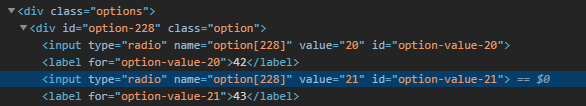
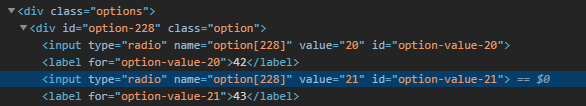
В общем ещё может быть такое что вы обращаетесь к первому элементу по его тегу, но этот тег стоит вторым, то тогда нужно обращаться уже ко второму тегу. :nth-child(2)

в данном случае было обращение к
.option label:first-child {
margin-left: 0;
}
и в итоге не работало потому что сам label хоть и первый, но при этом он второй в самом родительском классе.
Получается нужно вот так
.option label:nth-child(2) {
margin-left: 0;
}