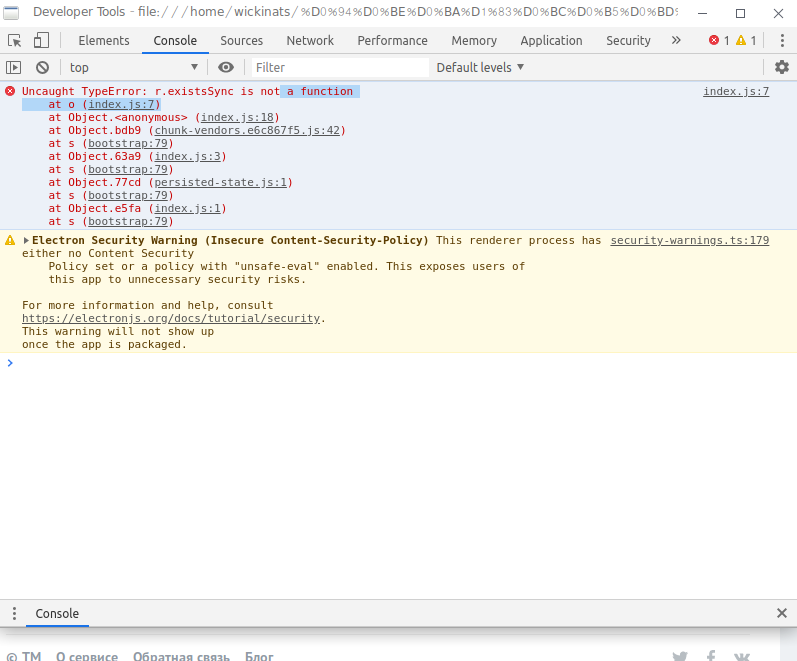
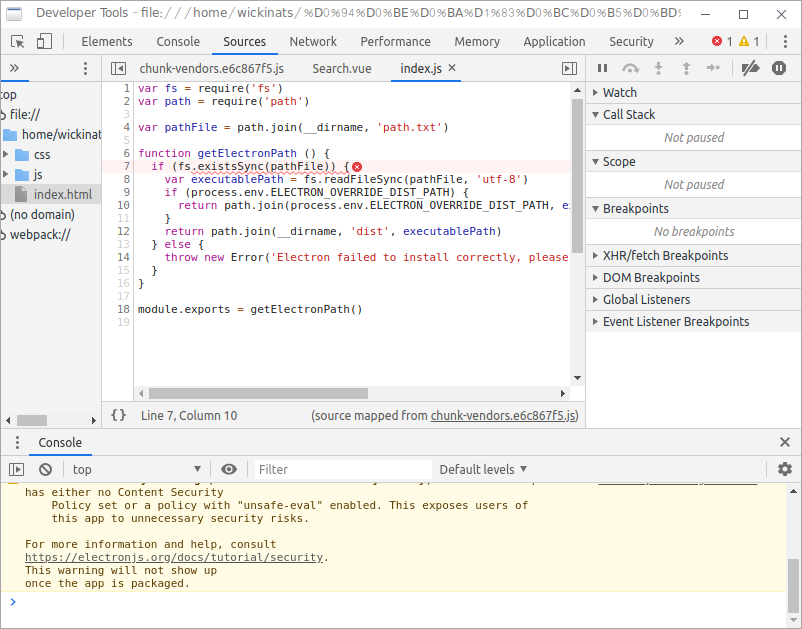
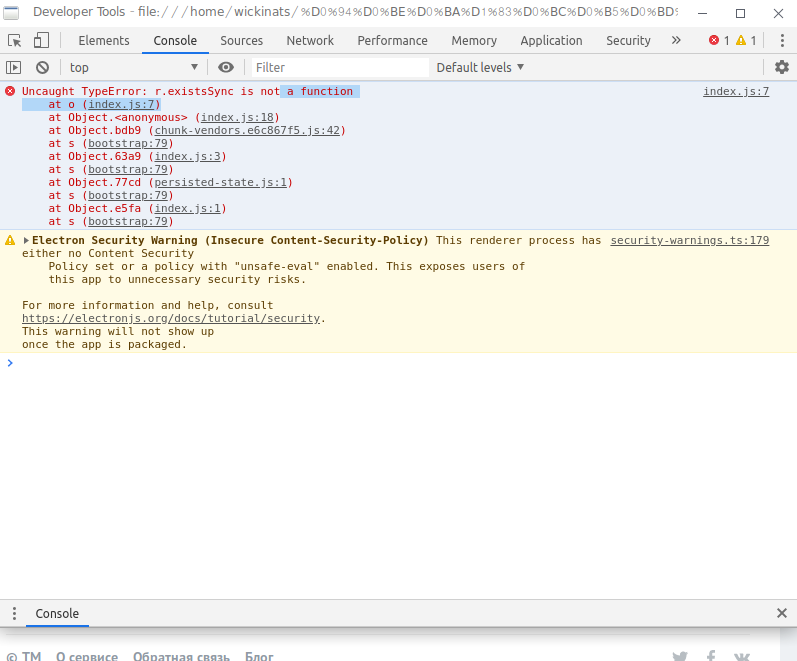
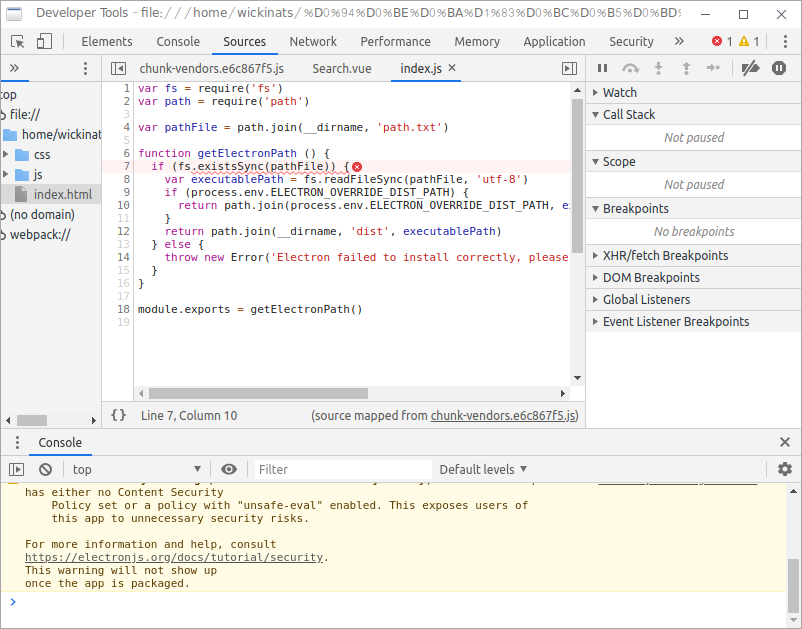
При попытке инициализации работы с Vuex-electron попросту перестаёт работать VueJS. Если данная ошибка нерешаема, то имеются ли другие варианты? Допустим, тот же другой фреймворк, который не имеет таковых проблем при работе с Electron.
Версия Node: v12.16.1
Версия Electron: v8.2.0
import Vue from 'vue'
import Vuex from 'vuex'
import { createPersistedState, createSharedMutations } from "vuex-electron"
Vue.use(Vuex)
export default new Vuex.Store({
state: {
api_url: "https://wall.alphacoders.com/api2.0/get.php",
api_key: "Тут был код",
wallpapers: [ ]
},
mutations: {
set_wallpapers(state, wallpaper) {
state.wallpapers = wallpaper;
}
},
actions: {
},
getters: {
get_api_url: function(state) {
return state.api_url;
},
get_api_key: function(state) {
return state.api_key;
},
get_wallpapers: function(state) {
return state.wallpapers
}
},
plugins: [
createPersistedState(),
createSharedMutations()
],
modules: {
}
})