Всем привет. Делаю клон trello(борда с задачками), появилась следующая проблема.
Есть модель задачи:
class Task(models.Model):
article = models.TextField(null=True, blank=True)
status_choice = models.ForeignKey(Status, on_delete = models.CASCADE, default = 1)
class Meta:
verbose_name = 'Задача'
verbose_name_plural = 'Задачи'
def __str__(self):
return self.article
В ней есть поле status_choice который связан с моделью статуса задачи. Модель статуса задачи:
class Status(models.Model): # Модель статуса для задачи
status = models.CharField(max_length = 20)
class Meta:
verbose_name = 'Статус'
verbose_name_plural = 'Статусы'
def __str__(self):
return self.status
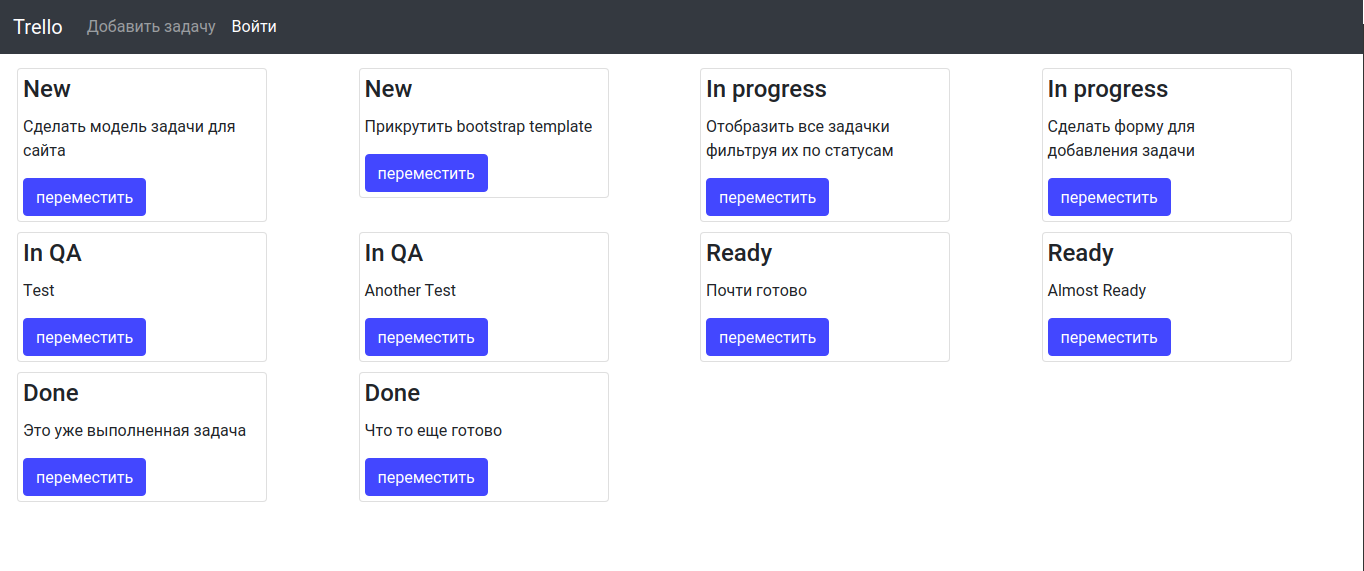
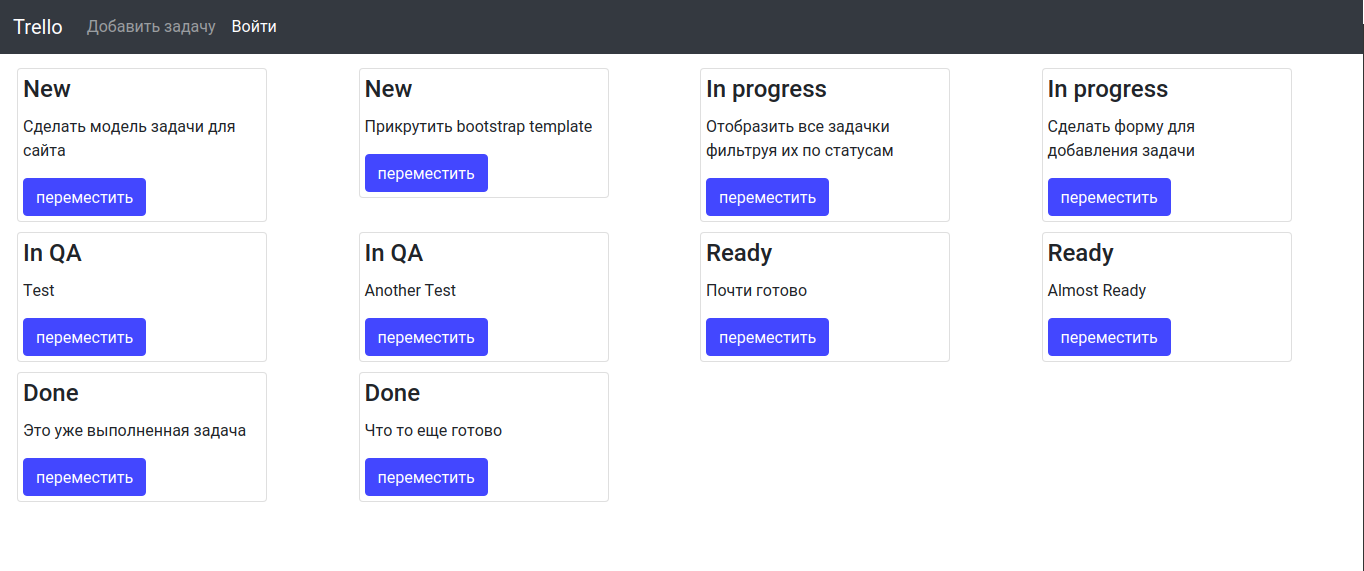
В данный момент имею такую картину:

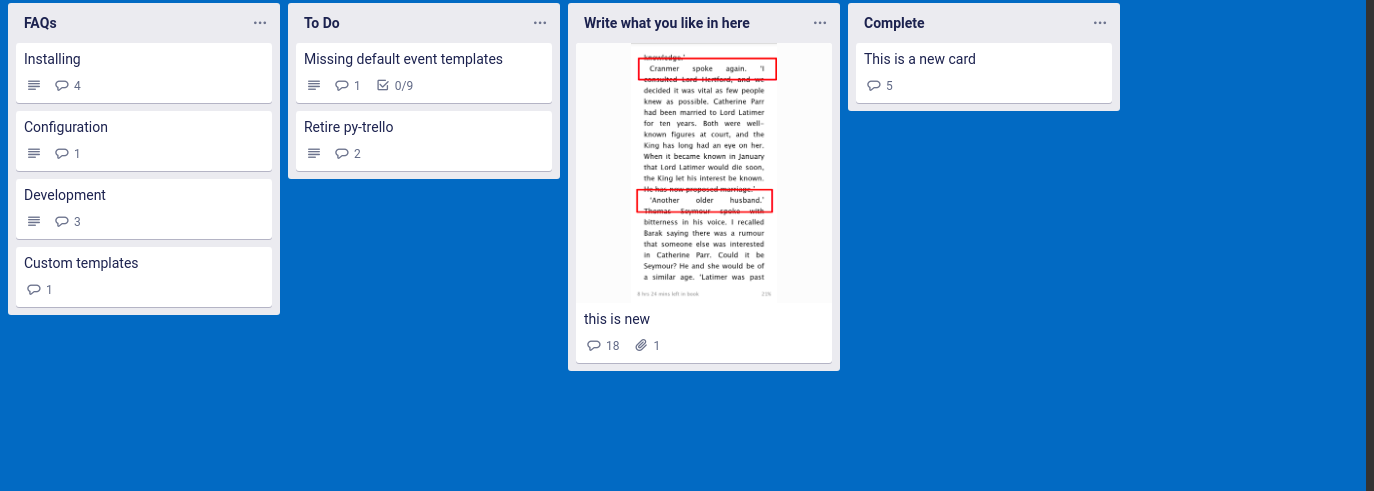
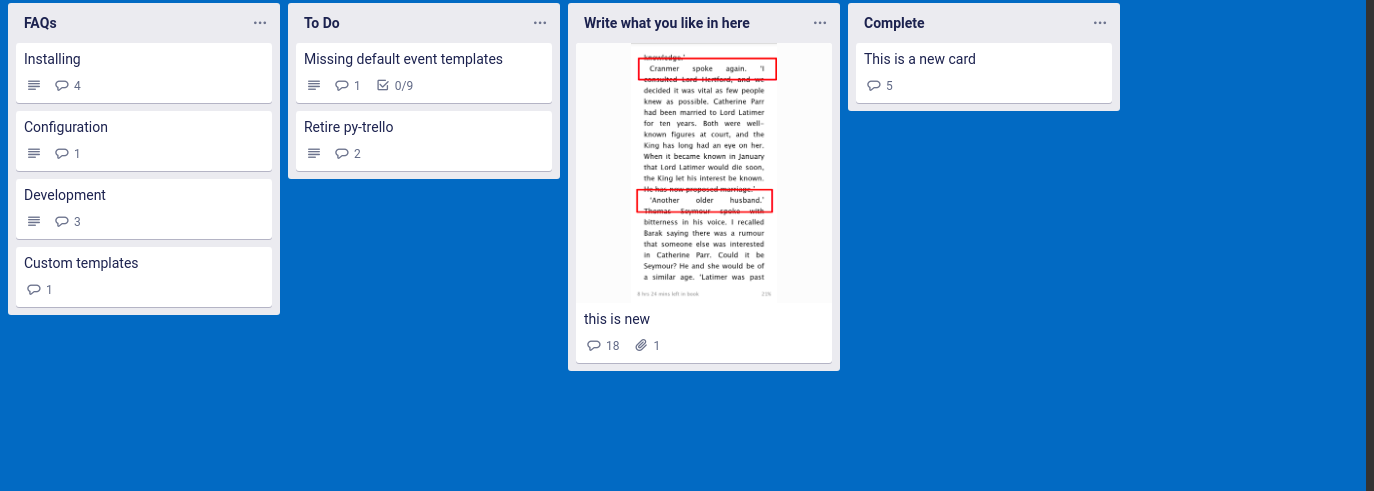
Вопрос в следующем: Мне нужно создать 5 блоков для каждого статуса, в которых уже будут лежать отфильтрованные по своим статусам задачи, а-ля как на сайте trello:

Вот мой темплейт:
{% extends 'base.html' %}
{% block content %}
<style> .card{
width:250px;
margin: 5px;
padding: 5px;
}</style>
<div class="card-group d-flex flex-wrap">
{% for i in tasks %}
<div class="col-sm-3">
<div class="card">
<div class="card-block">
<h4 class="card-title">{{ i.status_choice }}</h4>
<p class="card-text">{{ i.article }}</p>
<a href="#" class="btn btn-primary">переместить</a>
</div>
</div>
</div>
{% endfor %}
</div>
{% endblock %}
Как можно добиться такого результата, как на сайте Trello?