<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Canvas</title>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas class="myCanvas">
<p>Add suitable fallback here.</p>
</canvas>
<script>
const canvas = document.querySelector('.myCanvas');
const width = canvas.width = window.innerWidth;
const height = canvas.height = window.innerHeight;
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
ctx.translate(width/2, height/2);
function degToRad(degrees) {
return degrees * Math.PI / 180;
};
const length = 250;
const moveOffset = 20;
for(var i = 0; i < length; i++) {
ctx.fillStyle = 'rgba(' + (255-length) + ', 0, ' + (255-length) + ', 0.9)';
ctx.beginPath();
ctx.moveTo(moveOffset, moveOffset);
ctx.lineTo(moveOffset+length, moveOffset);
let triHeight = length/2 * Math.tan(degToRad(60));
ctx.lineTo(moveOffset+(length/2), moveOffset+triHeight);
ctx.lineTo(moveOffset, moveOffset);
ctx.fill();
length--;
moveOffset += 0.7;
ctx.rotate(degToRad(5));
}
</script>
</body>
</html>
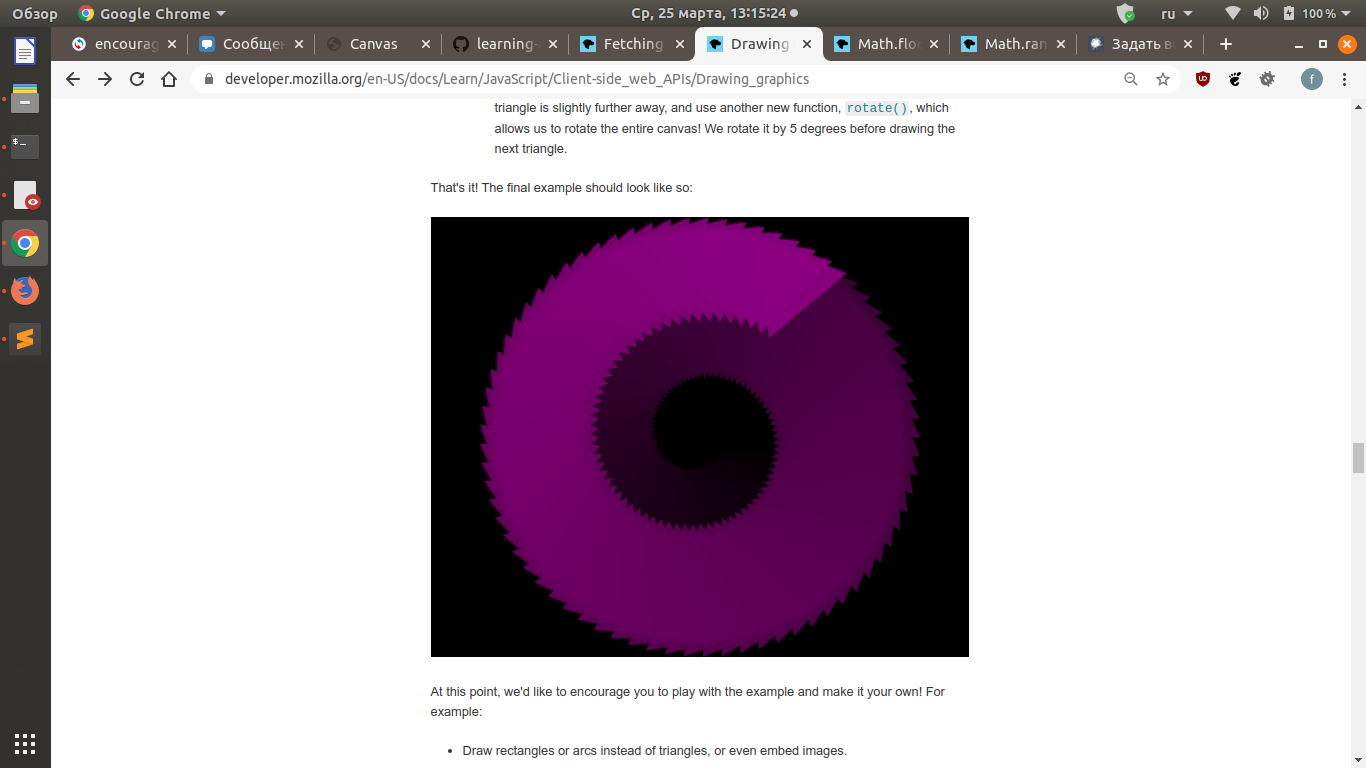
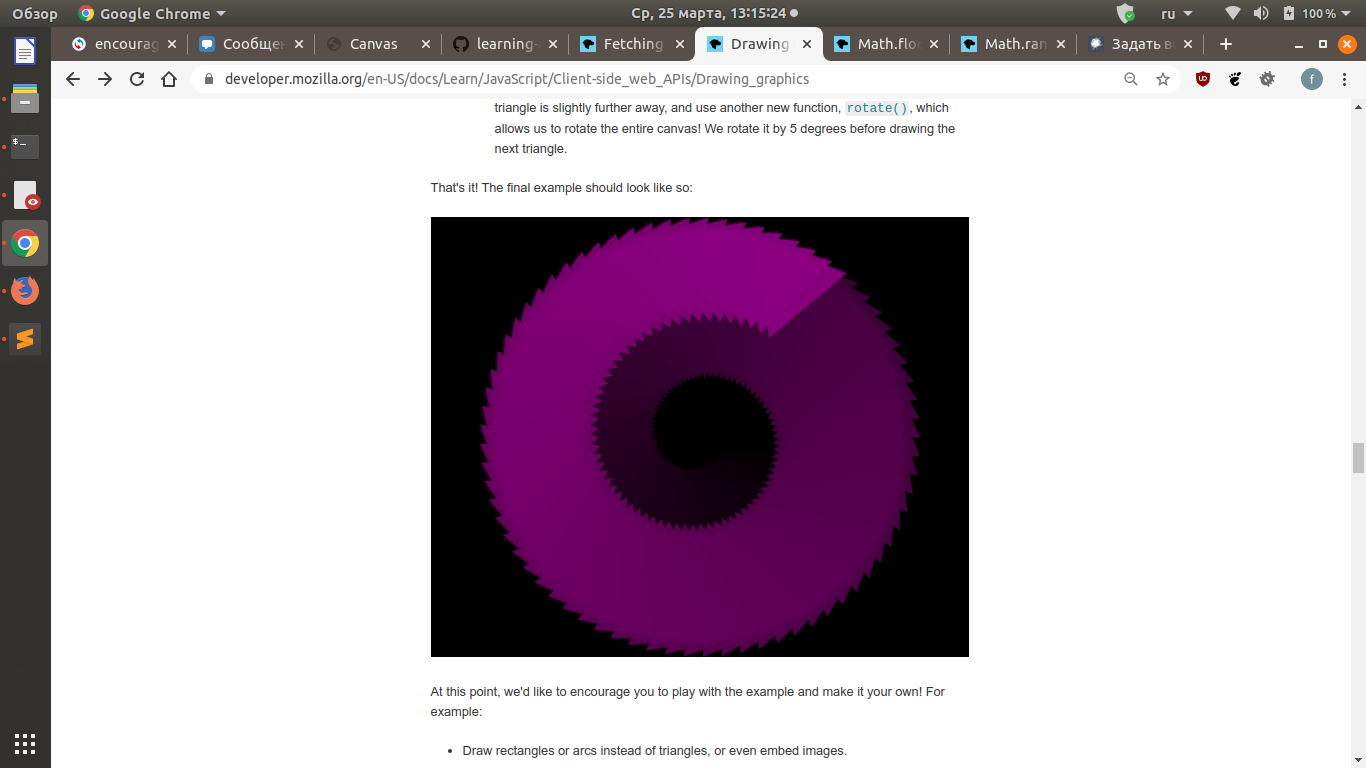
Вот как он должен работать, а у меня в гугле и файр-фоксе - просто чёрный экран