Как задать прозрачность только для .header-info__content (обертка для формы) (opacity = 0.7)
Поля ввода должны иметь белый фон (opacity = 1)
В данном случае прозрачность родительского блока распространяется и на его потомков (в частности .form__input)
Что пробовал задал
.info-block__content
position: relative
z-index: 1
.form__input
position: relative
z-index: 10
Результата не дало - поля остались прозрачными, а должны быть белыми.
Что можно предпринять?
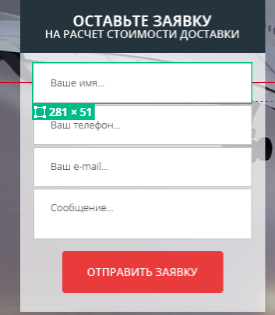
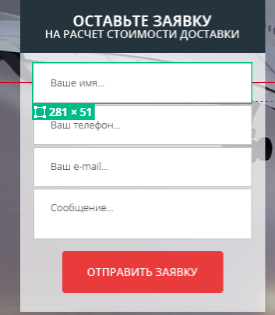
Как должно быть

Как есть на данный момент

Полная разметка
<div class="col-4">
<div class="header-info info-block">
<div class="header-info__header info-block__header">
<h2 class="header-info__title info-block___title">
Оставьте заявку
</h2>
<!-- /.info-block___title -->
<p class="info-block__descr">
на расчет стоимости доставки
</p>
<!-- /.form-header__descr -->
</div>
<!-- /.info-block__header -->
<div class="header-info__content info-block__content">
<form action="#" class="form" id="header-form">
<input type="text" class="form__input" placeholder="Ваше имя..." required>
<input type="tel" class="form__input" placeholder="Ваш телефон..." required>
<input type="email" class="form__input" placeholder="Ваш e-mail..." required>
<textarea name="message"
class="form__textarea"
id="header-message" rows="3"
placeholder="Сообщение...">
</textarea>
<button class="button form__button" type="submit">Отправить заявку</button>
</form>
<!-- /.form -->
</div>
<!-- /.info-block__content -->
</div>
<!-- /.info-block -->
</div>
Использовал препроцессор SASS
/*Info*/
.info
&-block
&__header
padding: 24px 0 22px 0
text-align: center
text-transform: uppercase
color: $text-color-light
background: $dark-bg
&__title
font-size: 16px
font-weight: 700
line-height: 1.4
&__content
position: relative
background: $text-color-light
z-index: 1
/*Form*/
.form
padding: 10px 17px 20px 17px
display: flex
width: 100%
flex-direction: column
justify-content: center
align-items: center
&__input, &__textarea
position: relative //позиционирование
min-width: 281px
width: 100%
margin-bottom: 3px
padding: 20px 21px
font-family: 'Open Sans', sans-serif
font-size: 14px
font-weight: 400
background: $text-color-light
z-index: 10
&::placeholder
color: #616467
font-size: 13px
font-weight: 300
Класс .header-info имеет следующие стили
&-info
&__header
padding: 20px 0 16px 0
&__title
font-size: 19px
&__content
opacity: 0.7 //прозрачность для всего блока
И задам тут же вопрос почему не показывается текст Placeholder в textarea? Что задал неверно?