Я программист, один в офисе, у меня нет знакомых программистов и по этому спрошу тут, глупый не глупый вопрос не нужно судить, просто дайте совет, код не обязательно))
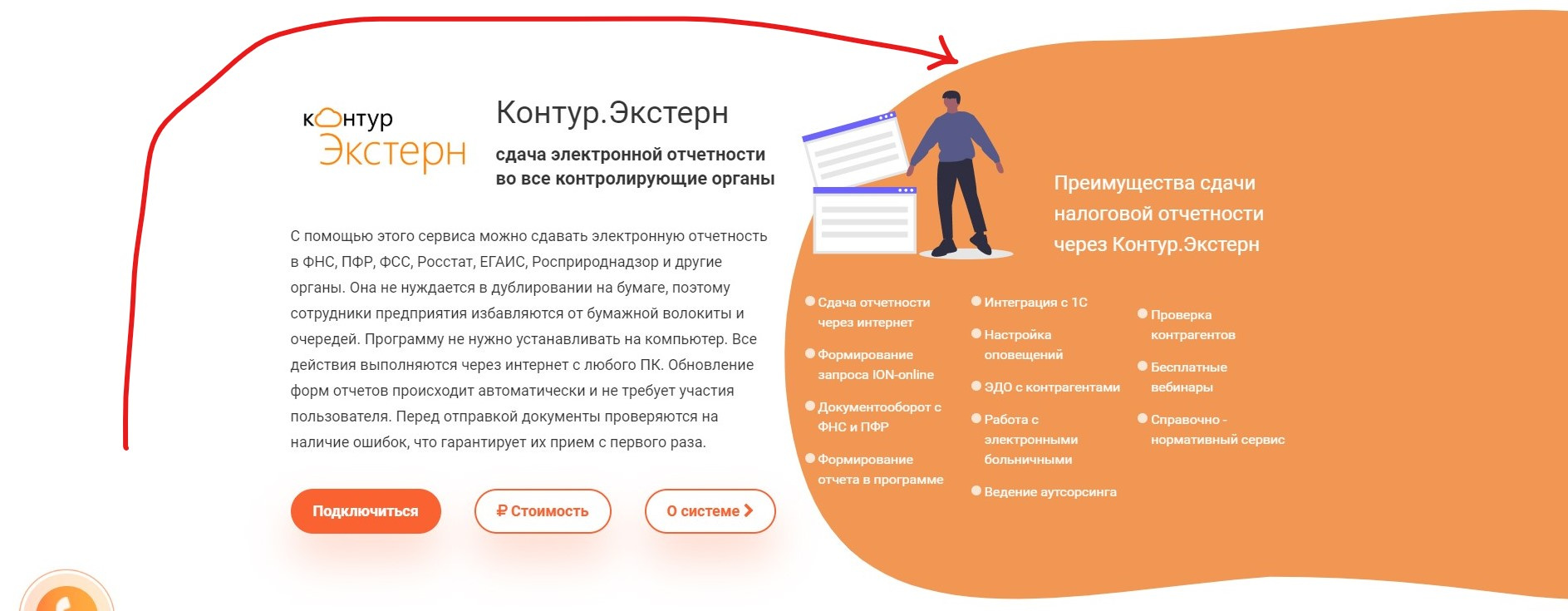
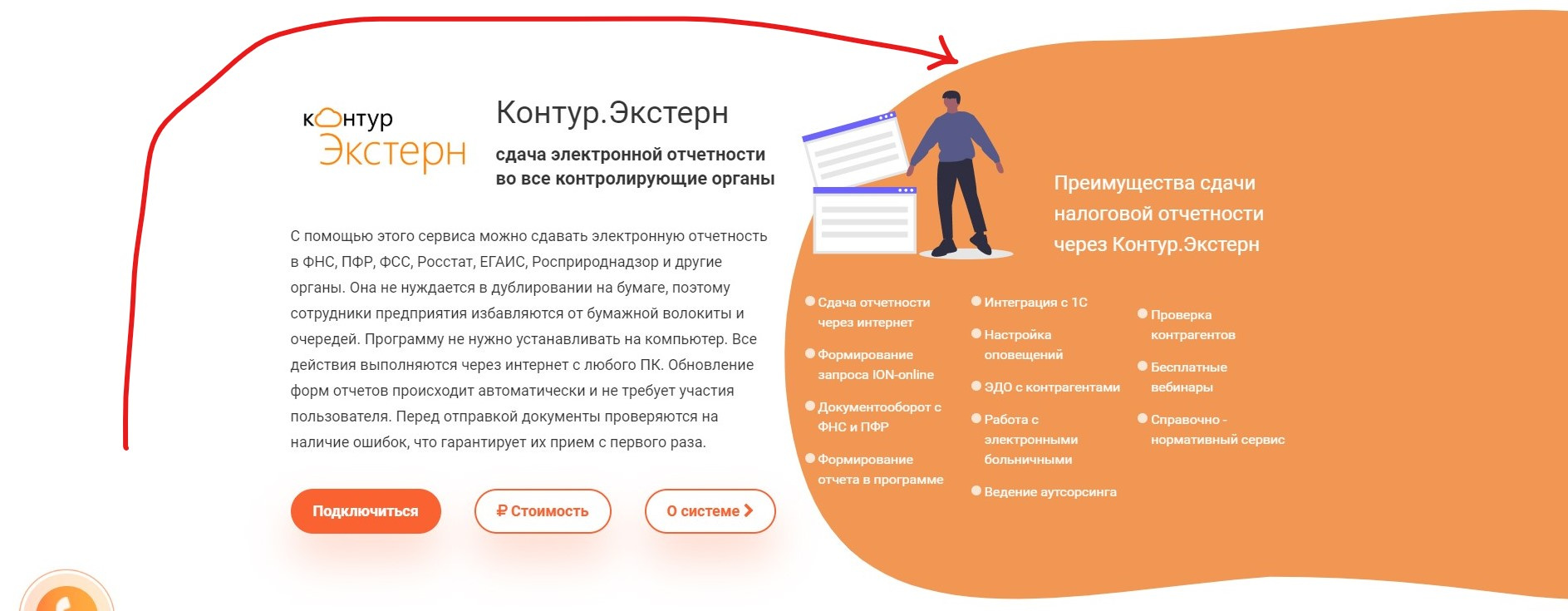
Есть такой макет:
 Как вообще во frontend принято делать такие элементы, как рыжая клякса?
Я ее сделал следующим образом:
Как вообще во frontend принято делать такие элементы, как рыжая клякса?
Я ее сделал следующим образом:
section{
position: relative;
}
section.section_service:before {
content: '';
background: url(./bg.svg) center left no-repeat;
background-size: cover;
width: 960px;
height: 720px;
position: absolute;
right: 0;
top: 0;
z-index: -1;
}
<section>
<div class="container">
{CONTENT}
</div>
</section>
У меня слишком много получается медиазапросов для того чтобы на всех устройствах корректно все отображалось.
Мб есть какая-то уже отработанная схема как реализовывать подобные вещи?