Уважаемые, есть способы сверстать на
CSS (без скриптов, желательно на флексах) блоки в таком виде?
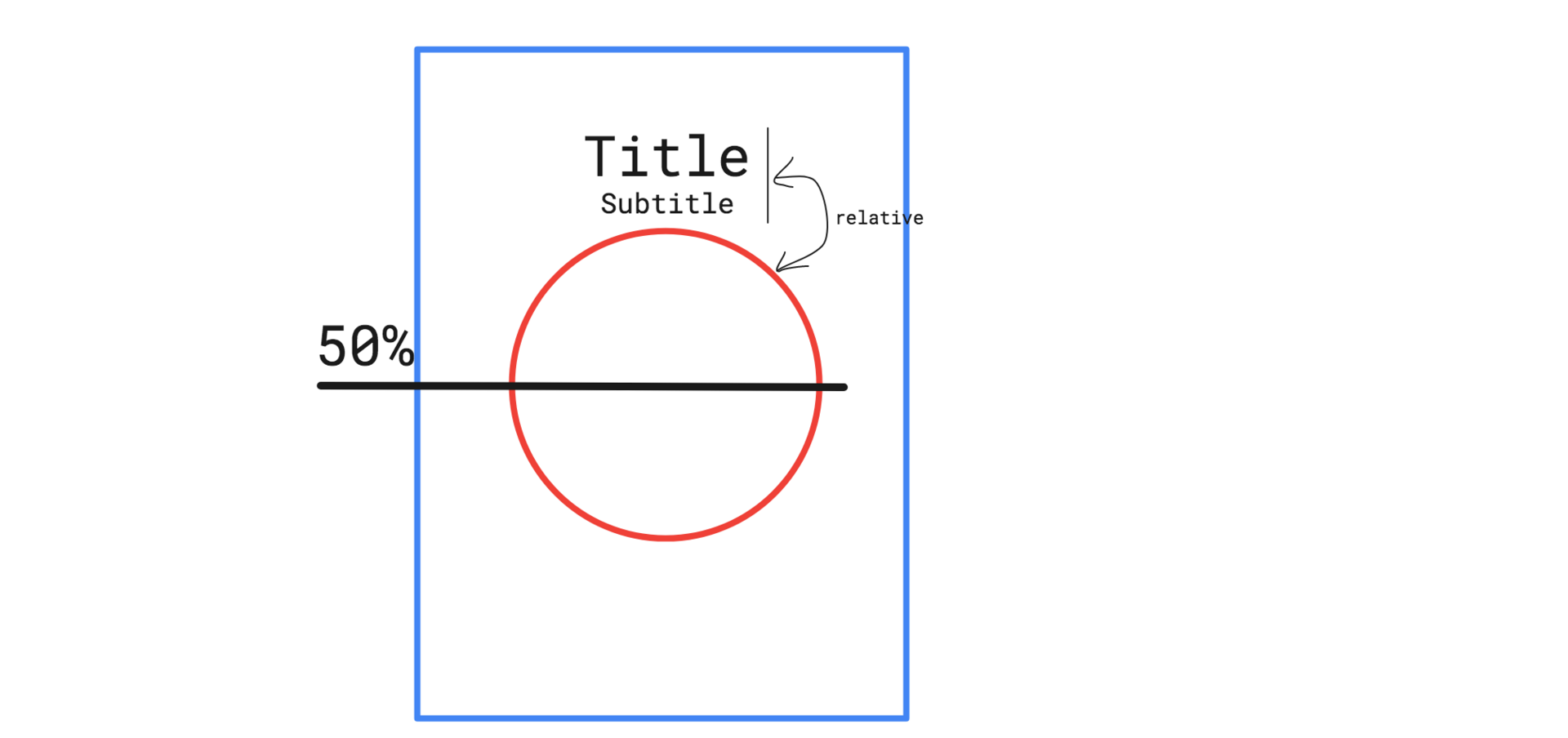
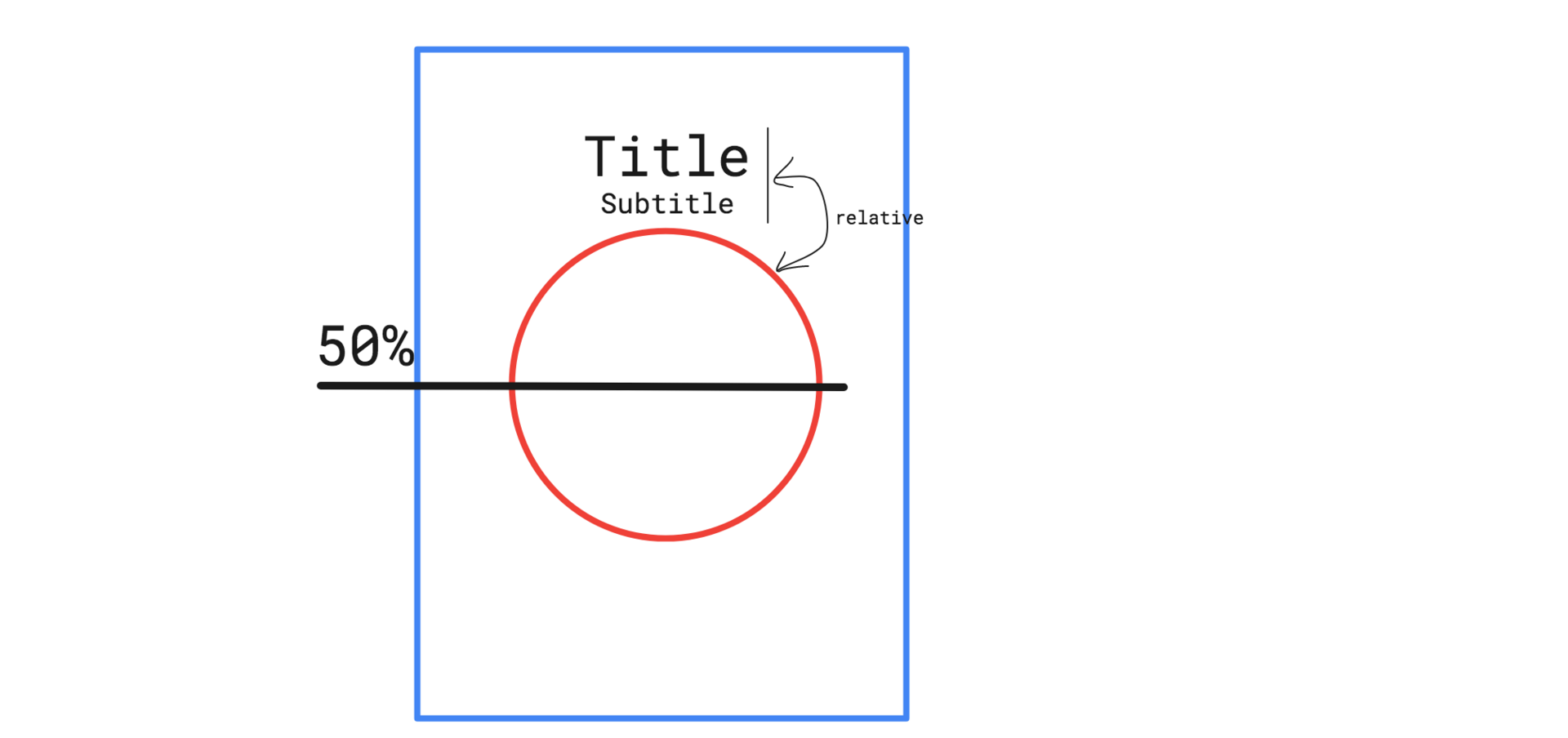
- есть
wrapper скажем он
100vh
- внутри него есть блок
wheel он расположен
50% сверху/снизу (допустим что absolute, top 50%, translateY -50%)
- есть блоки
title,
subtitle они расположены
сверху относительно
wheel
таким образом если мы будем тянуть страницу, то важно, что
wheel остается всегда по
центру экрана (а
title/subtitle неважны, они могут скрываться под верхней границей)