Я использую Owl Carousel для слайдера на своем сайте. Вся верстка сайта в относительных единицах (vw, в основном). Блоки в слайдере также идут в "vw"
Вот вся структура слайдера.
<div class="owl-carousel" style="margin-top: 2.188vw;" >
<a href="#"><div class="mentorItem" style="background: linear-gradient(180deg, rgba(43, 43, 44, 0) 62.6%, rgba(43, 43, 44, 0.5) 79.64%, #2C2C2C 100%), url('img/Barkova.png') ; background-size: cover; background-repeat: no-repeat;">
<div class="mentorName">Баркова Наталя Олександрівна</div>
</div>
</a>
<a href="#">
<div class="mentorItem" style="background: linear-gradient(180deg, rgba(43, 43, 44, 0) 62.6%, rgba(43, 43, 44, 0.5) 79.64%, #2C2C2C 100%), url('img/Krivosheeva.png') ; background-size: cover; background-repeat: no-repeat;">
<div class="mentorName">Кривошеєва Олена Миколаївна</div>
</div>
</a>
<a href="#">
<div class="mentorItem" style="background: linear-gradient(180deg, rgba(43, 43, 44, 0) 62.6%, rgba(43, 43, 44, 0.5) 79.64%, #2C2C2C 100%), url('img/Barkova.png') ; background-size: cover; background-repeat: no-repeat;">
<div class="mentorName">Баркова Наталя Олександрівна</div>
</div>
</a>
<a href="#"><div class="mentorItem" style="background: linear-gradient(180deg, rgba(43, 43, 44, 0) 62.6%, rgba(43, 43, 44, 0.5) 79.64%, #2C2C2C 100%), url('img/Barkova.png') ; background-size: cover; background-repeat: no-repeat;">
<div class="mentorName">Баркова Наталя Олександрівна</div>
</div>
</a>
<a href="#">
<div class="mentorItem" style="background: linear-gradient(180deg, rgba(43, 43, 44, 0) 62.6%, rgba(43, 43, 44, 0.5) 79.64%, #2C2C2C 100%), url('img/Krivosheeva.png') ; background-size: cover; background-repeat: no-repeat;">
<div class="mentorName">Кривошеєва Олена Миколаївна</div>
</div>
</a>
<a href="#">
<div class="mentorItem" style="background: linear-gradient(180deg, rgba(43, 43, 44, 0) 62.6%, rgba(43, 43, 44, 0.5) 79.64%, #2C2C2C 100%), url('img/Barkova.png') ; background-size: cover; background-repeat: no-repeat;">
<div class="mentorName">Баркова Наталя Олександрівна</div>
</div>
</a>
</div>
Вот настройки слайдера
$(document).ready(function()
{
$(".owl-carousel").owlCarousel({
autoWidth: true,
loop: true,
margin: 90,
center:true,
nav: true,
responsiveClass:true,
navText: ["<img id='firstPrev' src='img/leftArrow.png'>","<img id='firstNext' src='img/rightArrow.png'>"],
responsive: {
0: { items: 1},
600: { items: 2},
1000: { items: 3}
}
});
});
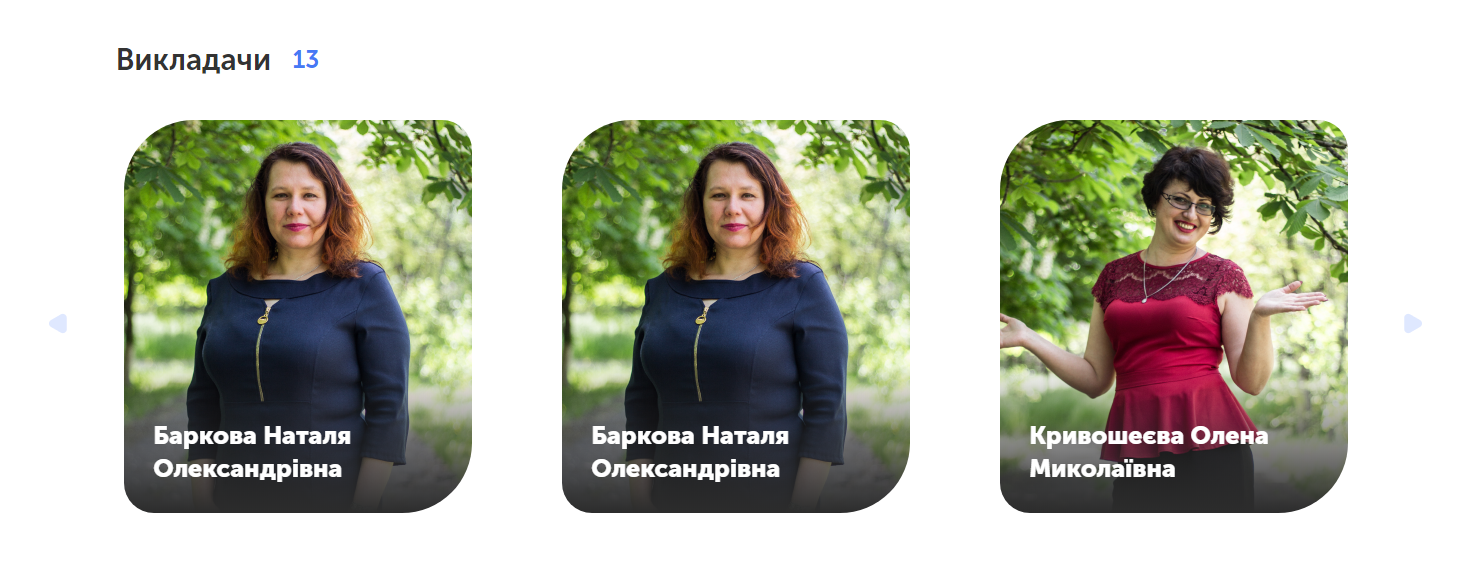
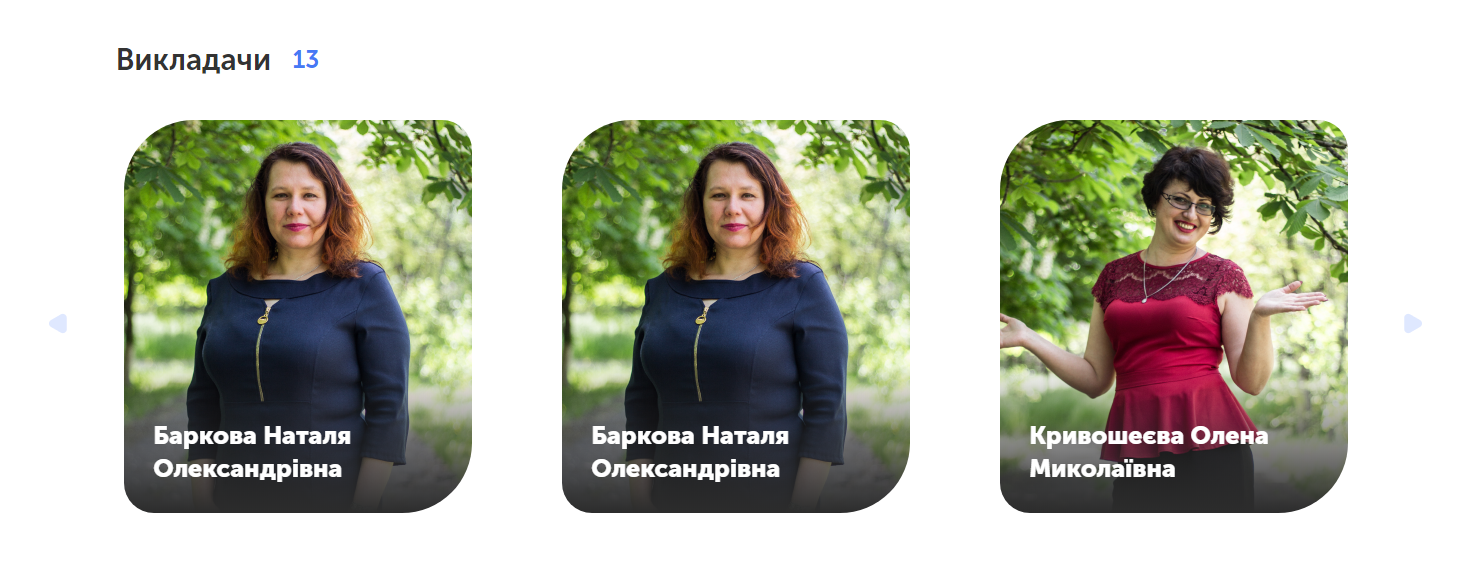
При такой конфигурации на 100% масштабе экрана в браузере (Full HD монитор) все выглядит ровно (как и на мобильной версии сайта)

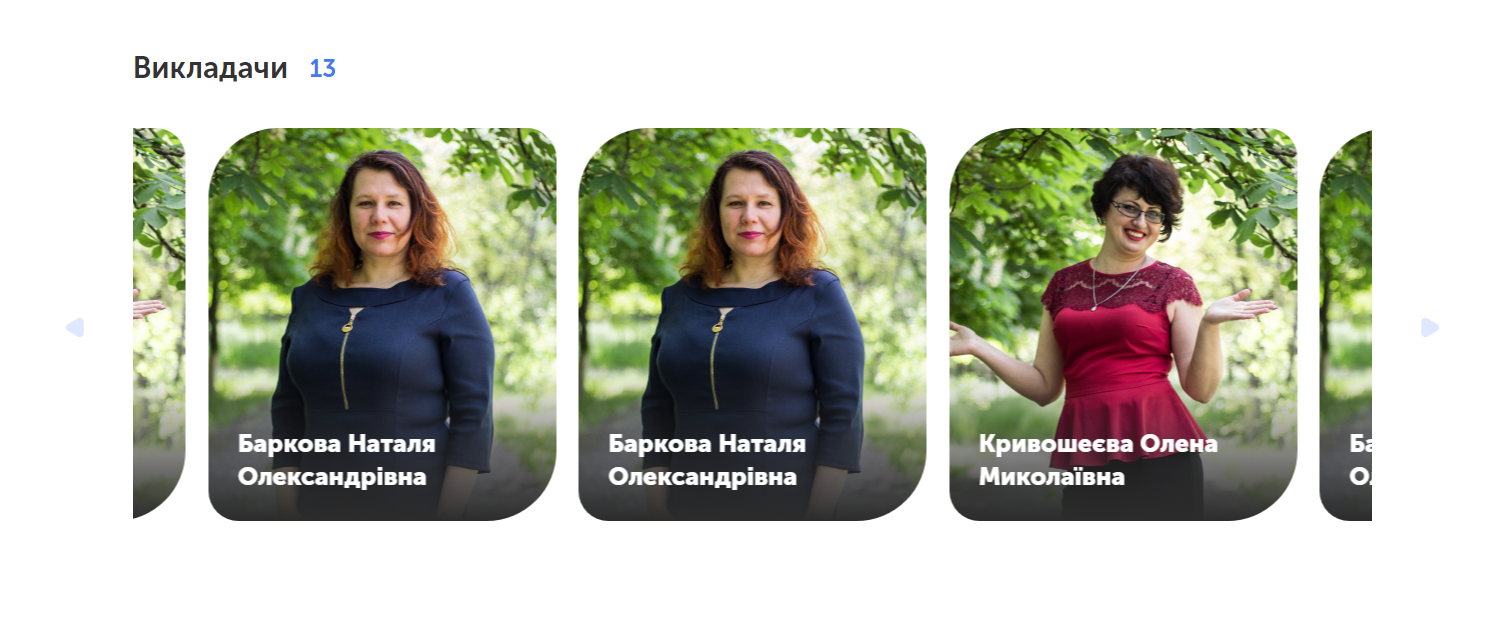
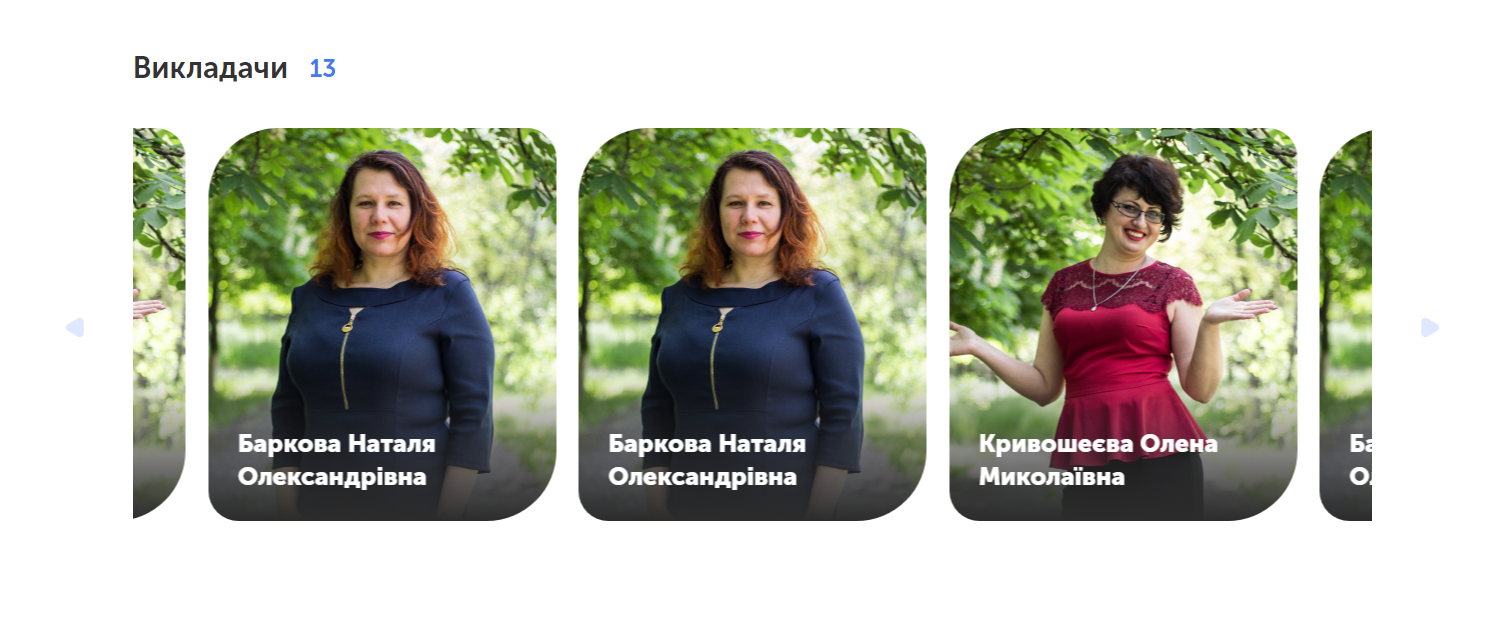
но стоит мне изменить масштаб как появляются проблемы с отступами

Я закинул исходники слайдера к себе в проект и поменял во всех возможных местах "px" на "vw", в таком случае слайдер вовсе поломался.