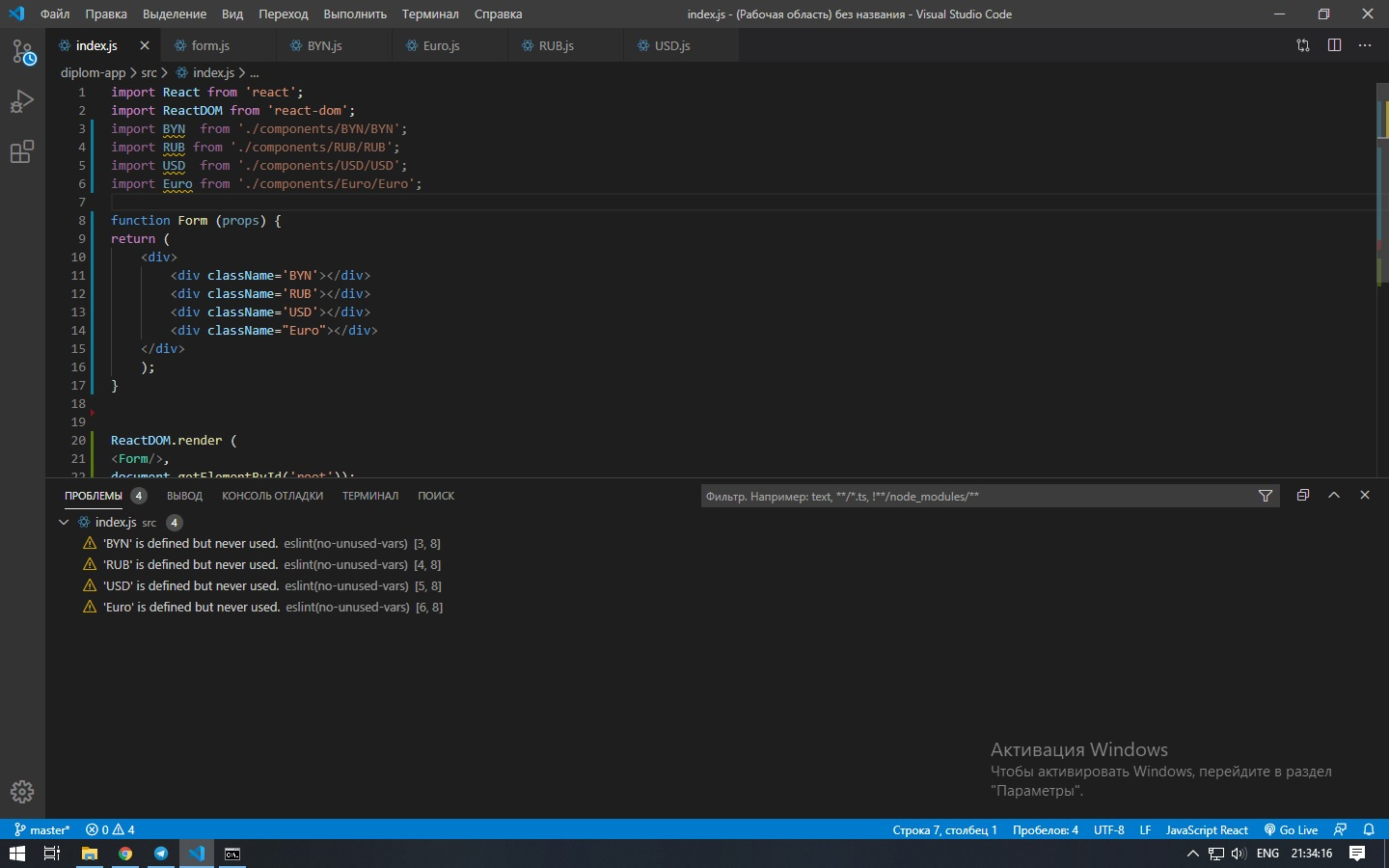
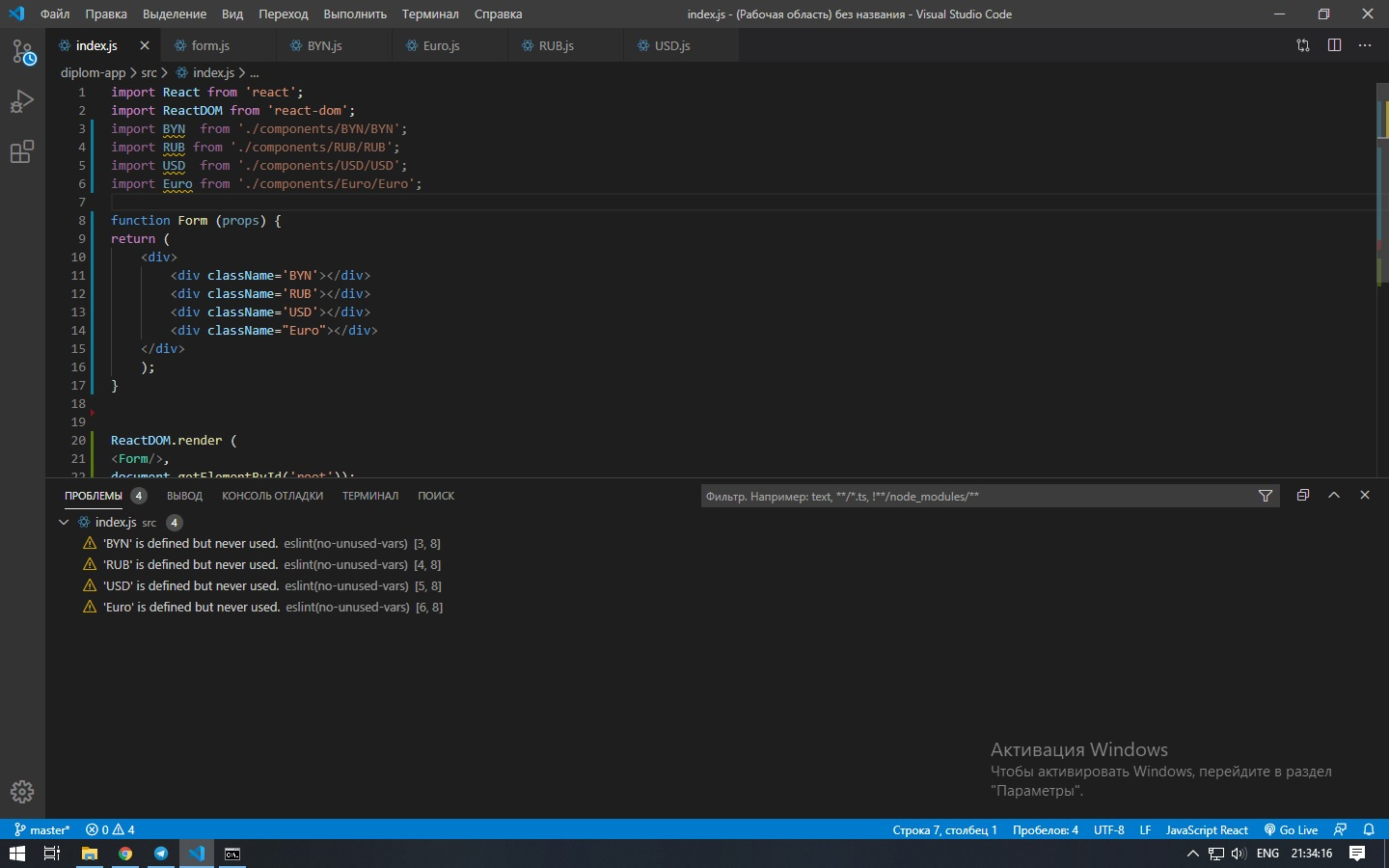
Вечер добрый! Не могу понять природу данных ошибок. Помогите разобраться. В гугле нашёл информацию о том, что для компонентов React не установлены правила и надо их изменить в .eslintrc.json. Такого файла в своей сборки я не нашёл. Его надо вручную добавлять? В какую именно папку?
Всю среду разработки установливал через create-react-app.