Немного отдохнув, и решение пришло само.
Значит так, все изначально было правильно мною построено, как изначально изложил код -
.conteiner {
display: flex;
flex-wrap: wrap;
}
.shortstory {
flex: 1 1 25%;
min-width: 261px;
padding: 0 10px 20px 10px;
}
То есть, колонки имеют минимум ширину 261 пиксель, достигнув предела по ширине лишний блок будет переносится на новый ряд, что в итоге он и будет заполнять его на все 100% так как блокам изначально поставлен flex-grow: 1. Если мы хотим получить полную заполняемость ряда, и чтобы блоки распределяли поровну всю ширину, выставляем flex-grow: 1, а не flex-grow: 0, тогда все будет ок.
Но, что же делать с тем блоком, который переносится и растягивается на всю ширину колонки нарушая внешний вид? Ответ был прост и понятен изначально, просто я немного тупанул.
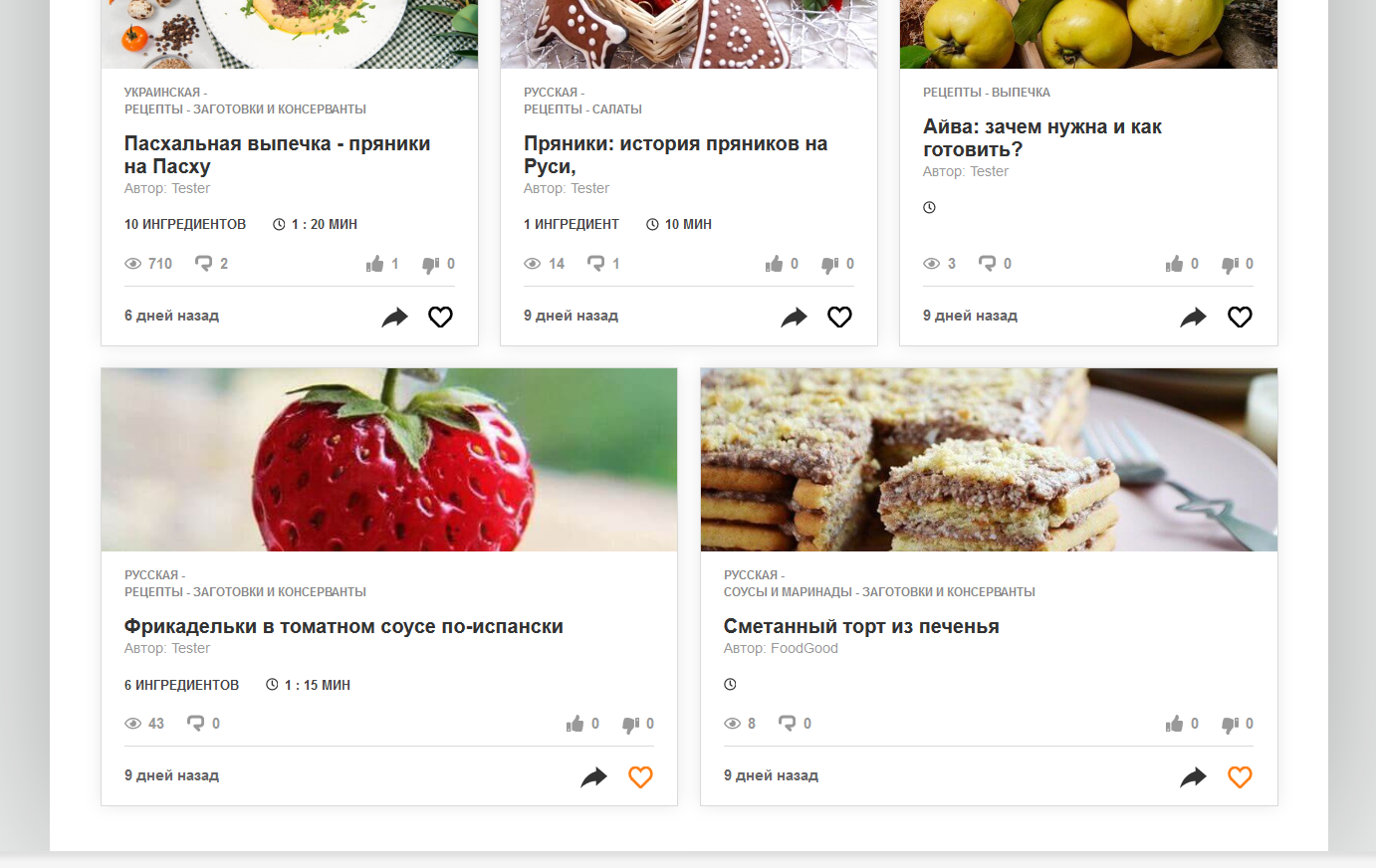
Я изначально выстроил в один ряд 4 колонки, на странице разместил всего 2 ряда, то есть 8 блоков, но если мы начнем сужать страницу, с каждого ряда отваливается по одному блоку, которые заполнят уже новый созданный ряд и заполнят его поровну, что в итоге получим 2 блока больше других.
Значит стоит сделать вывод, что нужно разместить на странице не 8 блоков, а 12, таким образом при сужении будет отваливаться уже не два блока, а три, что в итоге везде будет поровну.
Вот и решение вопроса.