Собрал React проект (create-react-app) через yarn build. Сборку можно запустить через serve -s build (работает корректно)
На сервере express прописал
app.use(express.static(path.join(__dirname + "../../client/build")));
app.get("*", (req, res) => {
res.sendFile(path.resolve(__dirname, "..", "..", "client", "build", "index.html"));
});
При запуске сервера и заходе в браузер сервер отдает этот файл, но в элементе id=root куда должен быть средствами react добавлен контент - пусто.
При этом если в файл index.html вручную что то прописать - это будет отображено.
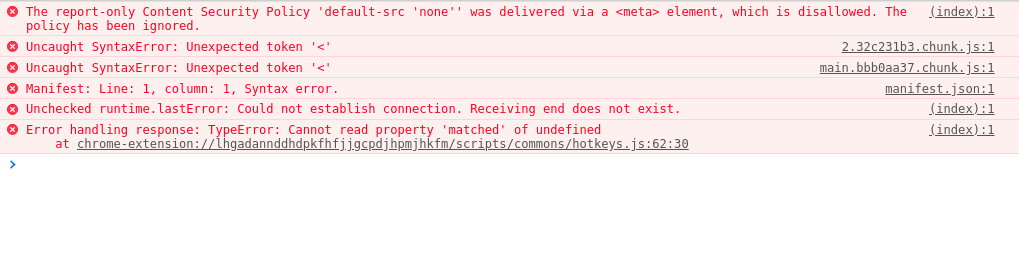
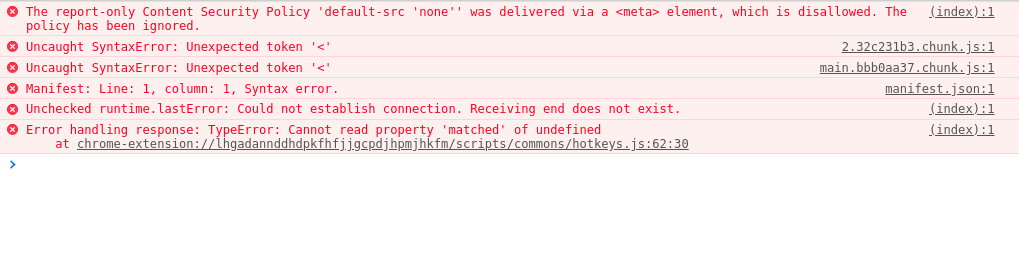
В консоли ошибки