Здравствуйте! Подскажите пожалуйста, как можно выровнять по центру последний row, при условии что я использую - "grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));".
Я гуглил, но ничего подобного не нашёл. Возможно ли это вообще? Если нет, то может быть посоветуете как это можно сделать по другому? Просто - "grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));" очень удобен в моём случае. Так как отпадает необходимость делать медиа запросы.
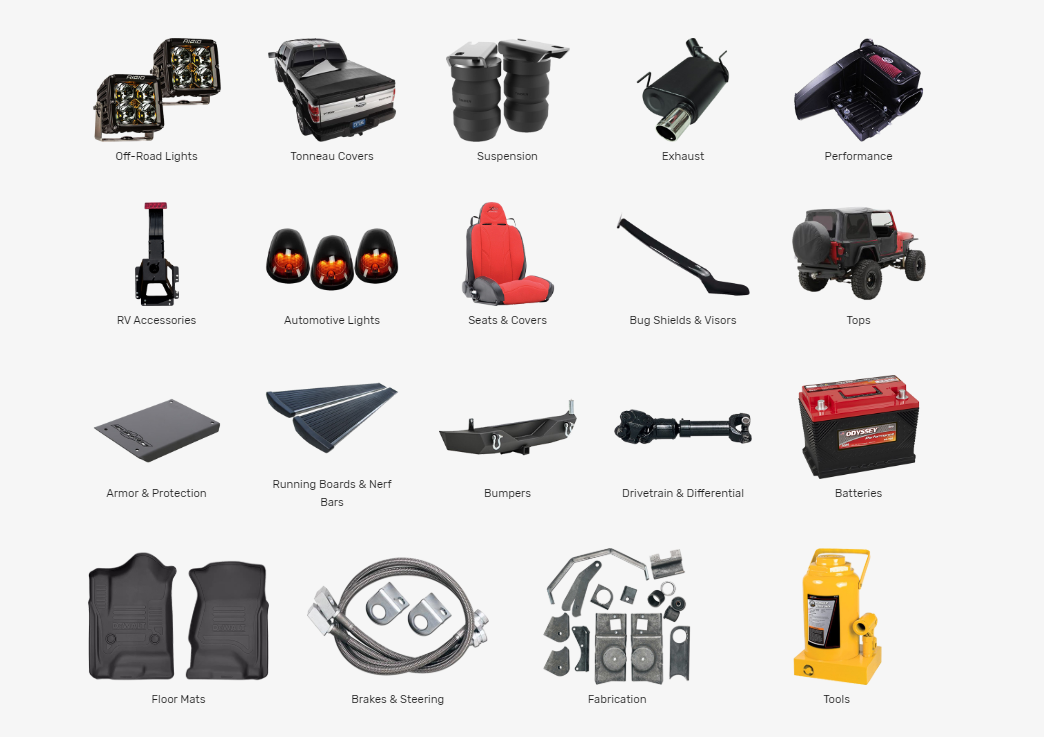
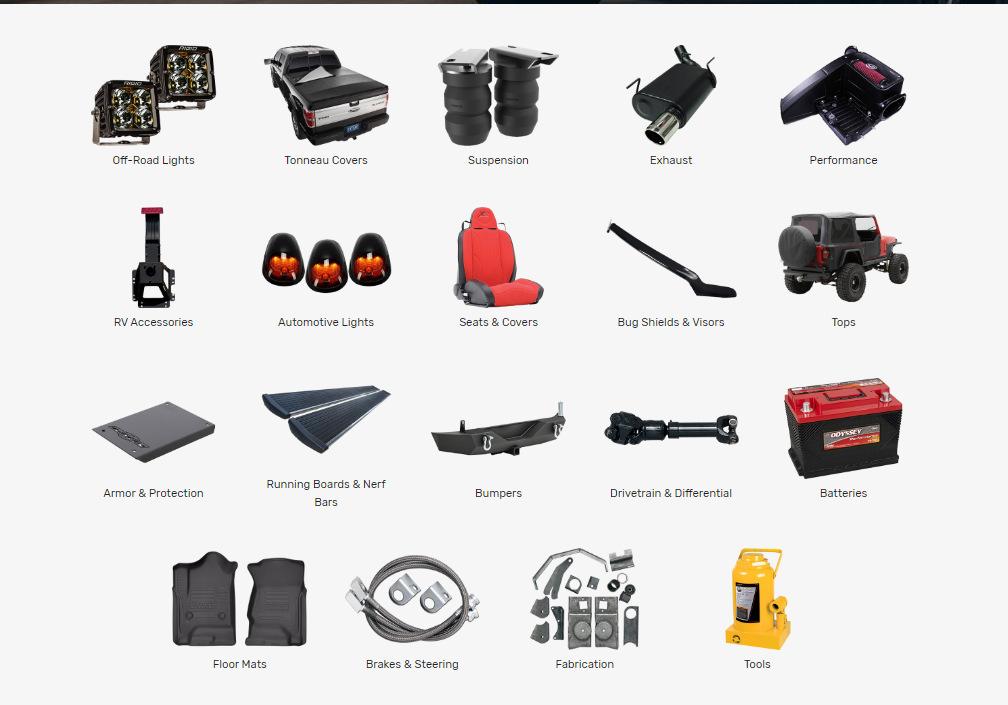
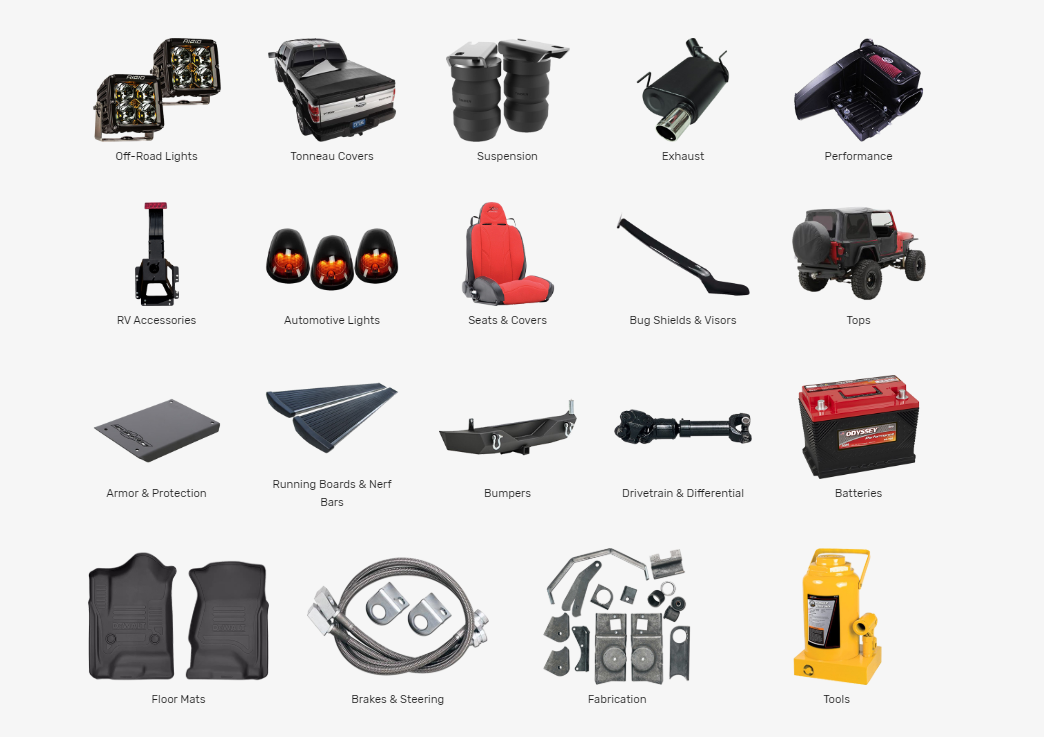
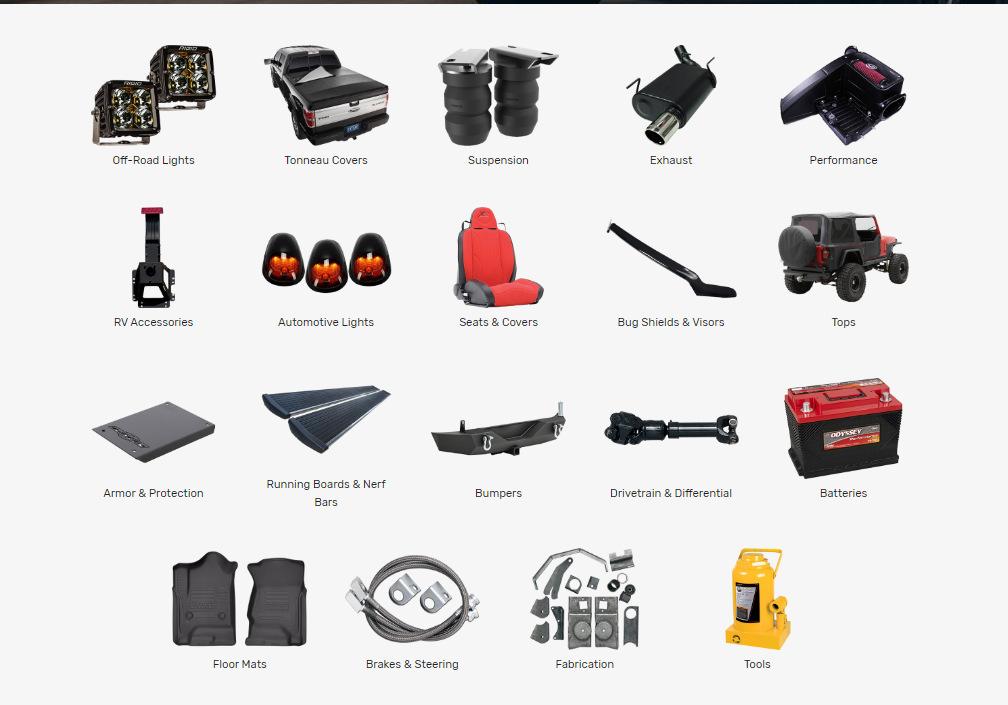
Я прикрепил скриншоты. На первом скриншоте, то как сейчас, а на втором, то как должно быть.
ВАЖНО! Сделать это без auto-fit я могу, но хотелось бы добиться такого же результата и при этом оставить auto-fit (так-как он даёт авто-адаптив).
CSS:
.categories-with-images {
display: grid;
align-items: center;
list-style: none;
text-align: center;
gap: 50px;
padding: 0;
margin: 0;
grid-template-columns: repeat(auto-fit, minmax(180px, 1fr));
}
HTML:
<ul class="categories-with-images">
<li>
<a href="/product-category/lights/off-road-lights"
><img
src="/wp-content/uploads/2020/03/32205-Radiance_Pod_XL_Amber.jpg.png"
alt=""
/><span>Off-Road Lights</span></a
>
</li>
<li>
<a
href="/product-category/exterior-accessories/truck-accessories/tonneau-covers-truck-accessories"
><img
src="/wp-content/uploads/2020/03/ex_q75_w_h500_EX_BlackMax_F150_FrontFold_H-600x487-1.png"
alt=""
/><span>Tonneau Covers</span></a
>
</li>
<li>
<a href="/product-category/suspension"
><img
src="/wp-content/uploads/2020/03/DR2500CA-ASD-1030x1030-600x600-2.png"
alt=""
/><span>Suspension</span></a
>
</li>
<li>
<a href="/product-category/exhaust-systems"
><img
src="/wp-content/uploads/2020/03/Flowmaster-17421-Axle-back-System-Single-Rear-Exit-American-Thunder-Moderate-Sound-0.jpg.png"
alt=""
/><span>Exhaust</span></a
>
</li>
<li>
<a href="/product-category/performance-parts"
><img
src="/wp-content/uploads/2020/03/SB-Filters-75-5062-Cold-Air-Intake-Kit-for-1998-2003-Ford-Powerstroke-F-Series-Excursion-Cleanable-Filter-0-5.png"
alt=""
/><span>Performance</span></a
>
</li>
<li>
<a href="/product-category/rv-accessories"
><img
src="/wp-content/uploads/2020/03/mor-spare-tire-carrier-tabletop.png"
alt=""
/><span>RV Accessories</span></a
>
</li>
<li>
<a href="/product-category/lights/automotive-lights"
><img src="/wp-content/uploads/2020/03/recon-4.png" alt="" /><span
>Automotive Lights</span
></a
>
</li>
<li>
<a href="/product-category/interior-accessories/seats-covers"
><img
src="/wp-content/uploads/2020/03/71DYvhkLZL._SL1500_.png"
alt=""
/><span>Seats & Covers</span></a
>
</li>
<li>
<a href="/product-category/exterior-accessories/bug-shields-visors"
><img
src="/wp-content/uploads/2020/03/80bdae834e15330d24b04bfd7ab323f3.png"
alt=""
/><span>Bug Shields & Visors</span></a
>
</li>
<li>
<a href="/product-category/exterior-accessories/tops"
><img src="/wp-content/uploads/2020/03/9870215.png" alt="" /><span
>Tops</span
></a
>
</li>
<li>
<a href="/product-category/exterior-accessories/armor-protection"
><img
src="/wp-content/uploads/2020/03/rub-rea1019_2062.png"
alt=""
/><span>Armor & Protection</span></a
>
</li>
<li>
<a href="/product-category/exterior-accessories/nerf-bars-running-boards"
><img
src="/wp-content/uploads/2020/03/75151-01a_v1_20110708_1.png"
alt=""
/><span>Running Boards & Nerf Bars</span></a
>
</li>
<li>
<a href="/product-category/exterior-accessories/bumpers"
><img
src="/wp-content/uploads/2020/03/Smittybilt-76856-01-XRC-Jeep-JK-Rear-Bumper-0.png"
alt=""
/><span>Bumpers</span></a
>
</li>
<li>
<a href="/product-category/drivetrain-differential"
><img
src="/wp-content/uploads/2020/03/rubicon-driveshaft-cvo-rub-re1860-255-bm_3594.png"
alt=""
/><span>Drivetrain & Differential</span></a
>
</li>
<li>
<a href="/product-category/batteries"
><img
src="/wp-content/uploads/2020/03/71Rhj8LcOGL._SL1000_.png"
alt=""
/><span>Batteries</span></a
>
</li>
<li>
<a href="/product-category/interior-accessories/floor-mats"
><img
src="/wp-content/uploads/2020/03/b836b1842c7bb824f87b1500d7a95e4c.png"
alt=""
/><span>Floor Mats</span></a
>
</li>
<li>
<a href="/product-category/brakes-steering"
><img src="/wp-content/uploads/2020/03/RE1553.png" alt="" /><span
>Brakes & Steering</span
></a
>
</li>
<li>
<a href="/product-category/fabrication"
><img src="/wp-content/uploads/2020/03/rub-re9953_7553.png" alt="" /><span
>Fabrication</span
></a
>
</li>
<li>
<a href="/product-category/tools"
><img src="/wp-content/uploads/2020/03/w1637.png" alt="" /><span
>Tools</span
></a
>
</li>
</ul>