Доброго времени суток.
Делаю чат на vue + vuetify. Проблема с версткой.
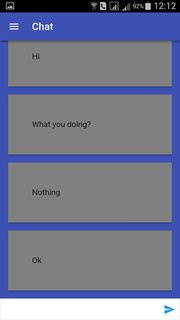
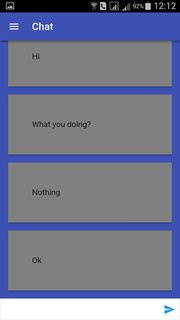
Нижний блок с вводом текста отображается только при скроле вниз в мобильных chrome и opera. А если быть точнее, когда уходит панель с вводом url.
Как зафиксировать без position: absolute|fixed, чтобы он был всегда виден внизу.
В firefox всё работает как надо. Ну, а на пк вообще проблем нет.
Скрины:


Код:
<template lang="html">
<v-app id="inspire">
<Navbar />
<v-content>
<div class="cont">
<div class="atem" ref="block">
<Message
v-for="m in messages"
:key="m.id"
:name="m.name"
:text="m.text"
:owner="m.owner"
/>
</div>
<div class="btem">
<MessageForm />
</div>
</div>
</v-content>
</v-app>
</template>
<style lang="css" scoped>
.cont {
position: absolute;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
overflow-y: hidden;
}
.atem {
flex: 1;
background: #3f51b5;
position: relative;
overflow-y: auto;
}
.btem {
flex: none;
}
</style>
На названия css классов не обращайте внимание, потом как разберусь напишу по-человечески)