Всем привет, делаю статьи в блоге, нужно загрузить превью изображение для статьи, в таблице поста есть отдельный столбец где хранится название изображения, все просто, но у меня не получается выгрузить само изображение на сервер, подскажите пожалуйста в чем проблема.
Форма:
сама форма большая, т.к. представляет собой форму редактирования статьи
<form action="{{ route('posts.update',$item->id) }}" method="POST" enctype=«multipart/form-data»>
.....
<div class="custom-file">
<input type="file" class="custom-file-input" id="customFile" name="prevyu">
<label class="custom-file-label" for="customFile" placeholder="Select file"></label>
</div>
......
</form>
В контроллере:
$prevyu = $request->file('prevyu')->store('public/img');
При попытке загрузить изображение выдает ошибку:
Call to a member function store() on null
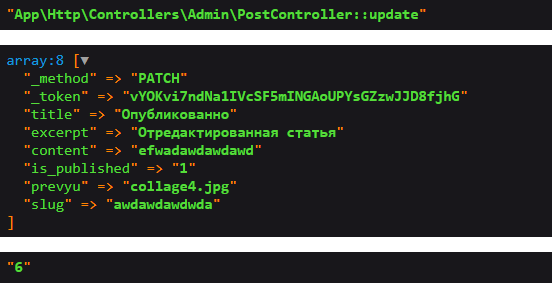
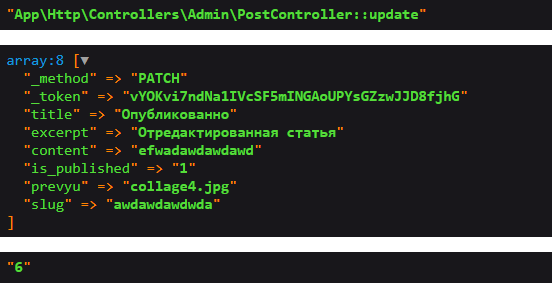
Вот дамп: