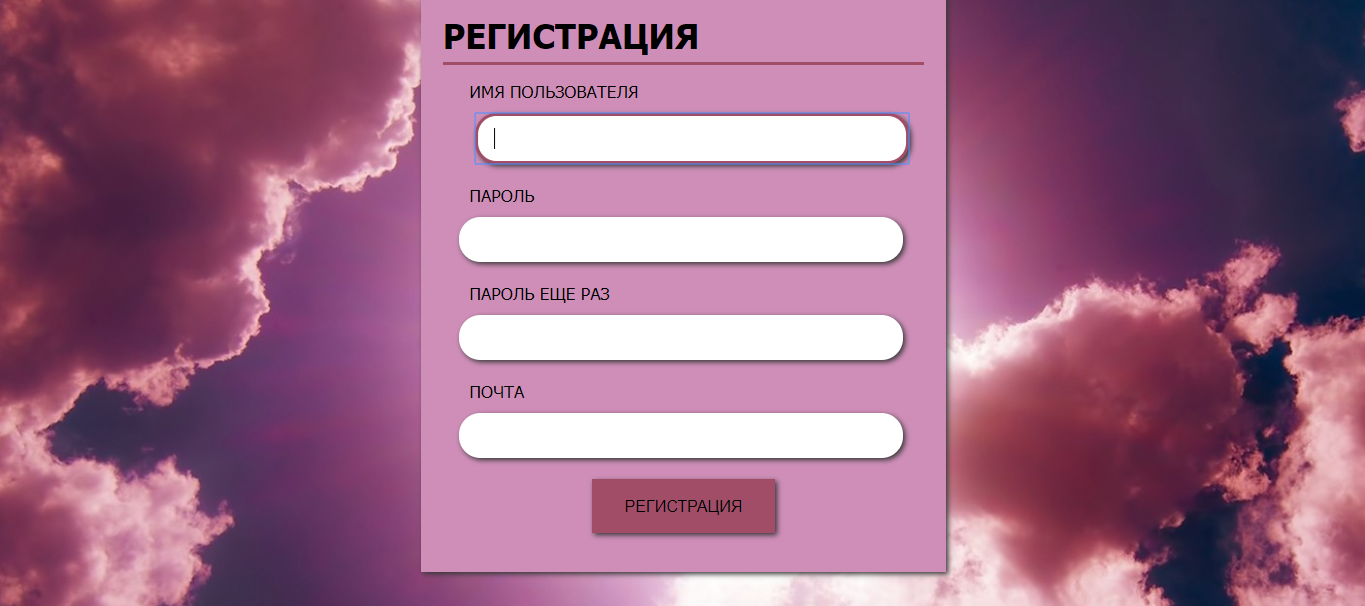
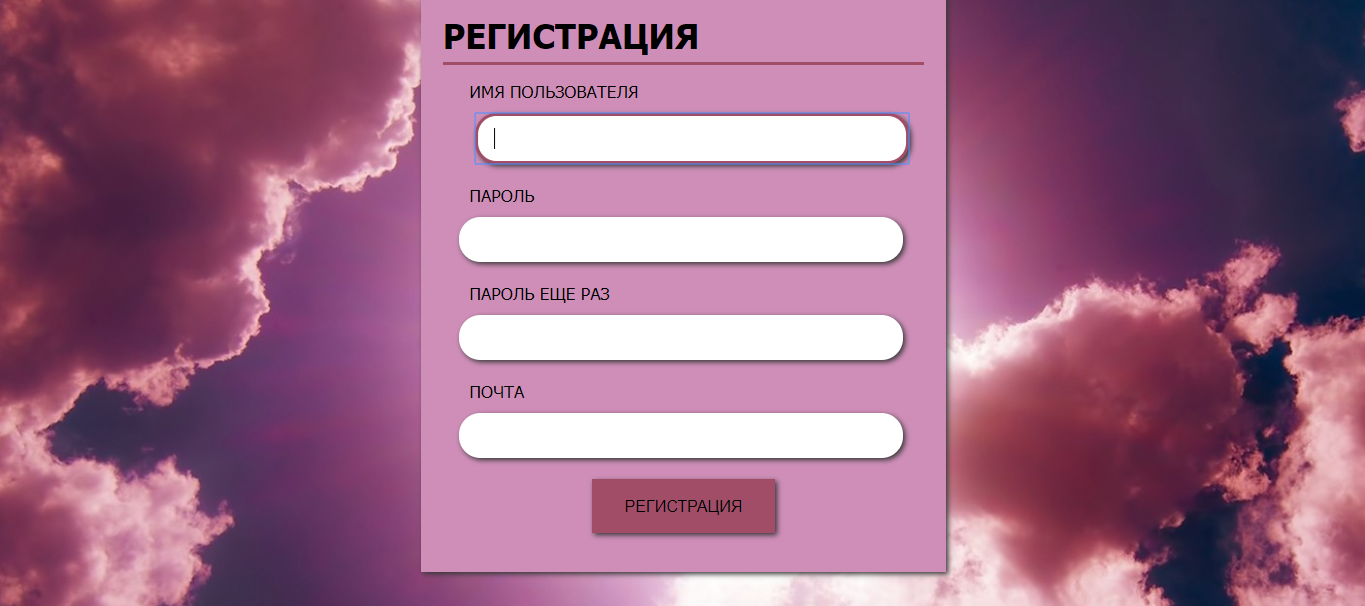
Почему появляется синий прямоугольник при нажатии клике?

<!DOCTYPE html>
<html>
<head>
<link rel= "Stylesheet" href= "RegStyle.css">
</head>
<body>
<form action= "">
<h1 title= "Форма регистрации на сайте">Регистрация</h1>
<div class= "group">
<label for= "">Имя пользователя</label>
<input type= "text">
</div>
<div class= "group">
<label for= "">Пароль</label>
<input type= "password">
</div>
<div class= "group">
<label for= "">Пароль еще раз</label>
<input type= "password">
</div>
<div class= "group">
<label for= "">Почта</label>
<input type= "mail">
</div>
<div class= "group">
<center><button>Регистрация</button></center>
</div>
</form>
</body>
</html>
body {
font-family: Tahoma;
background: #8A3747;
margin: 0;
background-image: url(photo/38.jpg);
background-attachment:fixed;
background-size:cover;
}
h1 {
cursor: help;
margin: 0;
text-transform: uppercase;
padding-bottom: 5px;
border-bottom: 3px solid #A14D68;
}
form {
margin: 0 auto;
background: #CF8EB8;
width: 450px;
height: 500px;
padding: 20px;
box-shadow: 2px 2px 5px #373737;
}
.group {
margin: 10px;
padding: 5px;
}
label {
padding-left: 10px;
text-transform: uppercase;
}
input {
margin-top: 10px;
height: 40px;
width: 400px;
border-radius: 20px/20px;
border: none;
padding-left: 15px;
font-size: 18px;
box-shadow: 2px 2px 5px #373737;
}
input:focus {
border: 3px solid #A14D68;
transform: translateX(15px);
width: 385px;
}
button {
cursor: pointer;
padding: 10px 30px;
height: 50px;
background: #A14D68;
border: none;
text-transform: uppercase;
font-size: 15px;
box-shadow: 2px 2px 5px #373737;
}
button:hover {
opacity: .80;
font-weight: bold;
transform: scale(1.1);
}