Не первый раз верстаю на гридах, и вот дважды за неделю натыкаюсь на проблему, которую не могу решить.
grid-template-columns на мобильной версии не срабатывает.
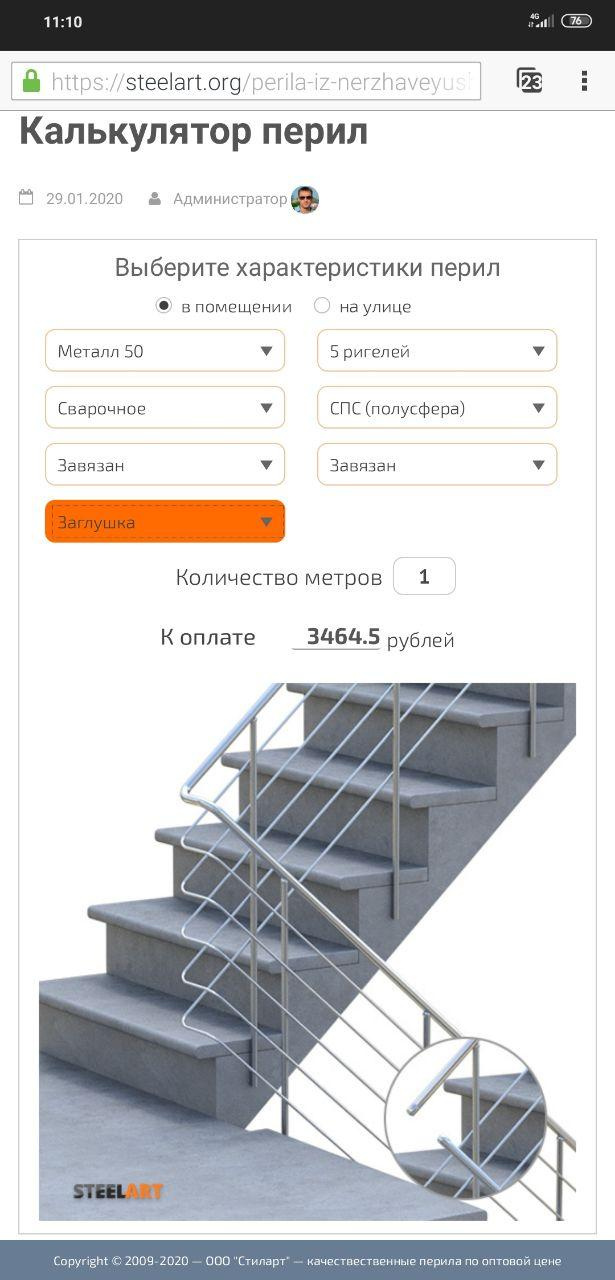
https://steelart.org/perila-iz-nerzhaveyushchej-st...
на разрешении 400px грид должен расположиться в 1 столбец, а располагается в 2.
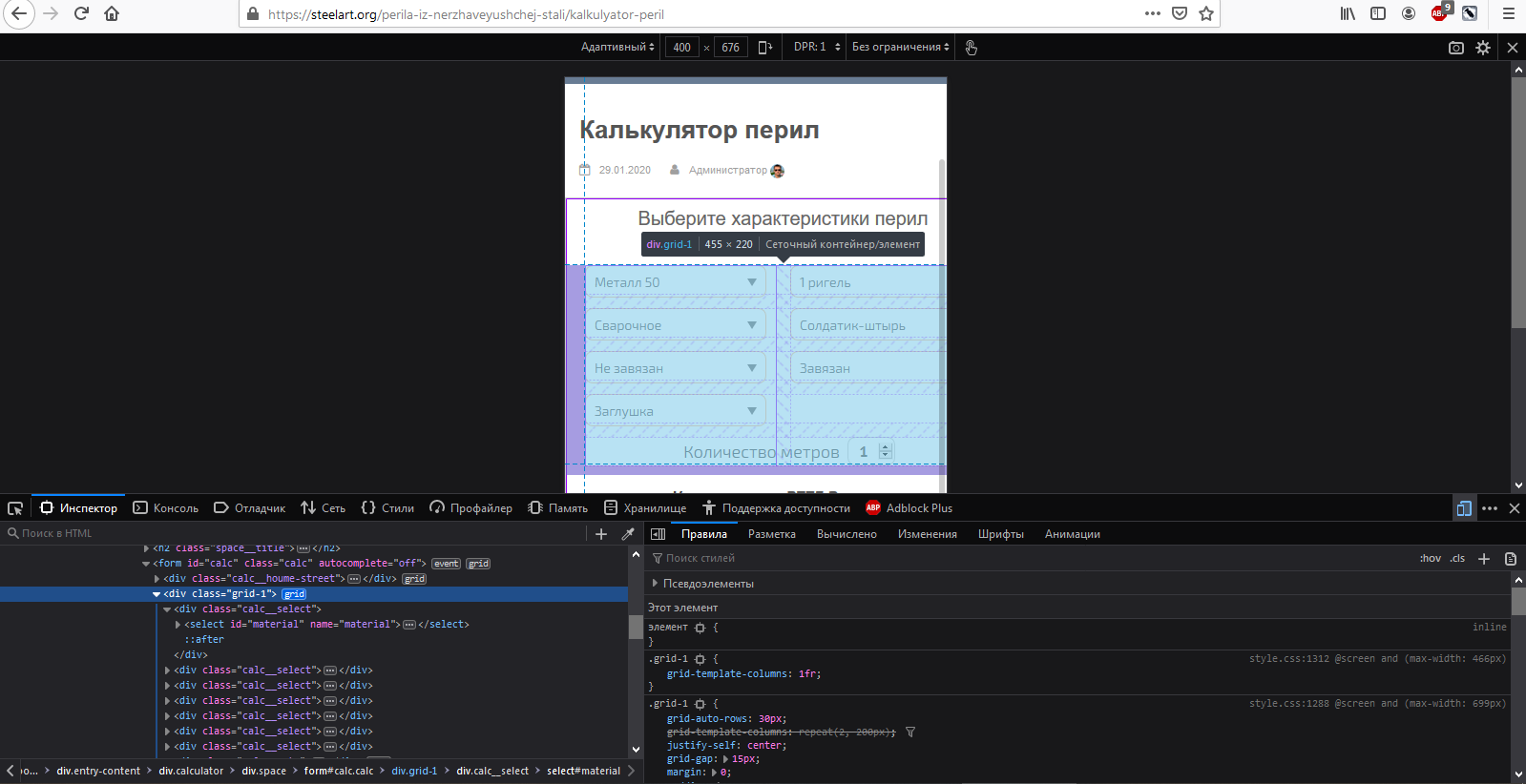
В браузере

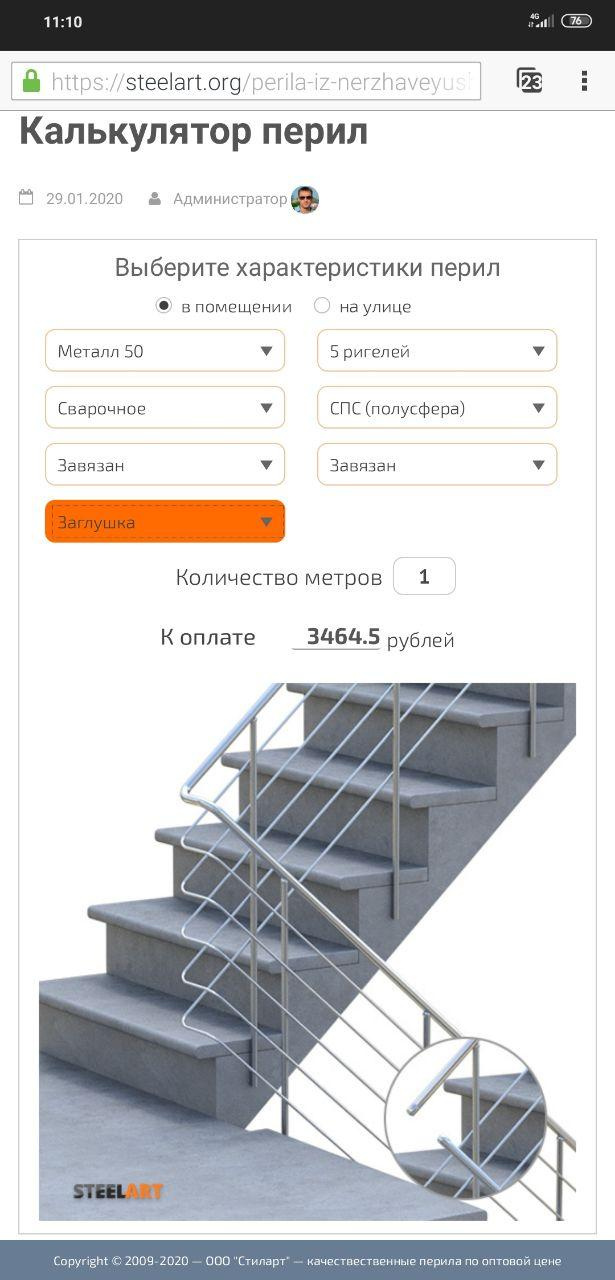
На мобиле

Вот что в css:
@media screen and (max-width:750px) {
.calc {padding: 0;}
.calculator {grid-template-columns: 1fr;}
.calc_price__img {width: 500px; height: 500px; margin: 20px auto 30px}
.grid-1 {grid-auto-rows: 30px;grid-template-columns: repeat(3, 200px); justify-self: center; grid-gap: 15px;margin: 0; padding: 0 20px 10px;}
.grid-2 {margin: 10px 0 0; padding: 0 0 10px;justify-self:center}
.calc__metr {grid-template-columns: 180px 40px; grid-column: 1 / 4; justify-self: center;}
.calc__houme-street {justify-content: center; grid-template-columns: repeat(2, 10px 95px)}
.calc__houme-street :nth-child(even) {justify-self:start}
.calc__select {width: 100%;}
.calc__select select{padding: 3px 0;font-size: 14px;height: 34px; width: 200px;}
.space-2 {border: 0}
}
@media screen and (max-width:699px) {
.calc_price__img {width: 500px; height: 500px; margin: 20px 30px 30px}
.calc__select {width: 200px}
.calc__select select{padding: 3px 0 3px 5px;font-size: 14px;height: 34px; width: 190px;}
.calc__select::after {right: 20px;border-width: 8px 5px 0 5px;}
.grid-1 {grid-auto-rows: 30px;grid-template-columns: repeat(2, 200px); justify-self: center; grid-gap: 15px;margin: 0; padding: 0 20px 10px;}
.calc__metr {grid-template-columns: 180px 40px; grid-column: 1 / 3; justify-self: center;}
}
@media screen and (max-width:678px) {
.single-entry-page #primary #main {display: grid; grid-template-columns:100%; grid-gap: 0}
blockquote{background-color:#ffcc99;border-left:5px solid #ff6b00; padding: 15px 17px; margin: 20px 10px; border-radius: 50px 80px 80px 50px; font: 16px exo2i}
}
@media screen and (max-width:585px) {
.calc_price__img {margin: 15px 10px 10px}
}
@media screen and (max-width:544px) {
.calc_price__img {width: 450px; height: 450px; margin: 15px 10px 10px}
.calc_price__total {font: 19px exo2b;}
}
@media screen and (max-width:495px) {
.calc_price__img {width: 425px; height: 425px; margin: 15px auto 10px}
.calc_price__total {font: 18px exo2b;}
}
@media screen and (max-width:466px) {
.grid-1 {grid-template-columns: 1fr;}
}
Должно сработать последнее правило.
С мобильлы (разрешение в браузере 394px) выводится не плохо и я решил подзабить на это. Однако, на другом сайте вышла похожая хрень: грид должен идти в 2 колонки (и в браузере срабатывает), а на мобильном выводится в 3 колонки. И тут я осознаю, что я где-то не догоняю.
https://avtoznak-dublikat.ru/
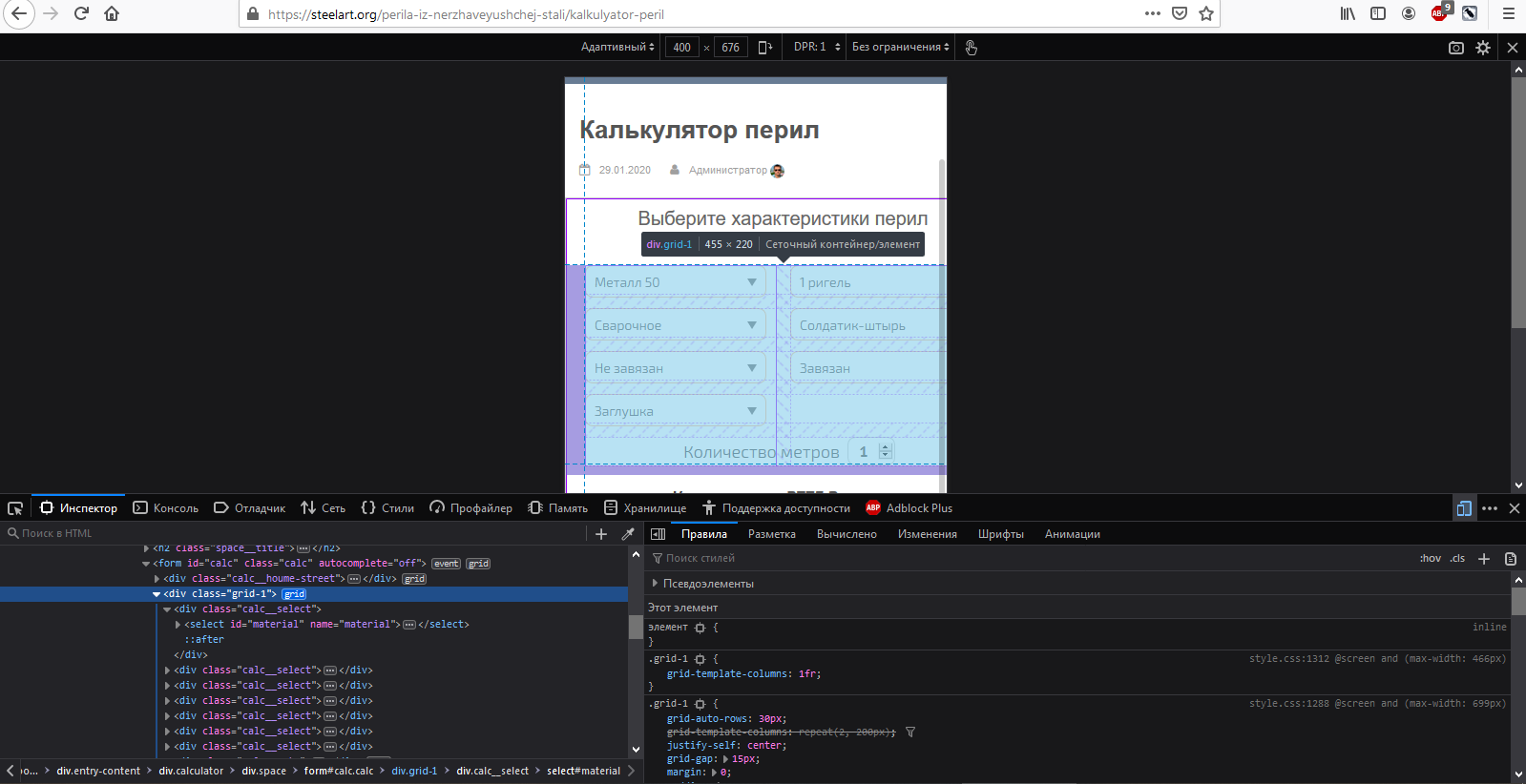
В браузере

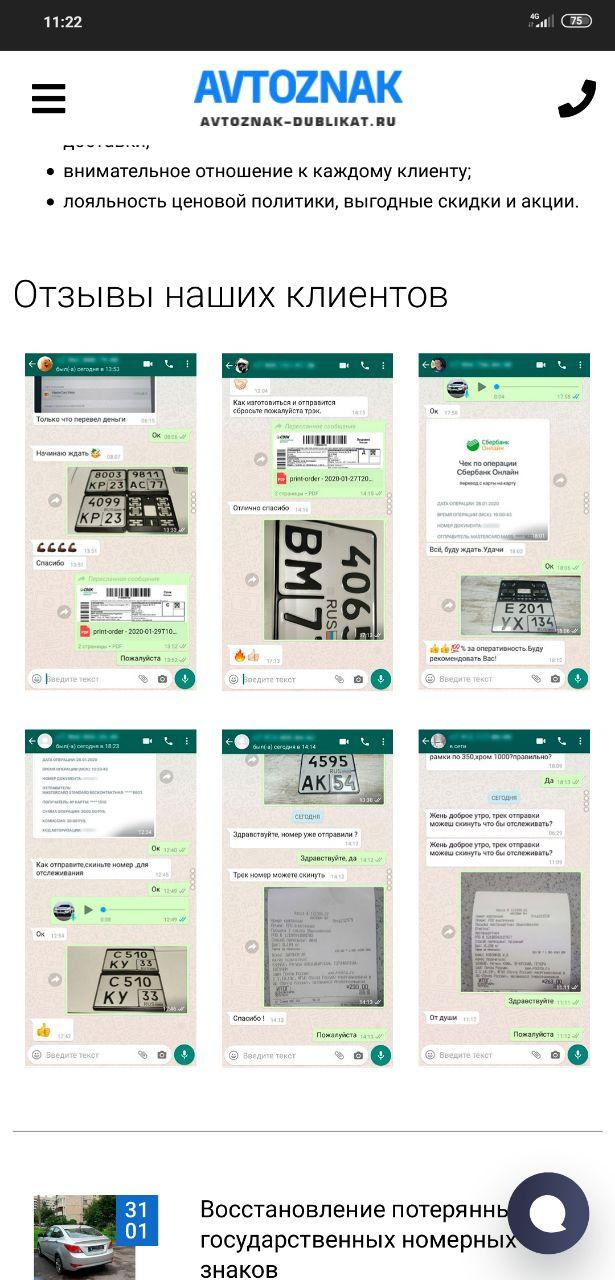
На мобиле в 3 строки

Код css
@media screen and (max-width: 432px) {
.client-feedback__container {
display: grid;
grid-template-columns: 1fr 1fr !important;
justify-items:center;
grid-gap: 30px 20px;
padding: 0 10px;
}
}