Добрый день, есть код:
<div class="form-row">
<div class="col-md-4 mb-3">
<label class="form-label" for="address">Адрес: </label>
<input type="text" class="form-control" id="address" name="address" placeholder="Адрес" required="">
</div>
<div class="col-md-4 mb-3">
<label class="form-label" for="metro">Метро: </label>
<input type="text" class="form-control" id="metro" name="metro" placeholder="Ближайшая станция метро" required="">
</div>
</div>
CSS
.form-row {
display: flex;
margin-right: -5px;
margin-left: -5px;
}
.form-control {
display: block;
width: 100%;
height: calc(1.47em + 1rem + 2px);
padding: 0.5rem 0.875rem;
font-size: 0.8125rem;
font-weight: 400;
line-height: 1.47;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #E5E5E5;
border-radius: 4px;
}
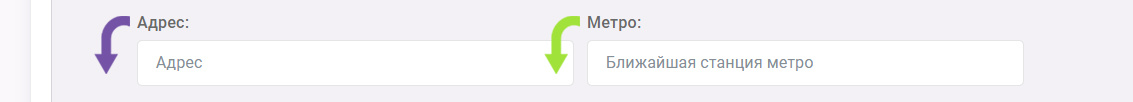
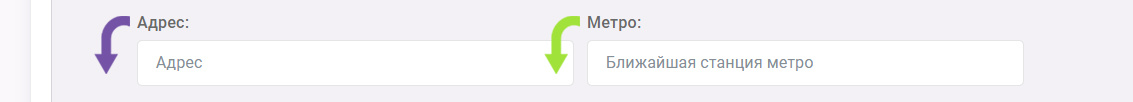
Как сделать текст слева от инпутов, как на скриншоте ? Спасибо.