Подскажите, пожалуйста! Уже перелопатил всё. что можно но не могу понять в чем проблема!!
Беру готовые примеры компонентов из документации - copy/paste. Работает. отлично!
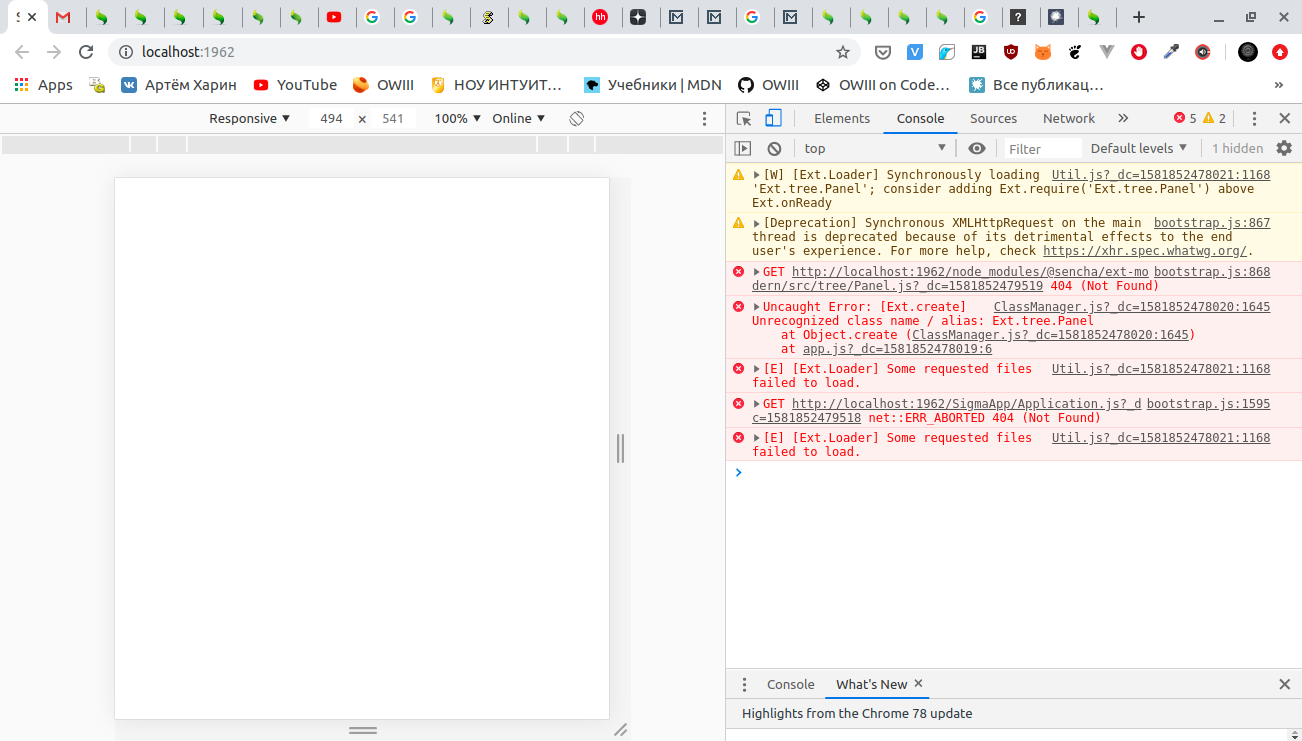
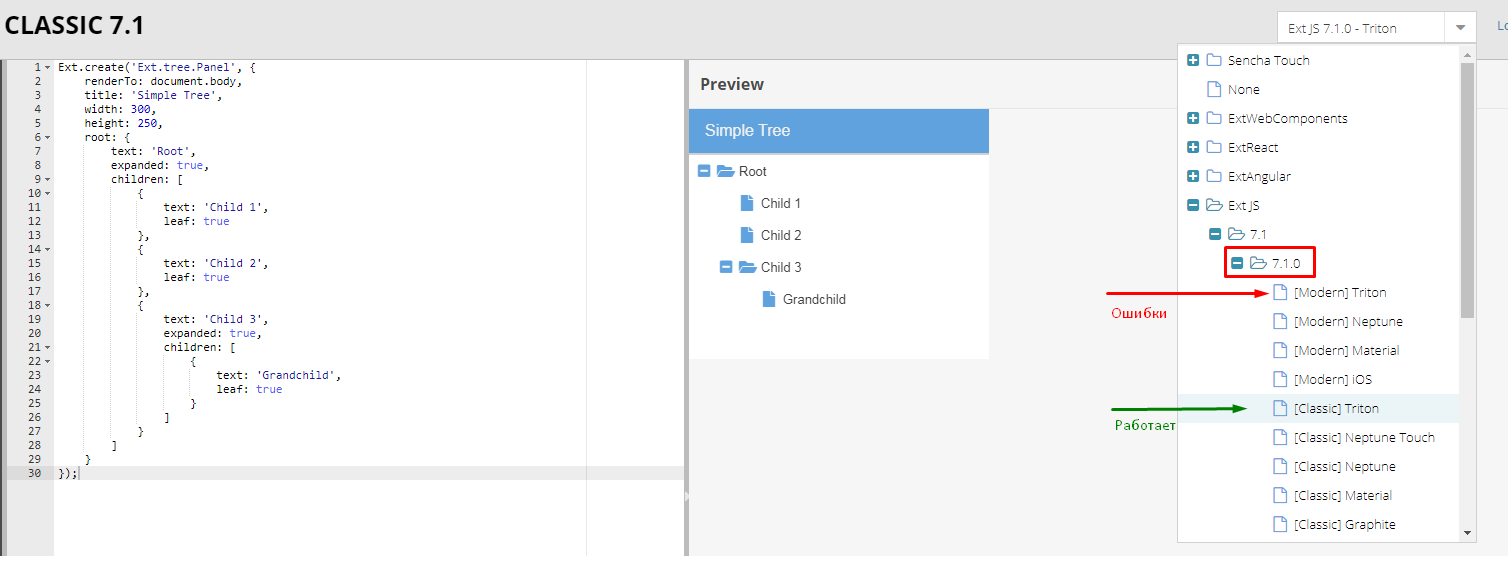
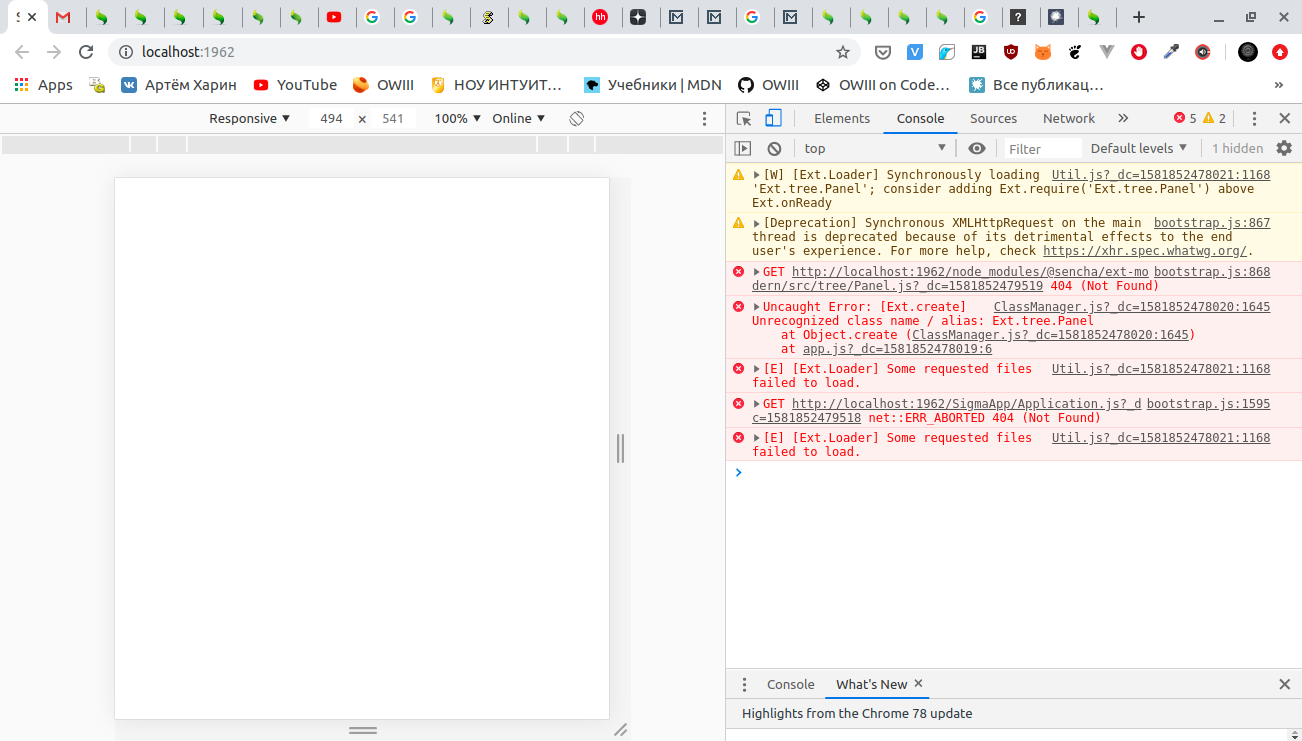
Но как только я беру из документации пример компонента простого дерева. то ничерта не отображается и вылезает куча ошибок.
Пример кода:
Ext.create('Ext.tree.Panel', {
renderTo: document.body,
title: 'Simple Tree',
width: 300,
height: 250,
root: {
text: 'Root',
expanded: true,
children: [{
text: 'Child 1',
leaf: true
},
{
text: 'Child 2',
leaf: true
},
{
text: 'Child 3',
expanded: true,
children: [{
text: 'Grandchild',
leaf: true
}]
}
]
}
});
Выдает куча ошибок:

Создаю простую функции по типу вывести в консоль - все работает. Кнопку создаю - работает.
А дерево это не работает! Подскажите, люди добрые. как мне вывести это сраное дерево. Очень уж мне это нужно.