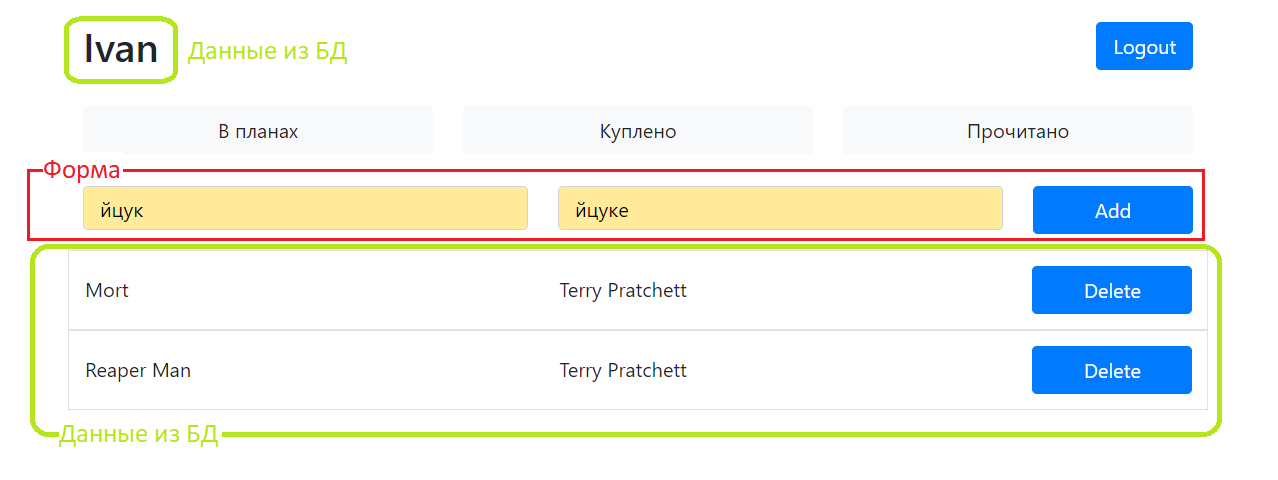
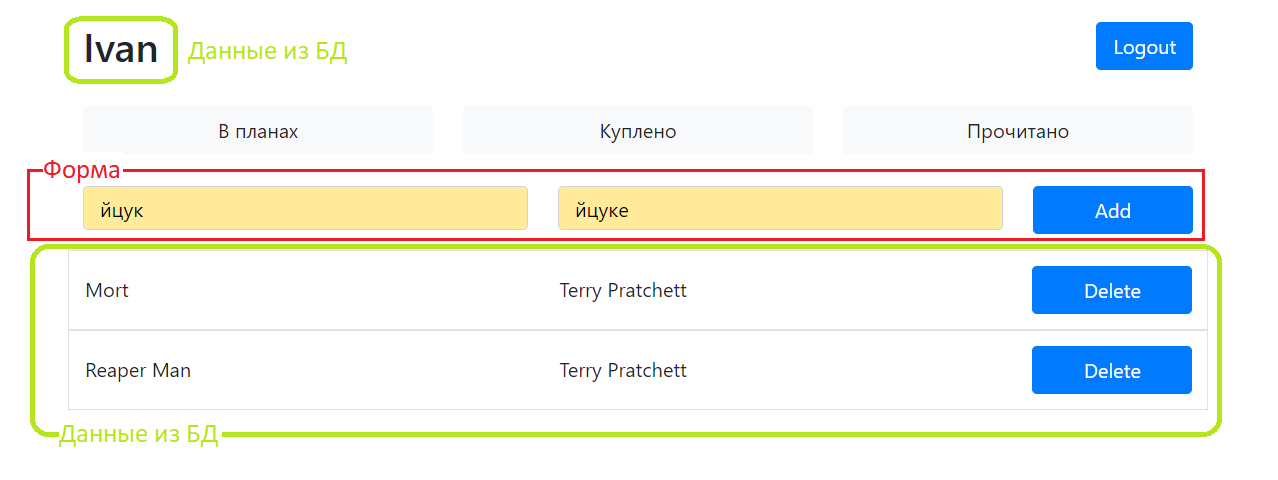
Делаю сайт. На котором после авторизации, переходим на страницу где через запрос в БД отображается имя пользователя и ниже данные из БД.

После заполнения формы все данные из БД исчезают, а запрос на отправку данных формы не выполняется.
Как сделать так, чтобы данные не только остались, но и обновились с учетом новых данных отправленных в БД формой?
На всякий случай вот код:
<!doctype html>
<html xml:lang="en" lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="vendor/twbs/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
<title>User</title>
</head>
<body>
<?php
require('connect.php');
$username = $_POST['username'];
// Вывод строк с названием книги и именем автора
$query = mysqli_query($connection, "SELECT bookname, author FROM userdatainplan WHERE username = '$username'");
?>
<div class="container">
<div class="row align-content-center">
<div class="col-auto">
<h1><?php echo $username; ?></h1>
</div>
<div class="col"></div>
<div class="col-auto">
<a href='logout.php' class='btn btn-lg btn-primary' > Logout </a>
</div>
</div>
<div class="row align-content-center">
<div class="col">
<button class="btn btn-lg btn-block btn-light" onclick="plan">В планах</button>
</div>
<div class="col">
<button class="btn btn-lg btn-block btn-light" onclick="buy">Куплено</button>
</div>
<div class="col">
<button class="btn btn-lg btn-block btn-light" onclick="readd">Прочитано</button>
</div>
</div>
<form method="post">
<div class="row align-content-center">
<div class="col">
<input type="text" name="bookname" class="form-control btn-lg" placeholder="Название книги" required>
</div>
<div class="col">
<input type="text" name="author" class="form-control btn-lg" placeholder="Имя автора" required>
</div>
<div class="col-2">
<button class="btn btn-lg btn-primary btn-block" onclick="addd" type="submit">Add</button>
</div>
</div>
</form>
<?php while ($row = mysqli_fetch_array($query)) { ?>
<div class="row align-content-center table-bordered">
<div class="col btn-lg"><?php echo $row['bookname']; ?></div>
<div class="col btn-lg"><?php echo $row['author']; ?></div>
<div class="col-2">
<button class="btn btn-lg btn-primary btn-block" type="">Delete</button>
</div>
</div>
<?php } ?>
</div>
</body>
</html>