Создайте в state массив, например, items для хранения введенных задач из инпута.
Создайте компонент где выводятся задачи, в него передавайте в props этот items, там проходите map() по нему и каждый раз для каждого элемента возвращайте что то типа такого<li key = {item.key}>{item.name}</li>
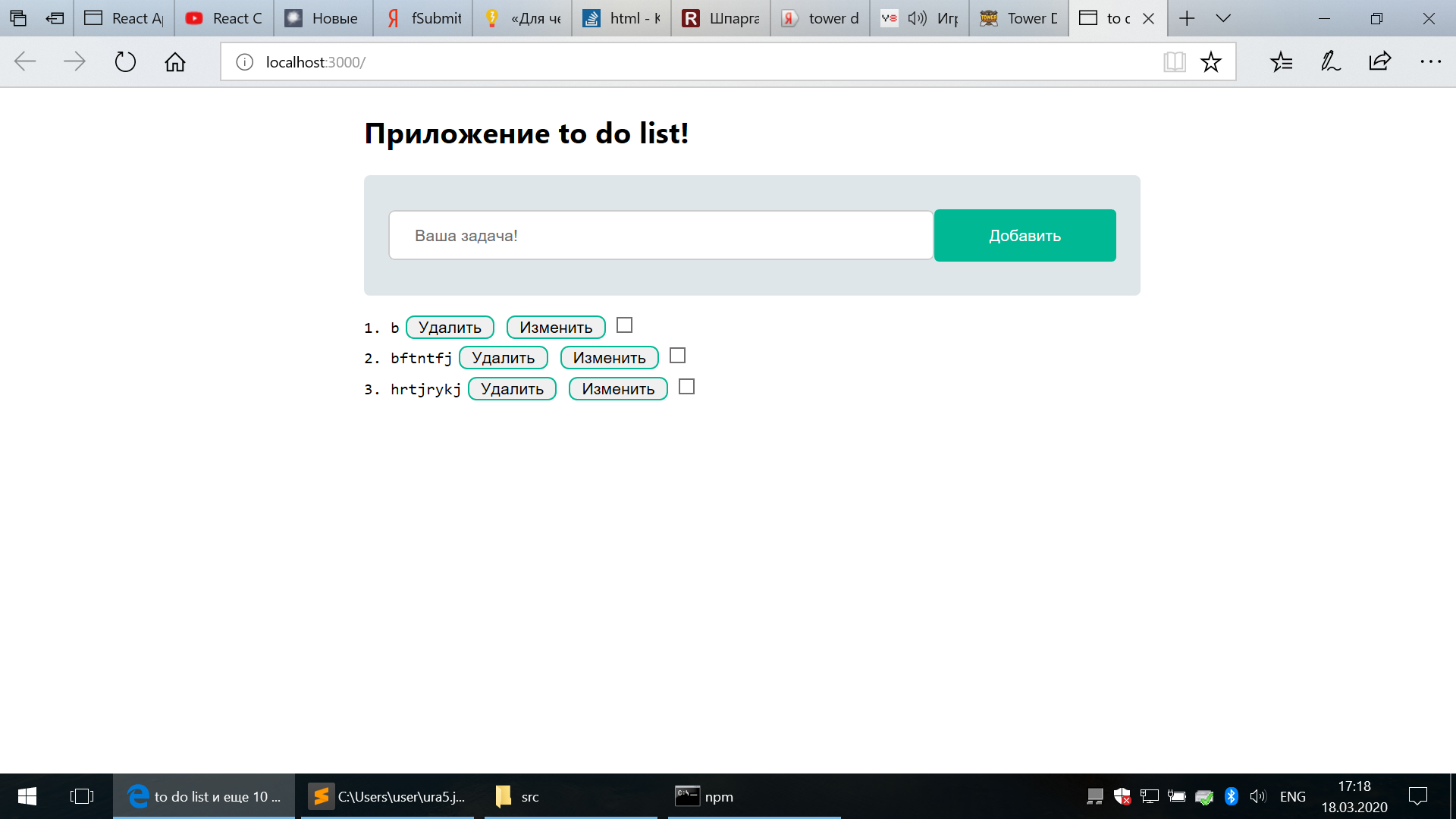
Я делал так