$('.section_stur_3').each(function(index){
$contwidth = Math.round($('.container').width());
$widthblock = Math.round($('.sturgeons_block_3_big_title').width());
$widthBig = $contwidth - $widthblock;
$('.block_big_line').css('width', $widthBig + 'px');
$('.block_big_line_left').css('width', $widthBig + 'px');
});
Есть вот такой код который измеряет длину контейнера, и длину блока с текстом, который имеет свойство
width:max-content в итоге разница длинны записывается как длина третьего блока, линии справа или слева от текста.
Сейчас код измеряет длину первого блока и применяет ко всем.
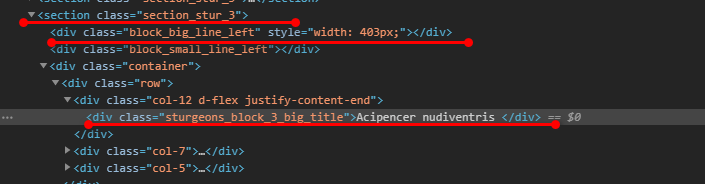
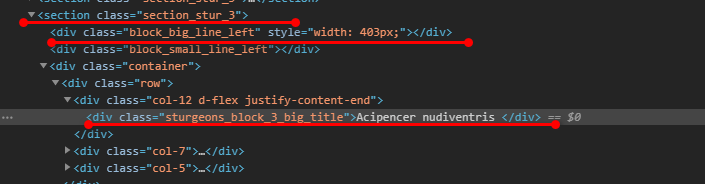
Структура HTML:

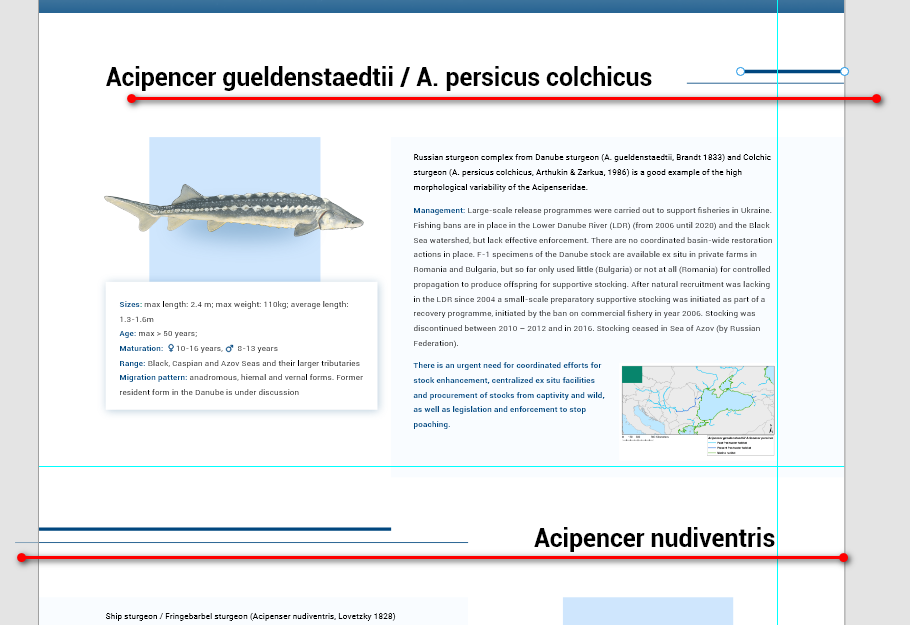
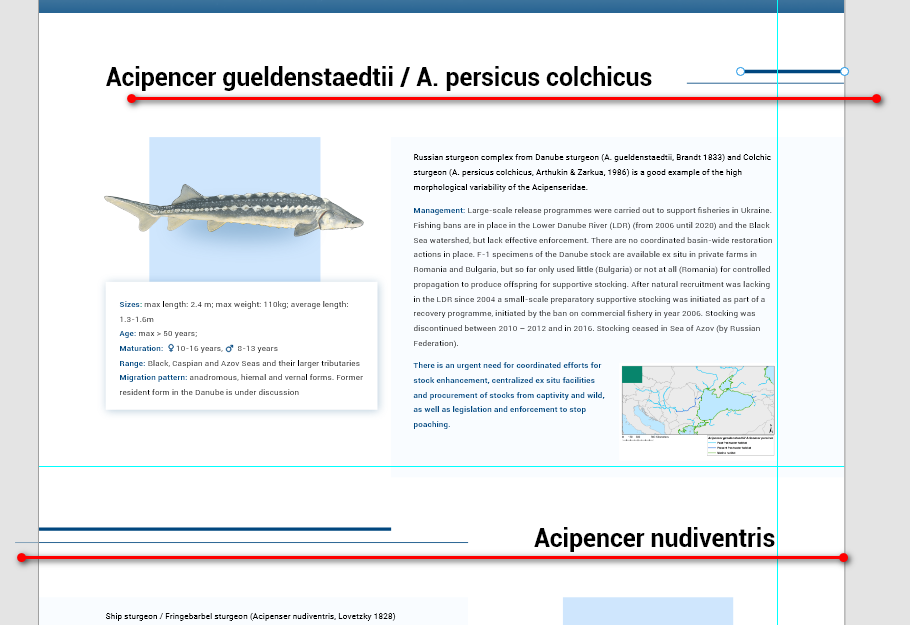
Пример как должно быть:

Помогите, пожалуйста, разобраться.