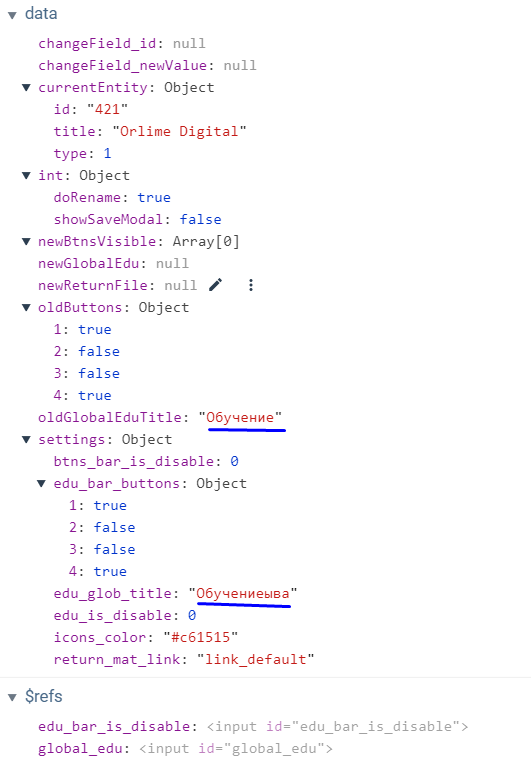
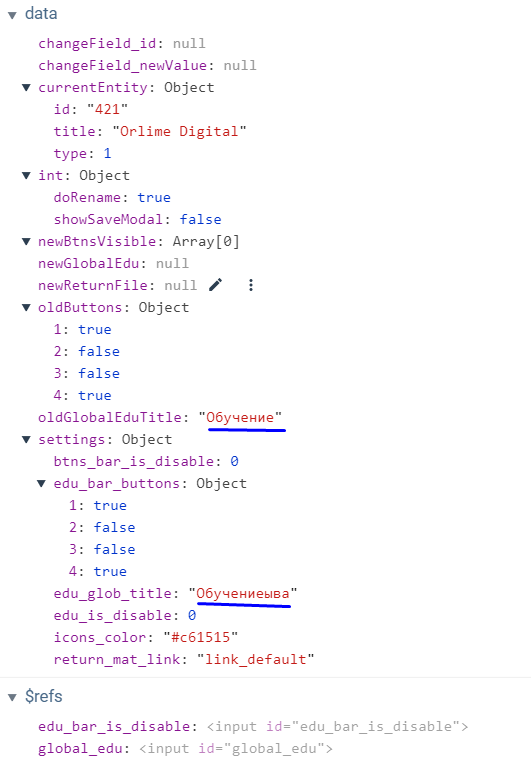
data выглядит так.

setSettings(data) {
console.log('1')
this.settings.edu_is_disable = parseInt(data['edu_is_disable'])
this.settings.edu_glob_title = data['edu_glob_title']
this.oldGlobalEduTitle = data['edu_glob_title']
this.settings.icons_color = data['edu_icons_color']
this.settings.btns_bar_is_disable = parseInt(data['edu_bar_is_disable'])
this.settings.return_mat_link = data['edu_return_mat_link']
this.oldButtons = data['edu_bar_buttons']
this.settings.edu_bar_buttons = data['edu_bar_buttons']
this.$forceUpdate()
},
Как видим settings.edu_glob_title и oldGlobalEduTitle сетится одно значение, то же самое и settings.edu_bar_buttons и oldButtons.
Есть инпуты привязанные привязанные соответственно к .settings.edu_bar_buttons и settings.edu_bar_buttons.
Поля old.. , повторюсь, устанавливаются в одном месте и служат для хранения исходного состояния(вопросы логики и философии сейчас вторичны). Так вот меняя инпут
меняются так же значения в oldButtons, прямой связи между ними нет никакой. с title такого не происходит...
Не могу понять почему