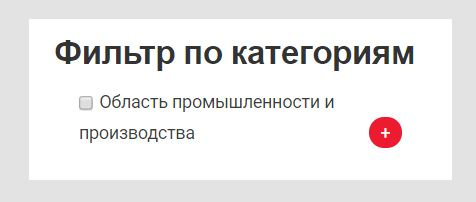
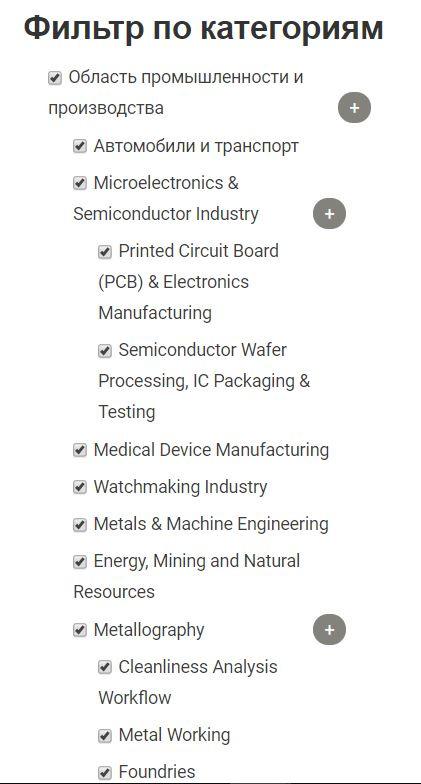
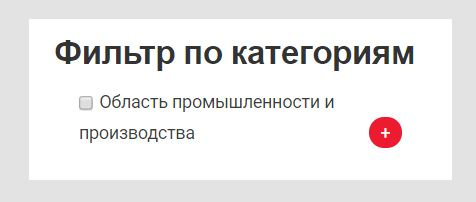
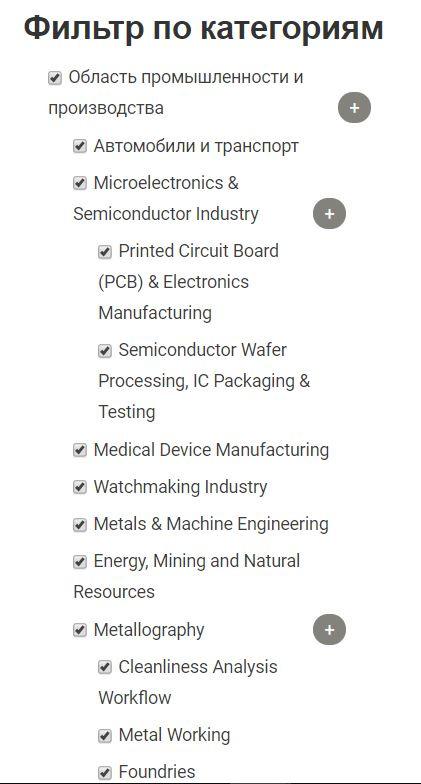
Имеется фильтр на сайте, состоящий из чекбоксов.
Внутри него сделан еще один чекбокс, который должен скрывать/раскрывать то, что внутри него (красная кнопка), но он почему-то подчиняется общим правилам. Если я жму на красную кнопку, то автоматически нажимается чекбокс слева от него. Как это убрать? Заранее благодарен за помощь!


Код
<ul>
<li>
<div class = "promadnproiz">
<input type="checkbox" name="tall" id="tall" onchange = "showOrHide('tall','post-1691')";>
<label for="tall">Область промышленности и производства</label>
<input type="checkbox" id="btn1" class="del"/><label for="btn1" class="del">+</label>
<ul>
<li>
<input type="checkbox" name="tall1" id="tall1">
<label for="tall1">Автомобили и транспорт</label>
</li>
<li>
<input type="checkbox" name="tall-2" id="tall-2">
<label for="tall-1">Microelectronics & Semiconductor Industry</label>
<input type="checkbox" id="btn-2" class="del"/><label for="btn-2" class="del">+</label>
<div сlass="msi">
<ul>
<li>
<input type="checkbox" name="tall-2-1" id="tall-2-1">
<label for="tall-1">Printed Circuit Board (PCB) & Electronics Manufacturing</label>
</li>
<li>
<input type="checkbox" name="tall-2-2" id="tall-2-2">
<label for="tall-1">Semiconductor Wafer Processing, IC Packaging & Testing</label>
</li>
</ul>
</div>
<li>
<input type="checkbox" name="tall-3" id="tall-3">
<label for="tall-1">Medical Device Manufacturing</label>
</li>
<li>
<input type="checkbox" name="tall-4" id="tall-4">
<label for="tall-1">Watchmaking Industry</label>
</li>
<li>
<input type="checkbox" name="tall-5" id="tall-5">
<label for="tall-1">Metals & Machine Engineering</label>
</li>
<li>
<input type="checkbox" name="tall-6" id="tall-6">
<label for="tall-1">Energy, Mining and Natural Resources</label>
</li>
<li>
<input type="checkbox" name="tall-7" id="tall-7">
<label for="tall-1">Metallography</label>
<input type="checkbox" id="btn-3" class="del"/><label for="btn-3" class="del">+</label>
<div class="metallography">
<ul>
<li>
<input type="checkbox" name="tall-7-1" id="tall-7-1">
<label for="tall-1">Cleanliness Analysis Workflow</label>
</li>
<li>
<input type="checkbox" name="tall-7-2" id="tall-7-2">
<label for="tall-1">Metal Working</label>
</li>
<li>
<input type="checkbox" name="tall-7-3" id="tall-7-3">
<label for="tall-1">Foundries</label>
</li>
<li>
<input type="checkbox" name="tall-7-4" id="tall-7-4">
<label for="tall-1">Iron and Steel Industry</label>
</li>
</ul>
</div>
<li>
<input type="checkbox" name="tall-8" id="tall-8">
<label for="tall-1">Jewelry Making / Hand Engraving</label>
</li>
</ul>
</div>
<li>
</ul>
<script>
const nodeArray = (selector, parent=document) => [].slice.call(parent.querySelectorAll(selector));
const allThings = nodeArray('input');
addEventListener('change', e => {
let check = e.target;
if(allThings.indexOf(check) === -1) return;
const children = nodeArray('input', check.parentNode);
children.forEach(child => child.checked = check.checked);
while(check){
const parent = (check.closest(['ul']).parentNode).querySelector('input');
const siblings = nodeArray('input', parent.closest('li').querySelector(['ul']));
const checkStatus = siblings.map(check => check.checked);
const every = checkStatus.every(Boolean);
const some = checkStatus.some(Boolean);
parent.checked = every;
parent.indeterminate = !every && every !== some;
check = check != parent ? parent : 0;
}
})
/*
closest polyfill for ie
if (window.Element && !Element.prototype.closest) {
Element.prototype.closest =
function(s) {
var matches = (this.document || this.ownerDocument).querySelectorAll(s),
i,
el = this;
do {
i = matches.length;
while (--i >= 0 && matches.item(i) !== el) {};
} while ((i < 0) && (el = el.parentElement));
return el;
};
}
*/
</script>
<style>
ul {list-style: none; margin: 5px 20px;}
li {margin: 5px 0;}
.del { display: none; }
.del:not(:checked) + label + * { display: none; } /* фактически нужна только одна строка */
/* вид CSS кнопки */
.del:not(:checked) + label,
.del:checked + label {
cursor: pointer;
display: inline-block;
color: #fff; /* цвет текста */
text-decoration: none; /* убирать подчёркивание у ссылок */
user-select: none; /* убирать выделение текста */
background: #ed1b2f; /* фон кнопки */
padding: 0 9px; /* отступ от текста */
outline: none; /* убирать контур в Mozilla */
border-radius: 25px;
float:right;
}
.del:checked + label {
background: #83827c;
}
a.del:hover { background: #83827c; } /* при наведении курсора мышки */
a.del:active { background: #83827c; } /* при нажатии */
</style>
<script type="text/javascript">
function showOrHide(tall,cat) {
tall = document.getElementById(tall);
cat = document.getElementById(cat);
if (tall.checked) {
cat.style.display = "block";
}
else cat.style.display = "none";
}
</script>
<style>
.post-1691{display:none;}
</style>