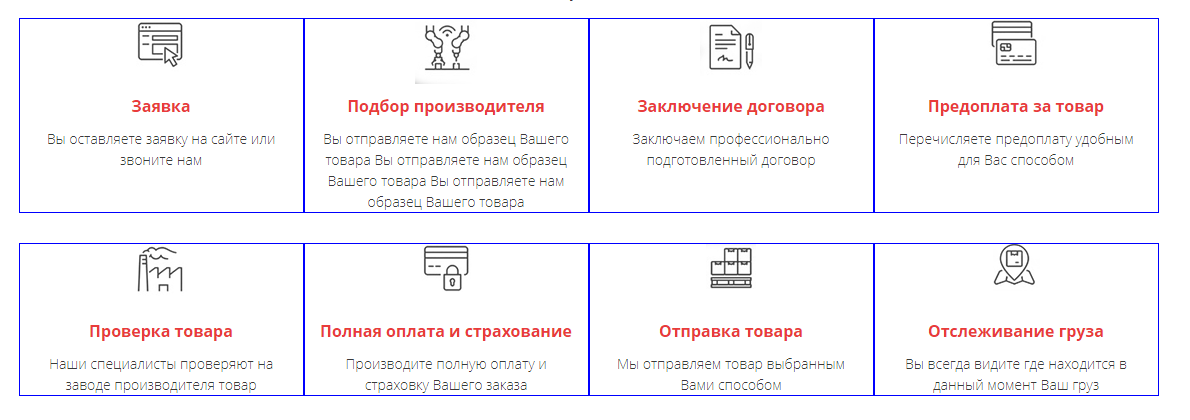
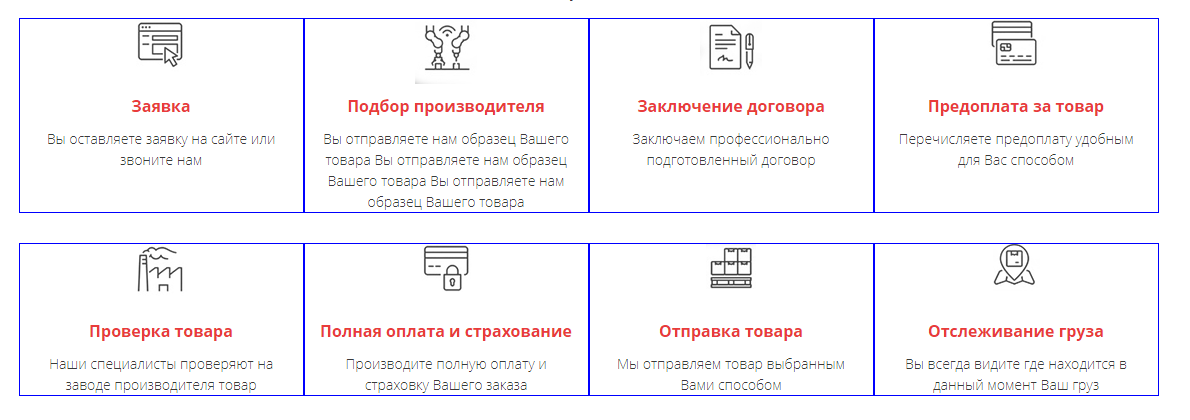
Задача сверстать блоки согласно макету и они должны соответствовать критериям:
1) Блоки должны быть одинаковой высоты независимо от содержимого
2) Каждый блок должен иметь margin-bottom
3) У последнего блока должен убираться маргин (schema-block:last-child margin bottom 0)
(для адаптивности под меньшие расширения экрана)
Правильно ли сверстал данную задачу?

Ради пункта 3 .schema-block внес в div col-3 иначе если schema-block будет внутри col-3 не выполняются все условия
Правильно ли дальнейшее размышления:
1) Если мне потребуется задать padding или border к блоку schema-block чтобы не нарушать сетку Bootstrap4
Помещу schema-block в col-3 а чтобы соблюдать условие 3 оберну в schema-wrap, где schema-wrap будет иметь margin-bottom
2) Или оставить все как есть но обернуть саму колонку col-3 в schema-wrap?
Ход мыслей
<!-- Или обернуть всю колонку в schema-wrap???-->
<div class="col-3 schema-wrap">
<div class="schema-block">
<div class="schema-block__img">
<img src="img/schema/application.png" alt="Заявка">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Заявка
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Вы оставляете заявку на сайте или звоните нам
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
</div>
<!-- /.schema-wrap -->
Поправьте если не прав.
Полный код секции
<div class="row">
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/application.png" alt="Заявка">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Заявка
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Вы оставляете заявку на сайте или звоните нам
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/selection.png" alt="Подбор производителя">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Подбор производителя
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Вы отправляете нам образец Вашего товара
Вы отправляете нам образец Вашего товара
Вы отправляете нам образец Вашего товара
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/contract.png" alt="Заключение договора">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Заключение договора
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Заключаем профессионально подготовленный договор
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/prepay.png" alt="Предоплата за товар">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Предоплата за товар
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Перечисляете предоплату удобным для Вас способом
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/check.png" alt="Проверка товара">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Проверка товара
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Наши специалисты проверяют на заводе производителя товар
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/pay.png" alt="Полная оплата и страхование">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Полная оплата и страхование
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Производите полную оплату и страховку Вашего заказа
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/send.png" alt="Отправка товара">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Отправка товара
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Мы отправляем товар выбранным Вами способом
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
<div class="col-3 schema-block">
<div class="schema-block__img">
<img src="img/schema/tracking.png" alt="Отслеживание груза">
</div>
<!-- /.schema-block__img -->
<h3 class="schema-block__title">
Отслеживание груза
</h3>
<!-- /.schema-block__title -->
<p class="schema-block__descr">
Вы всегда видите где находится в данный момент Ваш груз
</p>
<!-- /.schema-block__descr -->
</div>
<!-- /.schema-block -->
</div>
&-block
margin-bottom: 30px
border: 1px solid blue
text-align: center
&__img
margin-bottom: 10px
min-height: 65px
&__title
margin-bottom: 10px
font-size: 16px
font-weight: 700
color: $active-color
&__descr
font-weight: 300