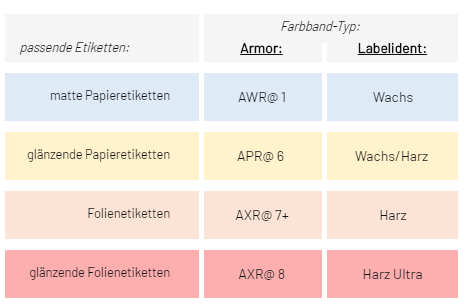
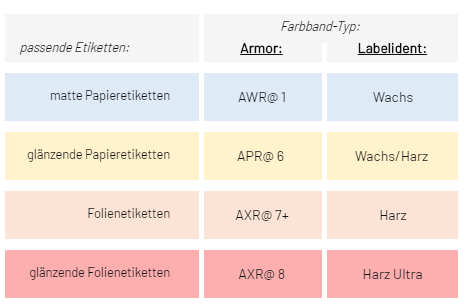
Понадобилось быстренько набросать маленькую таблицу, чтобы удобно было на моб. и таблетах.
Изначально десктоп дизайн был задан, моб - нет.
В свое времяинтересовался вопросом, и взял на вооружение
один из примеров, на мой взгляд с весьма неплохой идеей поведения.
Понятно что сейчас совсем не обязательно делать таблицу в табличной верстке, скорее даже наоборот, но все же по старинке набросал за 15 минут, вот что получилось.
После просмотра - все понравилось. Потом внезапно проходит еще пару дней - нет, давай сделай в моб. вот так, и никак иначе.

Я вижу, что к такому виду я своим решением таблицу не приведу.
Сейчас пытаюсь понять, можно ли вообще так сделать, флексами или гридами - наверняка можно - но что то с утра не могу сообразить.
Направьте в правильное направление. )