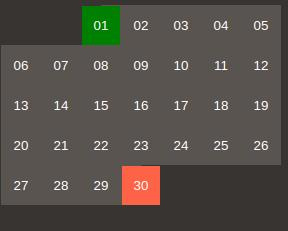
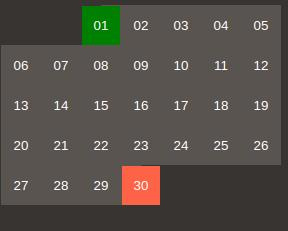
Всем привет. Хочу сверстать вот такой небольшой календарик:

Сами циферки у меня - это элементы button. У обычных циферок (на картинке это все циферки от 02 до 29) аттрибут value = "normal". А для выбранных (на картинке это 01 и 30) value = "selected". К сожалению, я не могу из когда добавлять для начальной даты что-то типо value = "selected_start" и для конечной "selected_end".
Ситуация теперь такая: я для всех button'ов, у которых имеется атрибут [value="selected"] изменить стиль. Но при этом для первого button'а с value="selected" я должен применить один стиль, а для второго - другой.
Я попробова сделать вот так:
button[value="selected"]:first-of-type {
}
button[value="selected"]:last-of-type {
}
Но данный код игнорирует условие [value="selected"]. То есть он работает, только если выбранны первый элемент (button с числом 01) и последний элемент (button с числом 30). Таким образом, если я выберу стартовую дату 02 и конечную дату 29, то стиль применен не будет.