
В общем решил освоить html. И на одном из заданий у меня не как не получается правильно вставить link и скрипт.
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>Meta examples</title>
<meta name="author" content="Chris Mills">
<meta name="description" content="This is an example page to demonstrate usage of metadata on web pages.">
<meta property="og:image" content="https://developer.cdn.mozilla.net/static/img/opengraph-logo.dc4e08e2f6af.png">
<meta property="og:description" content="This is an example page to demonstrate usage of metadata on web pages.">
<meta property="og:title" content="Metadata; The HTML <head>, on MDN">
<link rel="Shortcut Icon" href="favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="style.css">
</head>
<body>
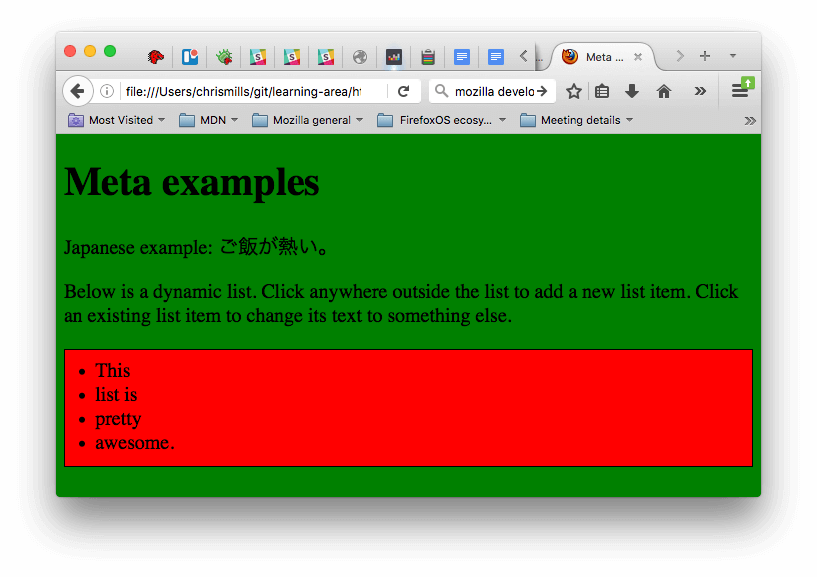
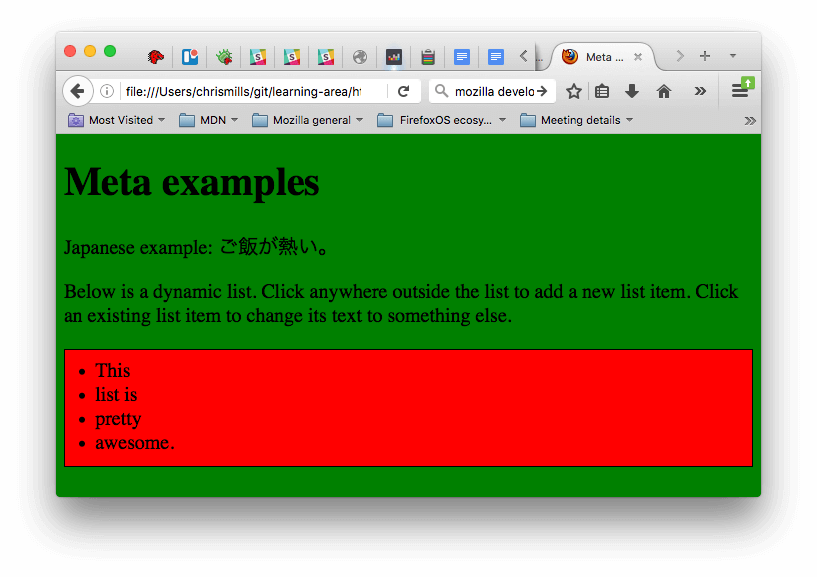
<h1>Meta examples</h1>
<p>Japanese example: ご飯が熱い。</p>
<script src="script.js"></script>
</body>
</html>
Страница должна выглядеть так как выше.Но у меня не отображаются слова в таблице.Вместо них одна красная линия. Я новичок не кидайтесь камнями.Второй день изучаю. Код который я написал в вопросе мой.
 В общем решил освоить html. И на одном из заданий у меня не как не получается правильно вставить link и скрипт.
В общем решил освоить html. И на одном из заданий у меня не как не получается правильно вставить link и скрипт.