Есть такой код: два div'а, одинаковых по ширине, в первом может быть много текста - нужно, чтобы весь, который не помещается, обрезался. Однако вместо этого не срабатывает
grid-template-columns: 1fr 1fr, и первый div растягивается по тексту. В чём может быть причина и как это исправить?

<main>
<div class="wrap">
<div>
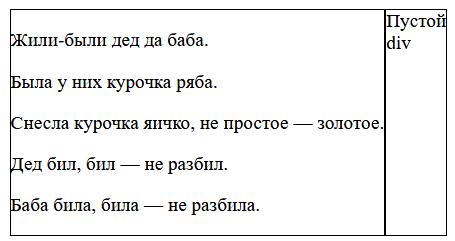
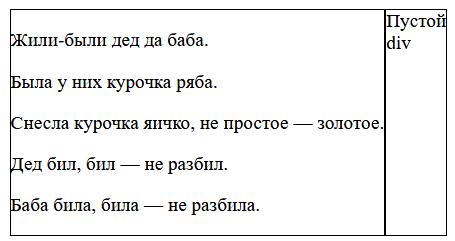
<p>Жили-были дед да баба.</p>
<p>Была у них курочка ряба.</p>
<p>Снесла курочка яичко, не простое — золотое.</p>
<p>Дед бил, бил — не разбил.</p>
<p>Баба била, била — не разбила.</p>
</div>
<div>Пустой div</div>
</div>
</main>
main {
width: 300px;
}
.wrap {
display: grid;
grid-template-columns: 1fr 1fr;
}
p {
white-space: nowrap;
text-overflow: ellipsis;
overflow-x: hidden;
}