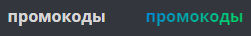
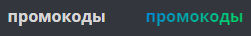
Почему искажается толщина шрифта при использование градиента в браузере chrome?

это стиль правого текста
.nav {
display: inline-block;
margin-top: 18px;
color:#d6d6d6;
font-weight: 700;
font-size: 16px;
}
Это стиль текста с градиентом
.nav_2 {
color:#d6d6d6;
background: linear-gradient(140deg, #0077f7, #00ea4a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
margin-top: 18px;
font-weight: 700;
font-size: 16px;
}
При этому в мобильном хроме и в лисе все ОК. В чем может быть проблема?