Доброго времени суток!
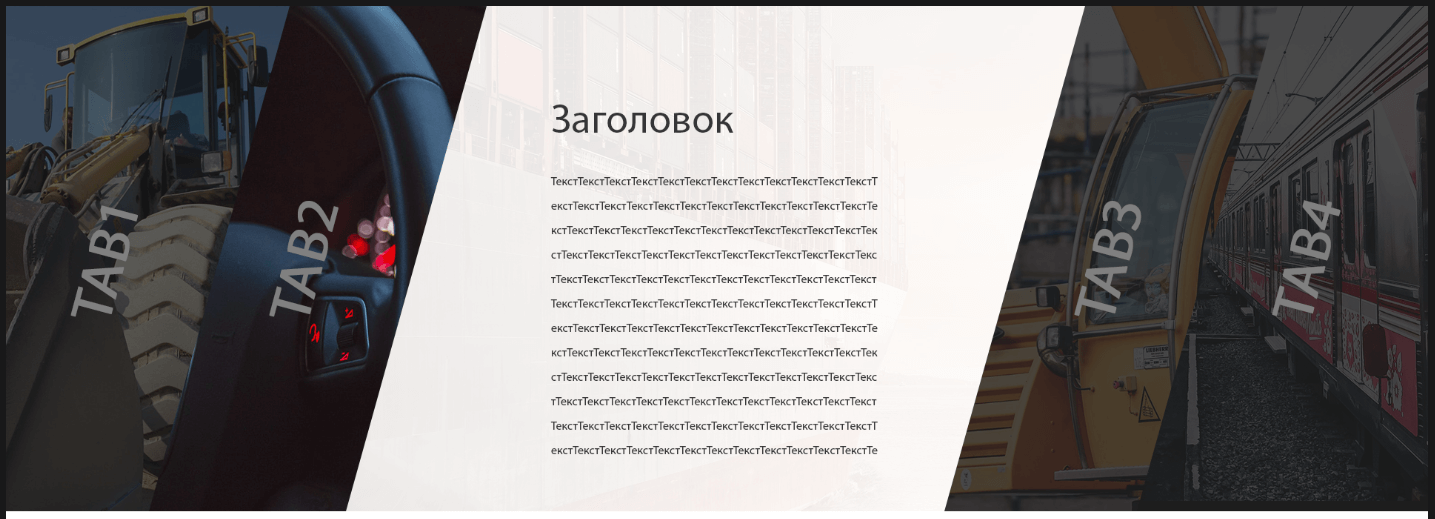
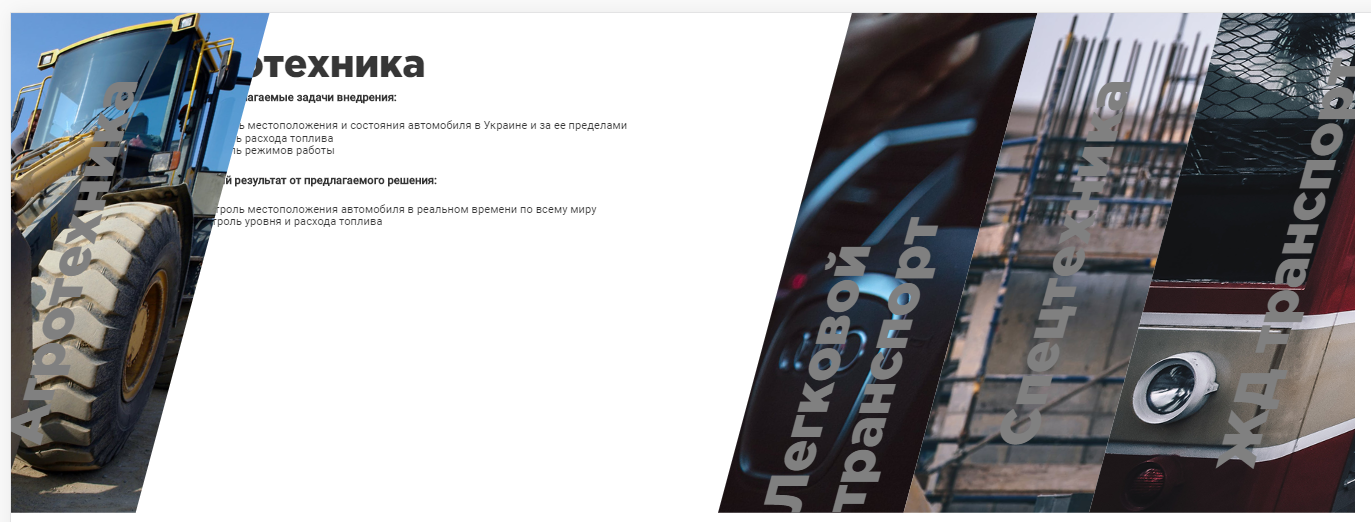
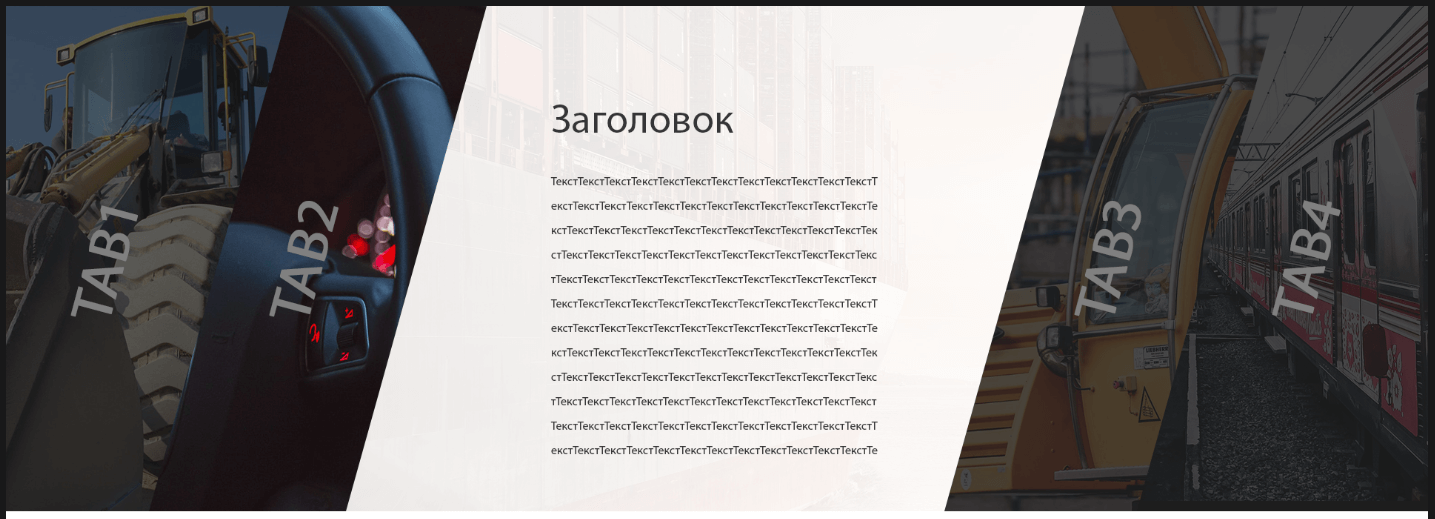
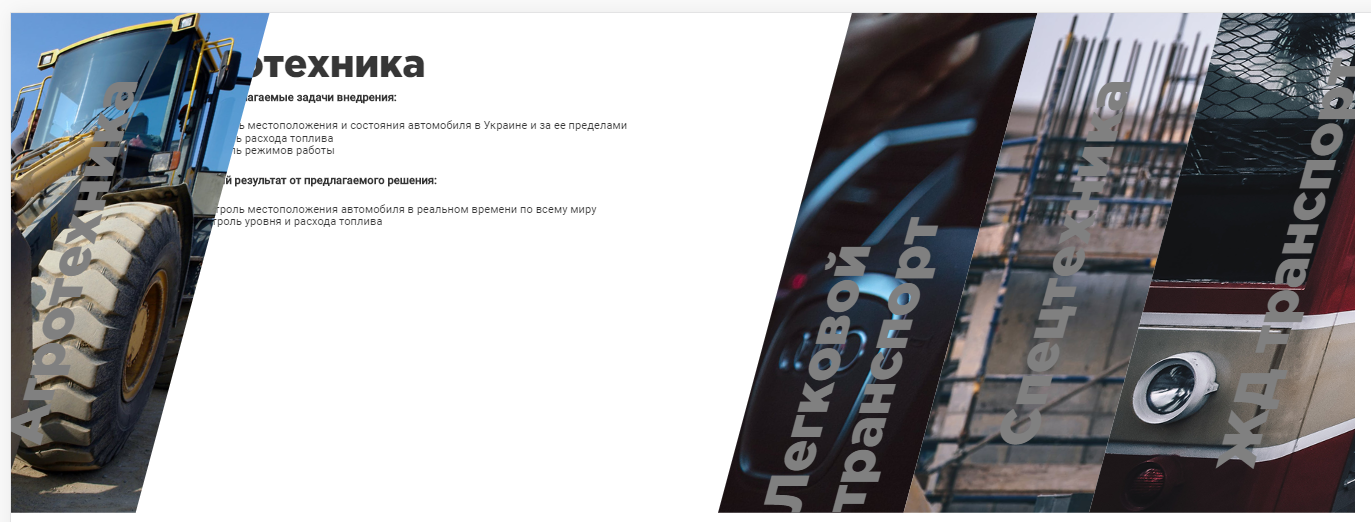
Как сделать правильную трансформацию блоков при реализации "аккордеона", как на картинке? Чтобы фон был зафиксирован?

Получилось сделать так:

<div class="card" id="tab4">
<div class="card__header">
<a href="#" class="card__header-title" data-tabId="tab4"
>Title</a
>
</div>
<div class="card__body">
<div class="card__body-wrapper">
<div class="card__body-title">Title</div>
<div class="card__body-content">
Text
</div>
</div>
</div>
</div>
Трансформирую блоки через
.card__header{
display: flex;
align-items: center;
transform: skew(-15deg);
transform-origin: bottom;
min-width: 265px;
overflow: hidden;
}
.card__header a {
color: #808080;
font-family: 'Gotham Pro Black';
font-size: 77px;
font-weight: 400;
writing-mode: tb-rl;
transform: rotate(180deg);
display: flex;
min-width: 100%;
align-items: center;
}
#tab1 {
.card__header {
background: url('../../img/tab1.png') no-repeat;
background-size: cover;
width: 380px;
margin-left: -20%;
}
}
#tab2 {
.card__header {
background: url('../../img/tab2.png') no-repeat;
background-size: cover;
}
}