Всем привет! Есть страница для оплаты на одной платформе. К верстке я доступ не имею и элементы редактировать непосредственно в HTML не могу. Одни элементы оплаты сделаны через один вариант, а другие почему-то еще обернуты в div. Мне нужно привести верстку в один общий вид
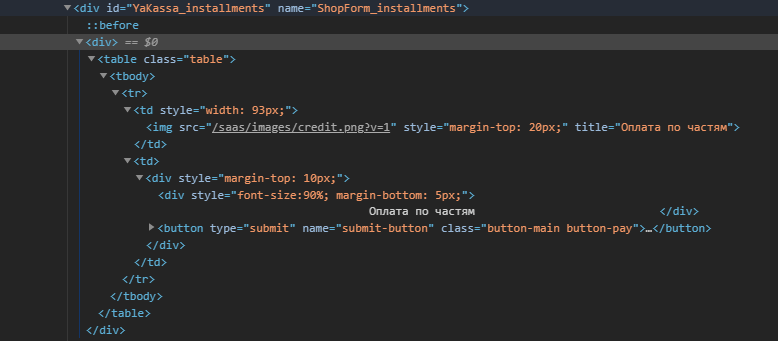
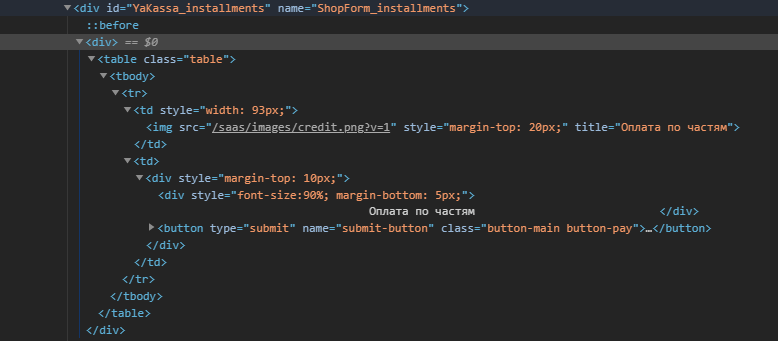
Верстка одного из методов оплаты:

Стоит задача по пунктам:
Если в нужном элементе дочерний элемент div, то:
1) Нужно всю верстку внутри этого дочернего div скопировать
2) Скопированную верстку добавить выше этого div
3) Удалить пустой div
P.S. Пересоздавать верстку нельзя, т.к. внутри нее есть скрипт, который находит кнопку и по событию клика делает разные штуки. Если пересоздавать грубо верстку, то этот скрипт перестает работать. Он уже встроен в элемент и править его не могу
Какой код пробовал писать и не работает:
function checkInnerElements() {
const blockPay = document.querySelector('#payform'),
methodPay = blockPay.querySelectorAll('div[id]');
methodPay.forEach(elem => {
if (elem.firstElementChild.tagName == "DIV") {
const inner = elem.firstElementChild.innerHTML;
elem.firstElementChild.remove();
elem.insertAdjacentHTML('afterbegin', inner);
}
});
}
checkInnerElements();
function checkInnerElements() {
const blockPay = document.querySelector('#payform'),
methodPay = blockPay.querySelectorAll('div[id]');
methodPay.forEach(elem => {
if (elem.firstElementChild.tagName == "DIV") {
const inner = Array.from(elem.firstElementChild.childNodes);
inner.forEach(el => {
el.firstElementChild.before(el);
});
}
});
}
checkInnerElements();