Создавался скрипт на opencart сайте, работал для двух дел сразу. Форма callback и покупка в один клик.
автор WebDesign Master
Сложность вопроса заключается в том что письмо о покупке в один клик приходит каждое, а вот обратный звонок callback одно письмо из 4-5.
Ломаю голову уже второй месяц, помогите отследить проблему
HTML
<footer class="main-footer">
<div class="footer-cnt">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="logo">
<?php if ($logo){ ?>
<a href="<?php echo $home; ?>">
<img src="<?php echo $logo; ?>" alt="<?php echo $name; ?>" class="img-responsive">
</a>
<?php } ?>
</div>
</div>
<div class="col-md-7 hidden-sm hidden-xs">
<nav class="footer-menu">
<?php if ($informations) { ?>
<ul class="nav navbar-nav">
<?php foreach ($informations as $information) { ?>
<li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li>
<?php } ?>
<li><a href="/skidki">Скидки</a></li>
<li><a href="<?php echo $contact; ?>">Контакты</a></li>
</ul>
<?php } ?>
</nav>
</div>
<!--<div class="col-md-2 col-sm-6">
<ul class="nav-social">
<li><a href="https://vk.com/club152644180" rel="nofollow" target="_blank"><i class="fa fa-vk"></i></a></li>
<li><a href="http://facebook.com" rel="nofollow" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="http://instagram.com" rel="nofollow" target="_blank"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>-->
</div>
</div>
</div>
<div class="footer-phone">
<div class="container">
<div class="col-sm-12">
<div class="site-phone_wrap">
<div class="site-phone">
<a href="<?php echo $contact; ?>"><?php echo $telephone; ?></a>
</div>
<a href="#callback" class="callback">Заказать Звонок!</a>
</div>
</div>
</div>
</div>
</footer>
<div id="callback" class="callback-form product-popup">
<h2>Заказать Звонок</h2>
<p>Введите номер телефона и наш менеджер перезвонит Вам в течении <strong>15 минут</strong>.</p>
<form class="ajax-form">
<!-- Hidden Required Fields -->
<input type="hidden" name="project_name" value="EtolShop">
<input type="hidden" name="admin_email" value="admin@etolshop.com.ua">
<input type="hidden" name="form_subject" value="Заявка с сайта ETOLSHOP">
<!-- END Hidden Required Fields -->
<input class="form-control" type="text" name="Телефон" placeholder="Введите Ваш телефон..." required>
<button class="btn-primary">Заказать</button>
</form>
<div class="success">Спасибо за заявку!</div>
</div>
</body>
</html>
javascript
$(function () {
// Купить в один клик
$('.product-layout > .product-thumb').each(function (e) {
e +=1;
var img_url = $(this).find('.img-responsive').attr('src'),
item_name = $(this).find('h4 a').text(),
item_price = $(this).find('.price').html(),
admin = $('#callback [name=admin_email]').val();
$(this).after('\
<div id="pp-item-' + e + '" class="product-popup">\
<h2>Купить в один клик</h2>\
<div class="pp-img-wrap"><img src="' + img_url + '" alt="EtolShop"></div>\
<div class="pp-content">\
<h3>' + item_name + '</h3>\
<p>' + item_price +'</p>\
<form class="ajax-form">\
<input type="hidden" name="project_name" value="EtolShop">\
<input type="hidden" name="admin_email" value="' + admin + '">\
<input type="hidden" name="form_subject" value="Заявка с сайта ETOLSHOP">\
<input type="hidden" name="Продукт" value="' + item_name + '">\
<input class="form-control" type="text" name="Телефон" placeholder="Введите Ваш телефон..." required>\
<button class="btn-primary">Заказать</button>\
</form>\
<div class="success">Спасибо за заявку!</div>\
</div>\
</div>')
$(this).find('.button-group').append('<a class="button toclick" href="#pp-item-' + e + '">Купить в один клик</a>');
$(this).parent().attr({
'class' : 'product-layout col-lg-4 col-md-4 col-sm-6 col-xs-12'
})
});
$('.product-thumb h4').css('height', '').equalHeights();
$('.toclick, .callback').magnificPopup({
mainClass: 'mfp-zoom-in',
removalDelay: 500
});
//E-mail Ajax Send
$(".ajax-form").submit(function() {
var th = $(this);
$.ajax({
type: "POST",
url: "catalog/view/theme/apple/mail.php",
data: th.serialize()
}).done(function() {
var pp_suc = th.closest('.product-popup').find('.success');
pp_suc.fadeIn();
setTimeout(function() {
th.trigger("reset");
pp_suc.fadeOut();
$.magnificPopup.close();
}, 2000);
});
return false;
});
});
PHP
<?php
$method = $_SERVER['REQUEST_METHOD'];
//Script Foreach
$c = true;
if ( $method === 'POST' ) {
$project_name = trim($_POST["project_name"]);
$admin_email = trim($_POST["admin_email"]);
$form_subject = trim($_POST["form_subject"]);
foreach ( $_POST as $key => $value ) {
if ( $value != "" && $key != "project_name" && $key != "admin_email" && $key != "form_subject" ) {
$message .= "
" . ( ($c = !$c) ? '<tr>':'<tr style="background-color: #f8f8f8;">' ) . "
<td style='padding: 10px; border: #e9e9e9 1px solid;'><b>$key</b></td>
<td style='padding: 10px; border: #e9e9e9 1px solid;'>$value</td>
</tr>
";
}
}
} else if ( $method === 'GET' ) {
$project_name = trim($_GET["project_name"]);
$admin_email = trim($_GET["admin_email"]);
$form_subject = trim($_GET["form_subject"]);
foreach ( $_GET as $key => $value ) {
if ( $value != "" && $key != "project_name" && $key != "admin_email" && $key != "form_subject" ) {
$message .= "
" . ( ($c = !$c) ? '<tr>':'<tr style="background-color: #f8f8f8;">' ) . "
<td style='padding: 10px; border: #e9e9e9 1px solid;'><b>$key</b></td>
<td style='padding: 10px; border: #e9e9e9 1px solid;'>$value</td>
</tr>
";
}
}
}
$message = "<table style='width: 100%;'>$message</table>";
function adopt($text) {
return '=?UTF-8?B?'.Base64_encode($text).'?=';
}
$headers = "MIME-Version: 1.0" . PHP_EOL .
"Content-Type: text/html; charset=utf-8" . PHP_EOL .
'From: '.adopt($project_name).' <'.$admin_email.'>' . PHP_EOL .
'Reply-To: '.$admin_email.'' . PHP_EOL;
mail($admin_email, adopt($form_subject), $message, $headers );
Единственное к чему я пришел, нашел логи почты в которых ошибка при недоставленном сообщении такая:
[Sat Feb 29 22:22:09 2020] [error] [client 77.222.156.194] PHP Warning: mail(): Could not execute mail delivery program '/usr/sbin/sendmail -t -i -f admin@etolshop.com.ua' in /var/www/lllpam/data/www/etolshop.com.ua/catalog/view/theme/apple/mail.php on line 52, referer:
https://etolshop.com.ua/
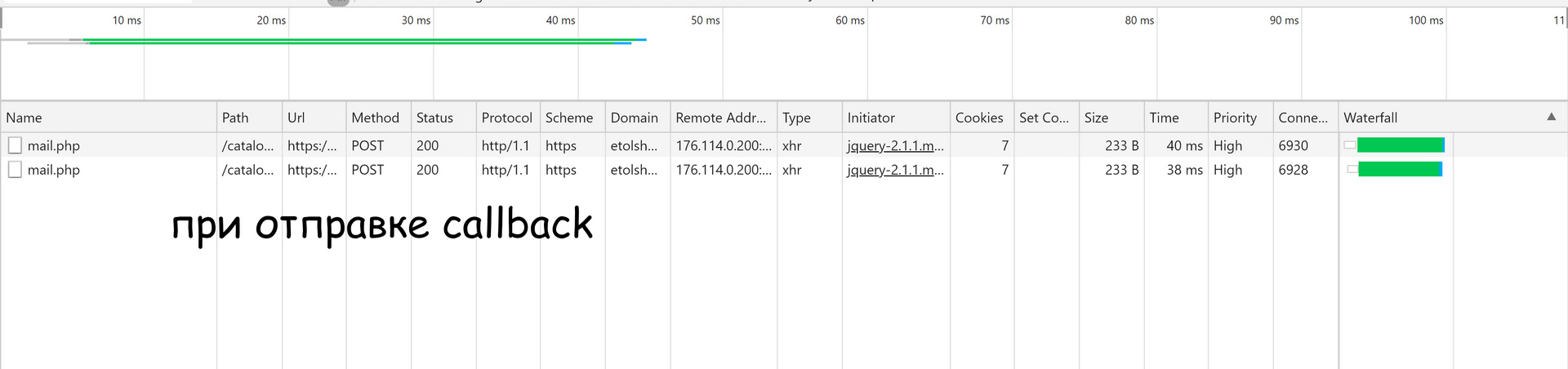
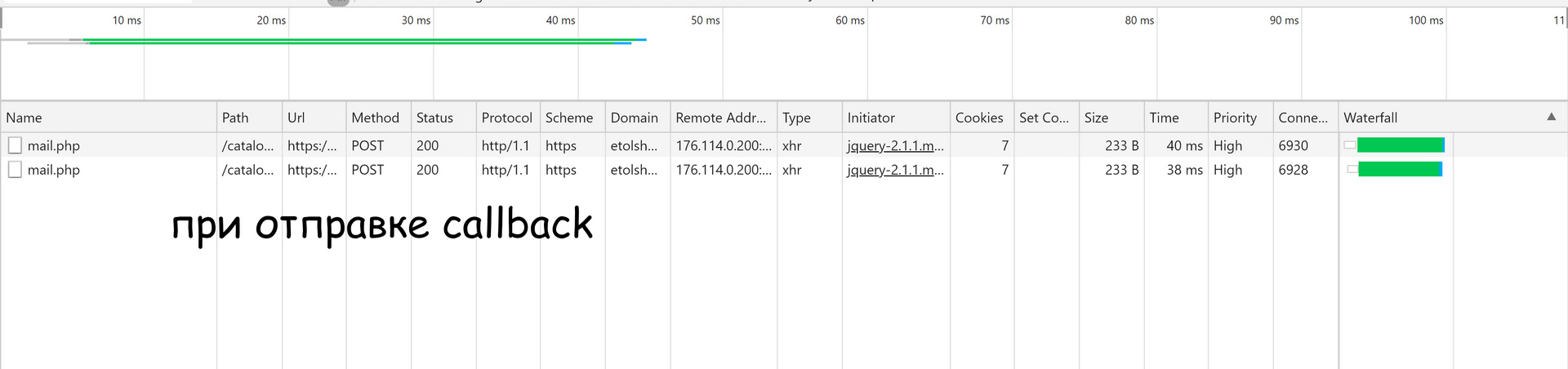
Так же заметил что при отправке формы callback в консоли network "mail.php отправляется 2 раза, а при отправке покупка в один клик, один раз, может ли это вызывать проблему? mail.php отправляет jquerry? Проблема в нем?


За решение вопроса ждет награда, в размере 500 чеканных монет РФ