Всем добрый вечер. Ситуация такая, я на постой верстал по одной схеме в html:
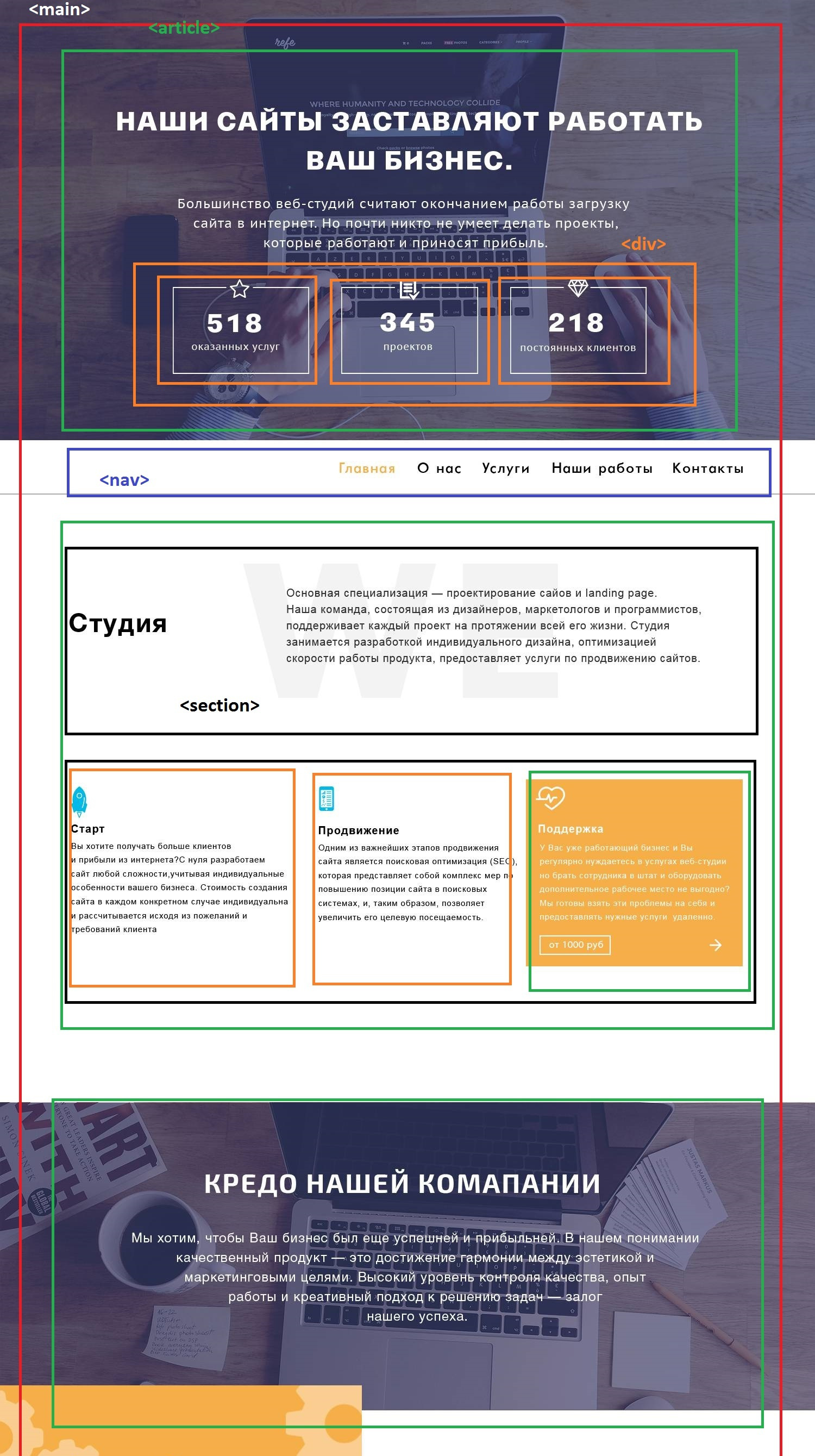
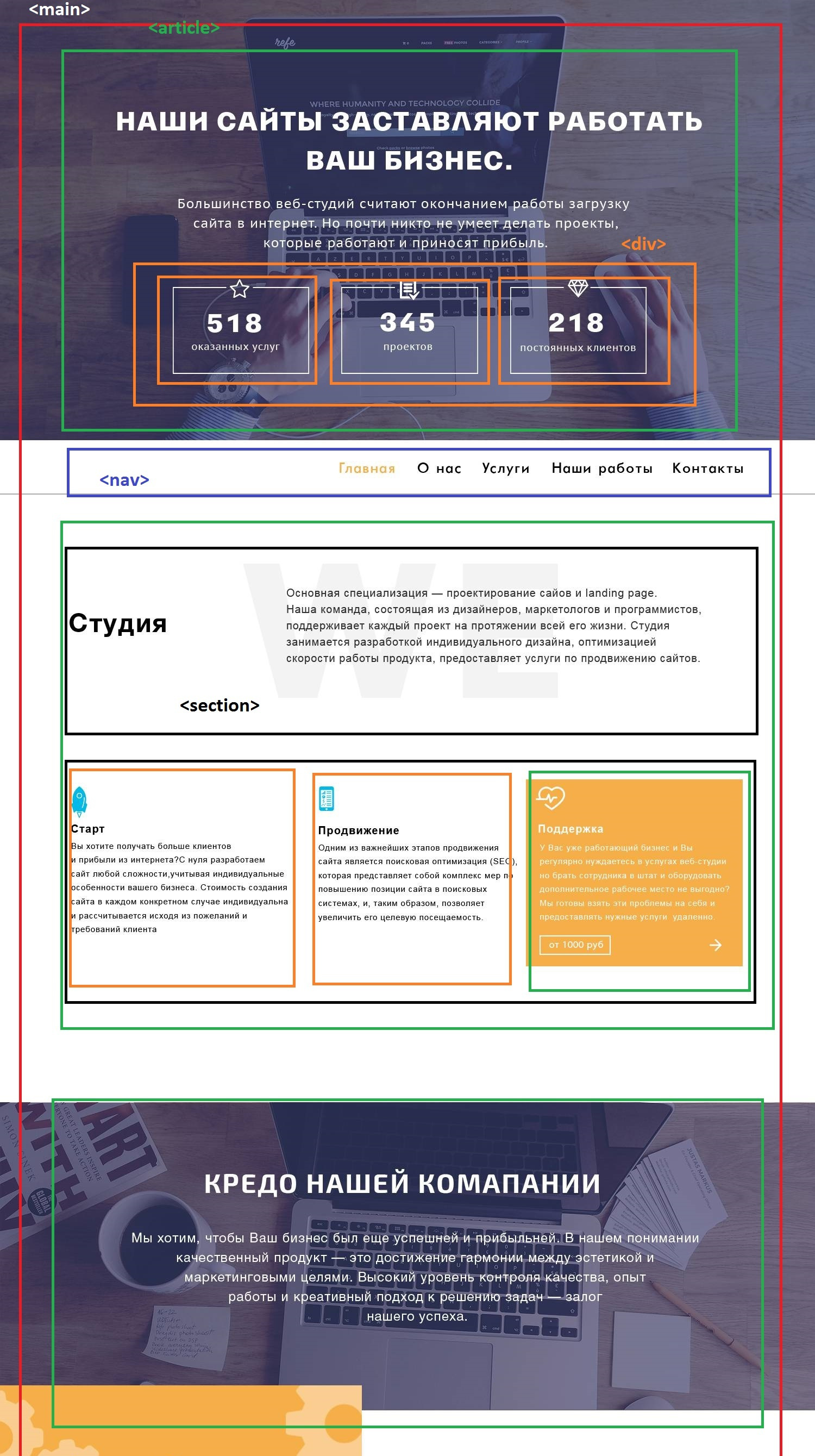
<body>
<header></header>
<section></section>
<section></section>
<footer></footer>
</body>
Когда использовал flex-grid или bootstrap то соответственно появлялись
<container> <row> <col>, вообщем как всегда. Ну вот, решил немного расширить свой взгляд на семантику html кода. Почитал статьи и документацию и вроде бы все понятно, но есть одно но, это и ну может еще от части . Вообщем что бы долго не расписывать я на макете накидал цветными блоками теги как я понял с прочитанного. И хотел спросить у тех кто в этом хорошо понимает, правильно ли я понял судя по макету.