
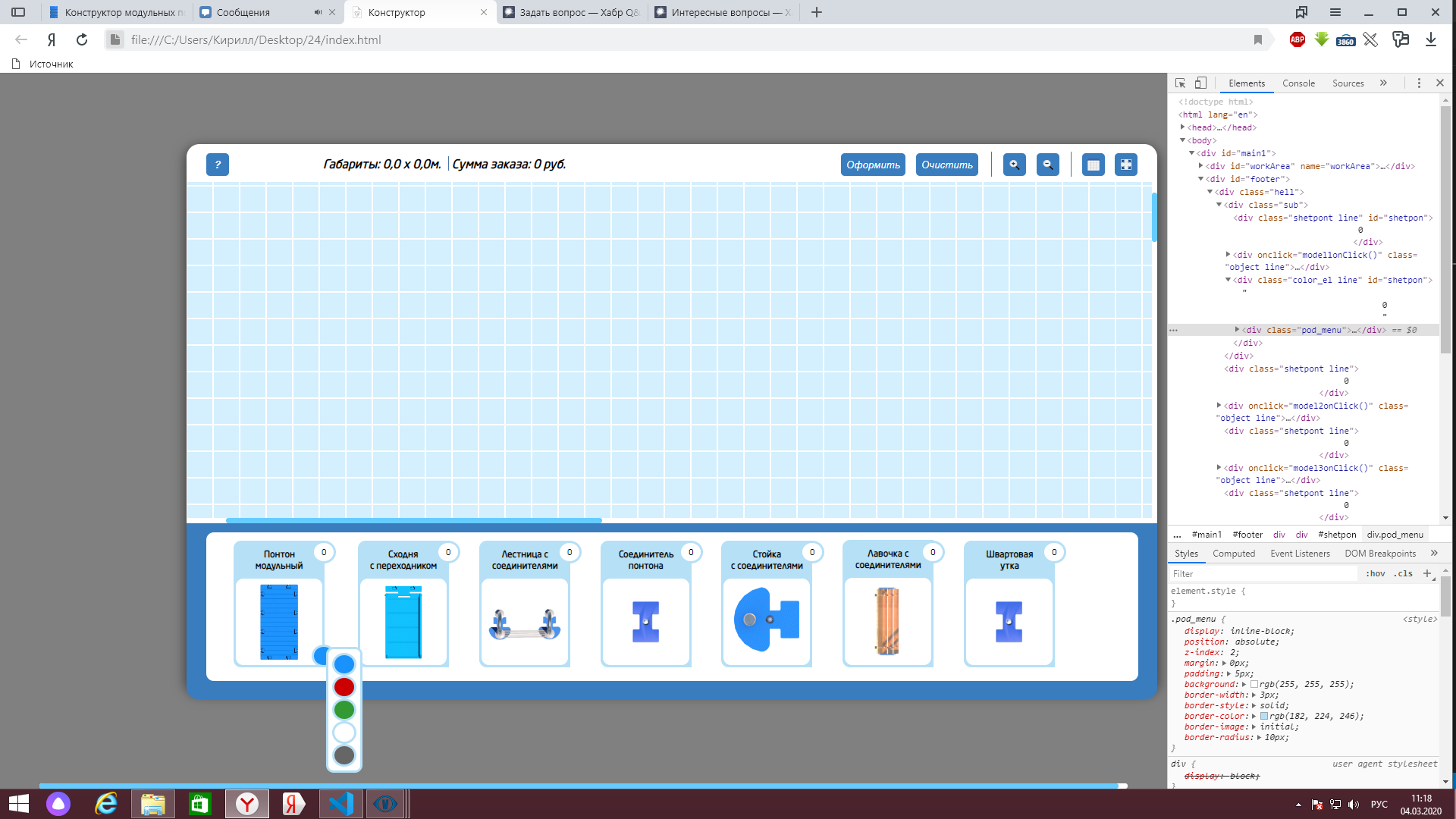
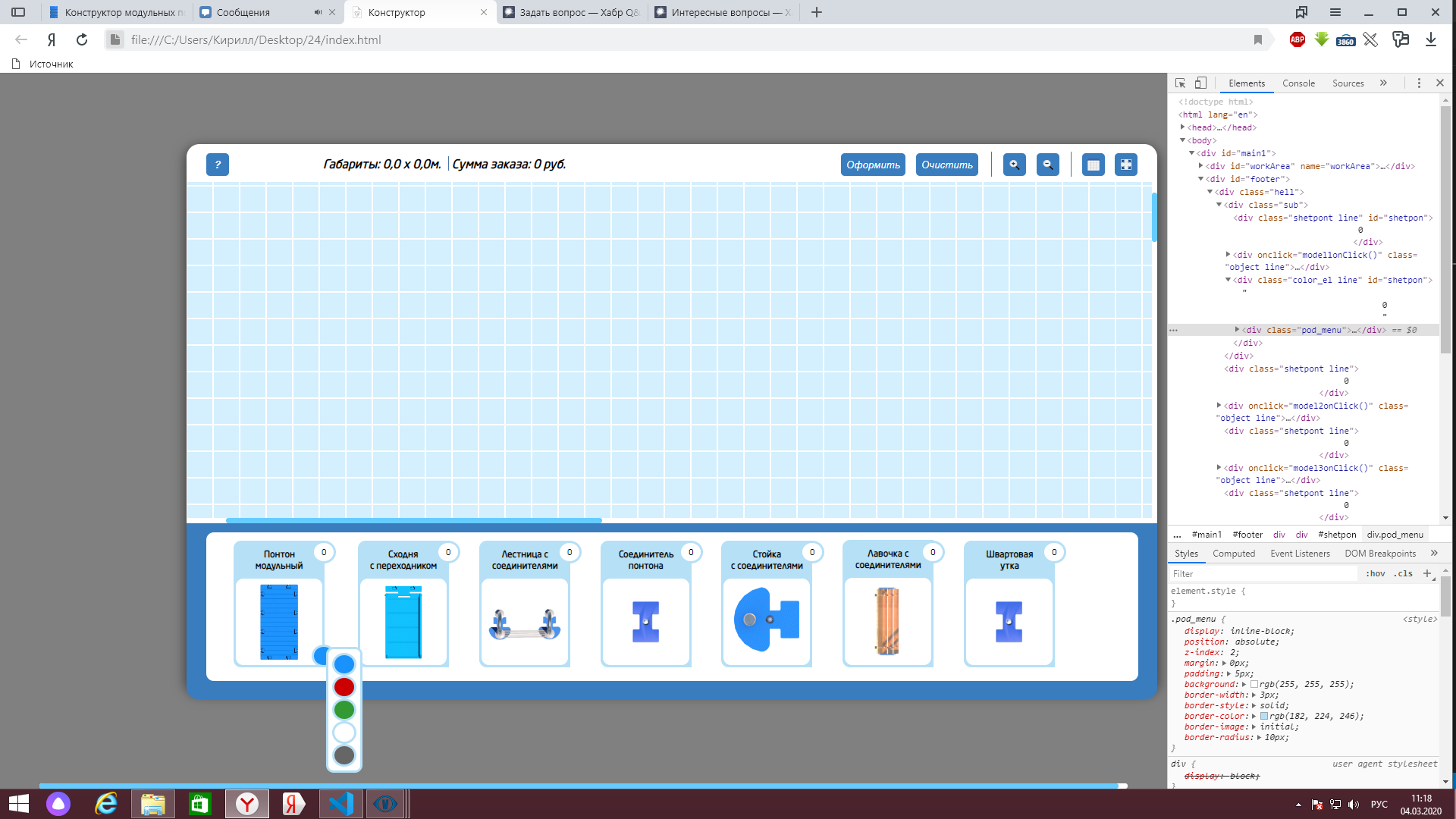
Есть подменю выбора цветов, которое должно идти в горизонтальном порядке элементов.
Inline-block, inline не работают, подскажите почему?


Стили для контейнеров:
.pod_menu{
margin:0;
padding:5px 5px 5px 5px;
background:#fff;
border:3px solid #b6e0f6;
display:inline-block;
position:absolute;
z-index:2;
border-radius: 10px;
}
.sub{
width:160px;
display: inline-block;
}
.colors{
border:3px solid #b6e0f6;
width: 26px;
line-height:24px;
text-align:center;
border-radius:50%;
background:red;
}
a{
text-decoration: none;
}
.color_el{
text-align:center;
position:absolute;
border:3px solid #b6e0f6;
z-index:1;
background:#1a92fb;
color:#1a92fb;
width: 26px;
line-height:24px;
border-radius:50%;
top: 148px;
left: 139px;
font-size:11px;
}
.hell{
Background: white;
width:96%;
position:relative;
left:2%;
border-radius: 10px;
padding-top:10px;
padding-bottom:10px;
}
#footer{
padding-top:1%;
Background: #397dbf;
height:220px;
border-radius: 0 0 15px 15px;
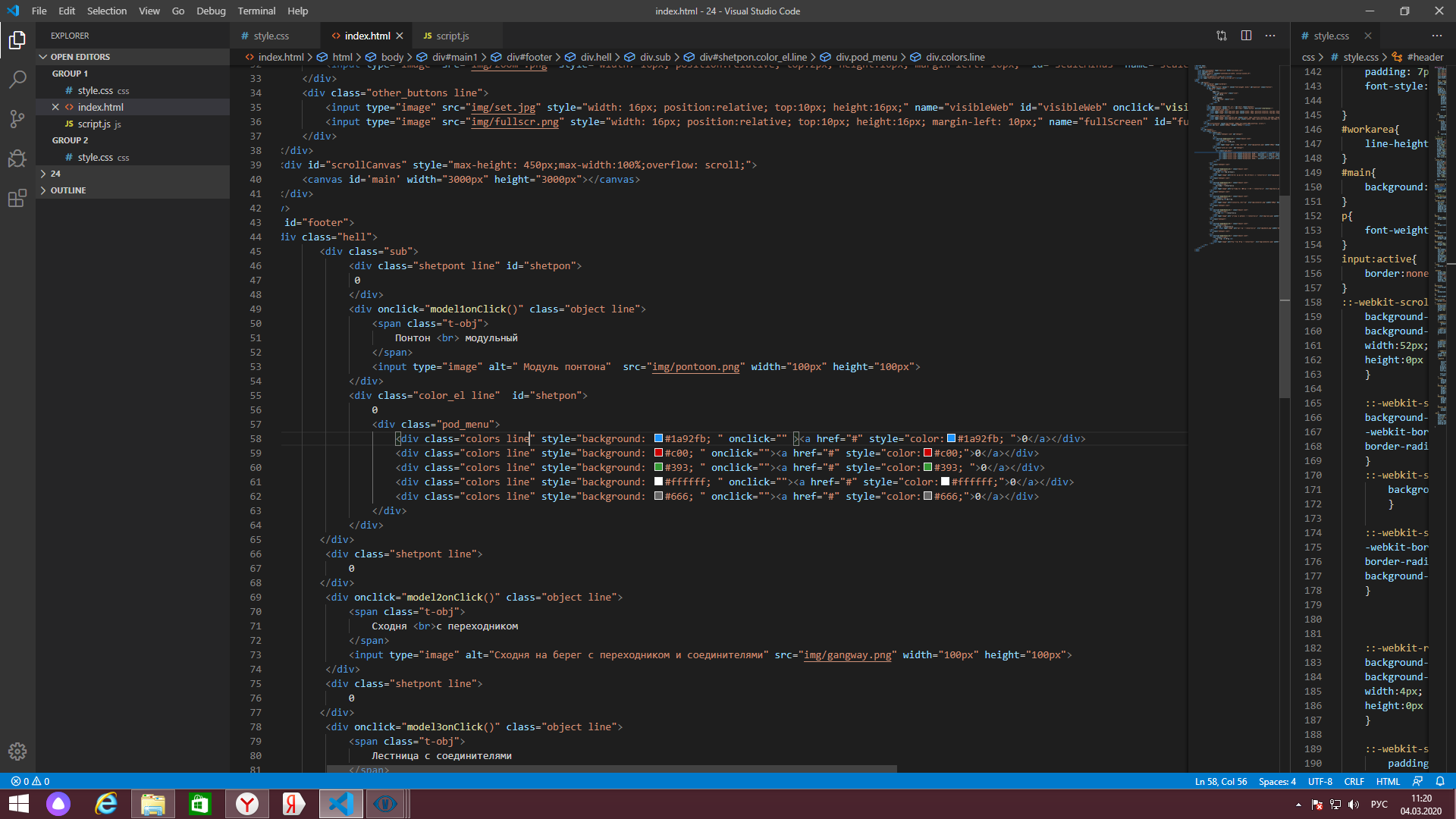
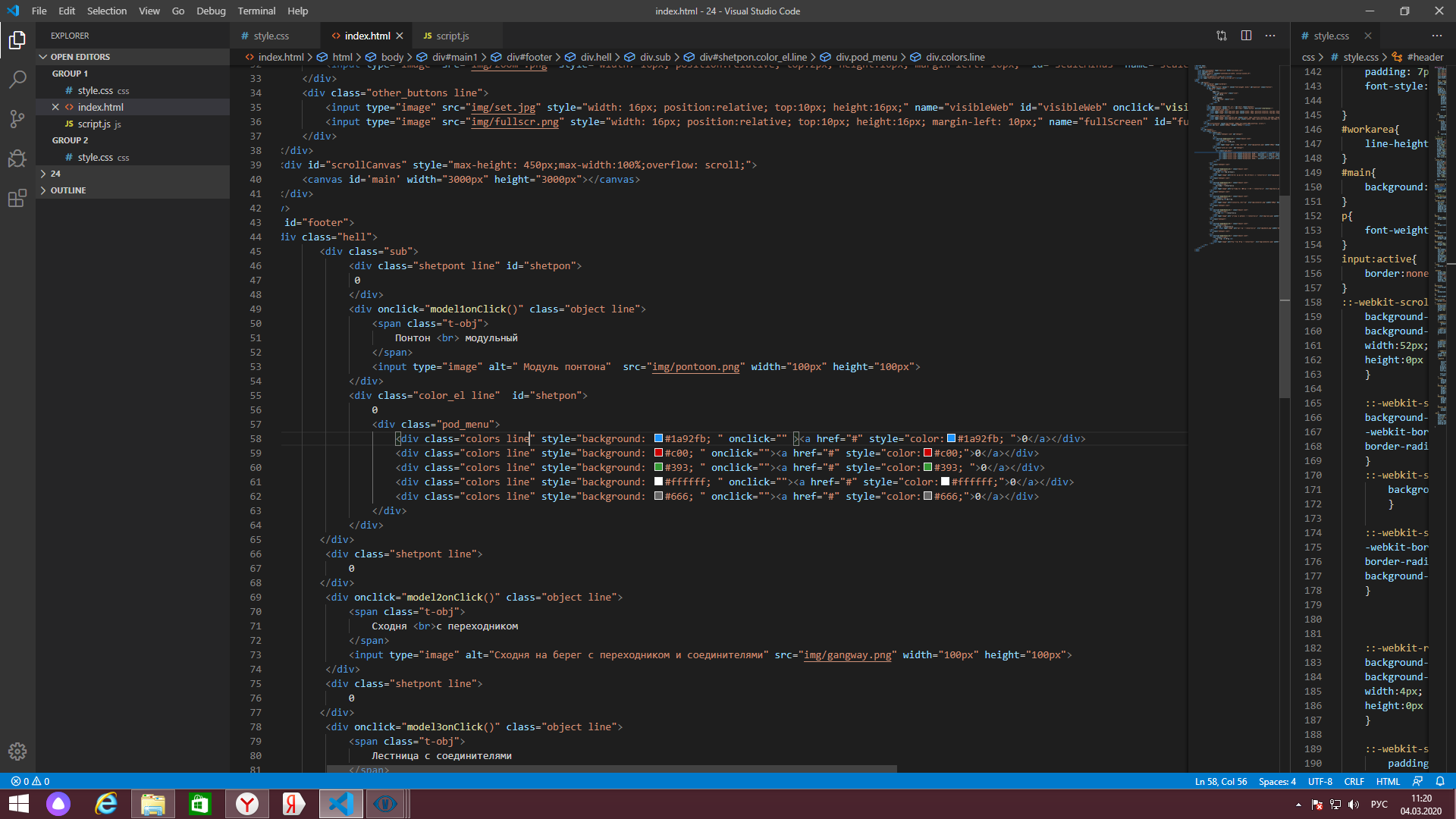
древо
<div id="footer">
<div class="hell">
<div class="sub">
<div class="shetpont line" id="shetpon">
0
</div>
<div onclick="model1onClick()" class="object line">
<span class="t-obj">
Понтон <br> модульный
</span>
<input type="image" alt=" Модуль понтона" src="img/pontoon.png" width="100px" height="100px">
</div>
<div class="color_el line" id="shetpon">
0
<div class="pod_menu">
<div class="colors line" style="background: #1a92fb; " onclick="" ><a href="#" style="color:#1a92fb; ">0</a></div>
<div class="colors line" style="background: #c00; " onclick=""><a href="#" style="color:#c00;">0</a></div>
<div class="colors line" style="background: #393; " onclick=""><a href="#" style="color:#393; ">0</a></div>
<div class="colors line" style="background: #ffffff; " onclick=""><a href="#" style="color:#ffffff;">0</a></div>
<div class="colors line" style="background: #666; " onclick=""><a href="#" style="color:#666;">0</a></div>
</div>
</div>
</div>