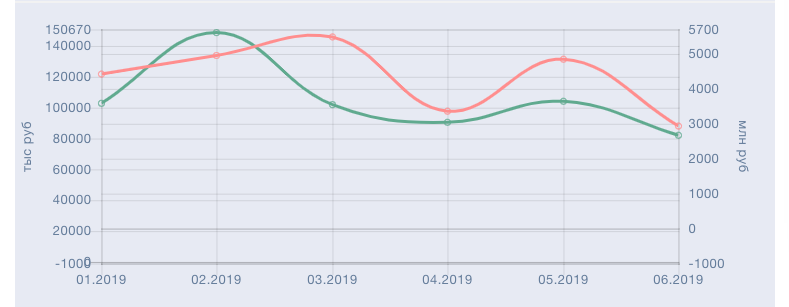
В идеале нужен вот такой график. Чтобы было 2 вертикальных оси, а данные правой оси синхронизировались с левой и подстраивались уже по значениям. Как выглядим сам график меня не интересует.

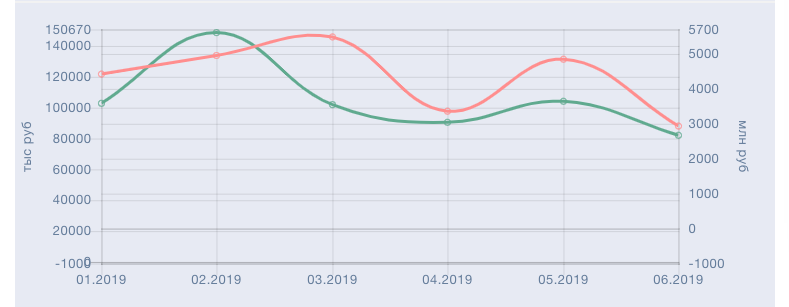
У меня получается вот такая история. В коде задаются отдельно данные для обеих осей через админку, и они не синхронизируются, в итоге получается дублирование горизонтальных осей. Слева - свои, справа - свои.
Можно ли настроить автоматический пересчет значений правой оси в соответствии с левой?
Например, чтобы к значению 60000 тыс руб было значение 1800, допустим, а не заданное изначально 2000.

var $mixChart = $('#myChart');
var graphicsData = $mixChart.data('values');
var labels = [];
$.each(graphicsData, function(key, item){
var month_caption = (((''+item.month).length == 1) ? '0'+item.month : item.month)+'.'+item.year;
labels.push(month_caption);
});
var revenues = []; //Доход
$.each(graphicsData, function(key, item){
revenues.push(item.income);
});
var clients = []; //прибыль
$.each(graphicsData, function(key, item){
clients.push(item.profit);
});
var lines = []; //траффик
$.each(graphicsData, function(key, item){
lines.push(item.traffic);
});
const dataLine1 = {
label: "Траффик",
data: lines, //траффик
borderColor: '#99b3ff',
backgroundColor: 'rgba(0, 0, 0, 0)',
yAxisID: 'lines',
};
const dataLine2 = {
label: "Прибыль",
data: clients, //прибыль
borderColor: '#ff9999',
backgroundColor: 'rgba(0, 0, 0, 0)',
yAxisID: 'clients',
};
const dataLine3 = {
type: 'line',
label: "Доход",
data: revenues, //Доход
borderColor: '#6bb39a',
backgroundColor: 'rgba(0, 0, 0, 0)',
yAxisID: 'revenues',
};
const revenuesMax = Math.max.apply(null, revenues) + 2000;
const clientsMax = Math.max.apply(null, clients) + 2000;
const linesMax = Math.max.apply(null, lines) + 2000;
var newChart = document.getElementById("myChart");
if (newChart) {
var mix = newChart.getContext('2d');
mix.canvas.width = 740;
mix.canvas.height = 270;
var mixChart = new Chart(mix, {
type: 'line',
data: {
labels: labels,
datasets: [
{
type: 'line',
label: false,
data: income,
borderColor: 'rgba(75, 192, 192, 1)',
backgroundColor: 'rgba(0, 0, 0, 0)',
yAxisID: 'revenues',
display: false
},
{},
{}
]
},
options: {
responsive: false,
legend: {
display: false
},
scales: {
yAxes: [
{
id: "revenues",
ticks: {
beginAtZero: false,
max: revenuesMax,
min: -1000,
},
scaleLabel: {
display: true,
labelString: 'тыс руб'
}
},
{ display: false,
id: "clients",
position: 'right',
ticks: {
beginAtZero: false,
max: clientsMax,
min: -1000,
},
scaleLabel: {
display: true,
labelString: 'Clients'
}
},
{
id: "lines",
position: 'right',
ticks: {
beginAtZero: false,
max: linesMax,
min: -1000,
},
scaleLabel: {
display: true,
labelString: 'млн руб'
}
},
]
},
}
});