Здравствуйте, помогите решить задачу, буду очень благодарен.
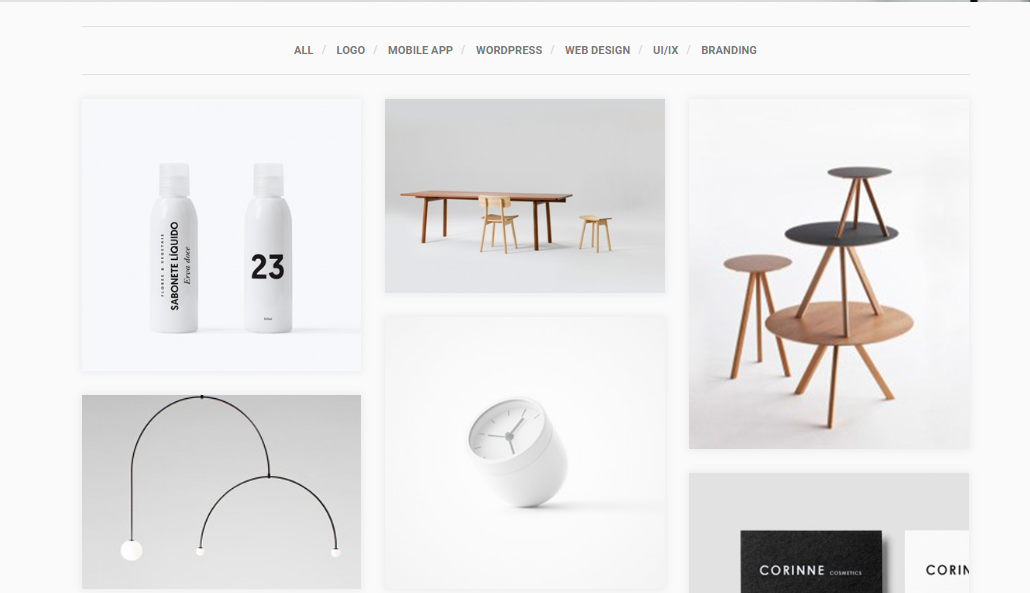
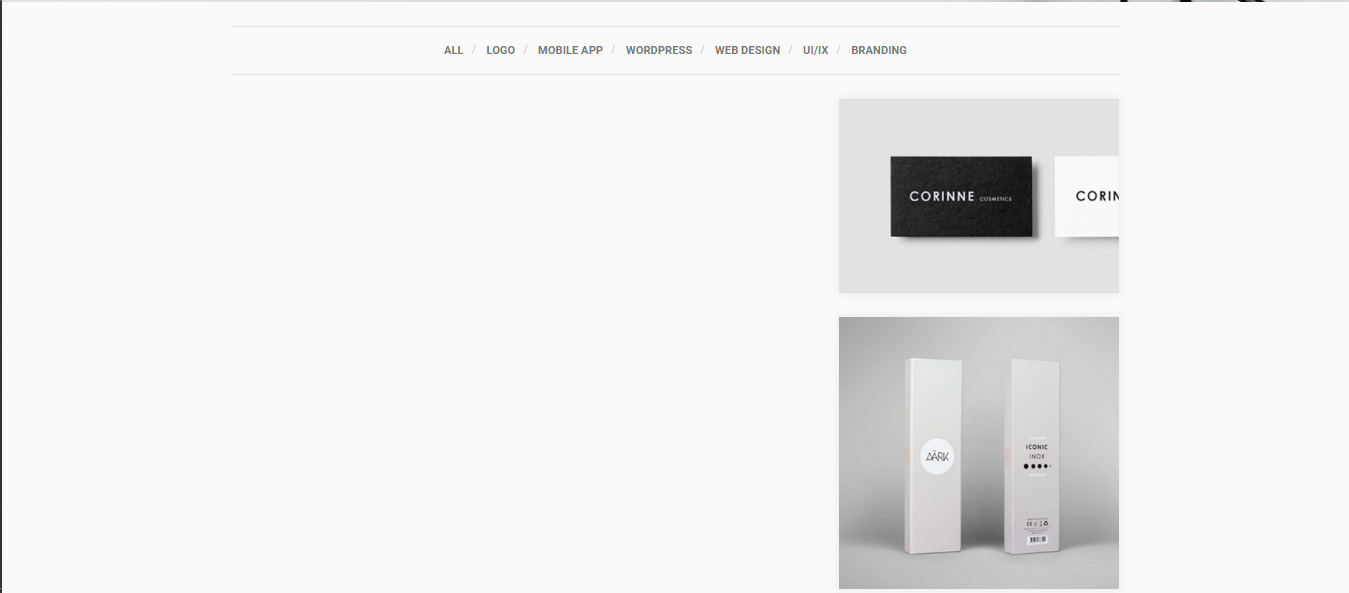
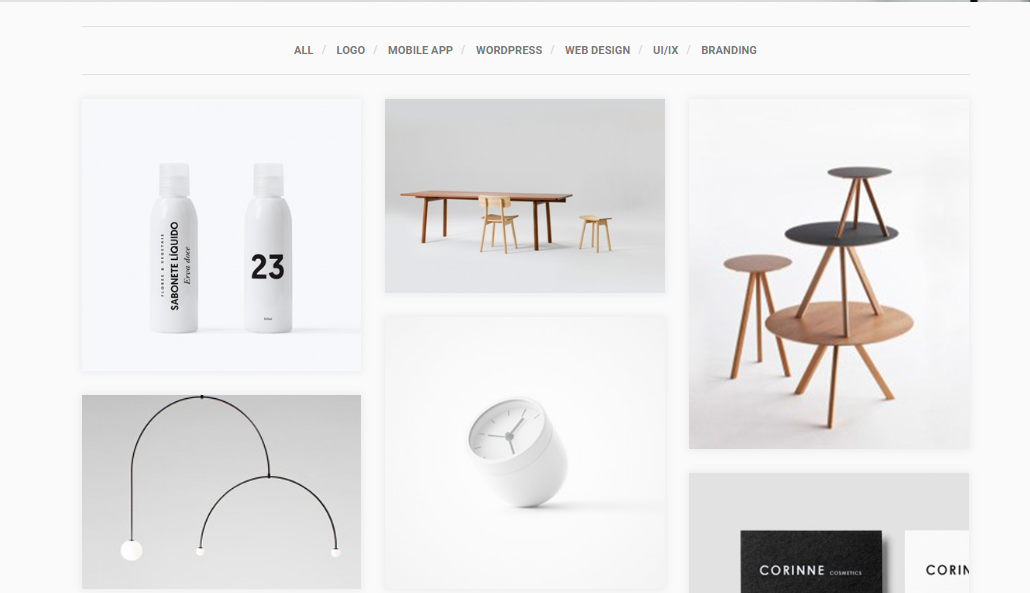
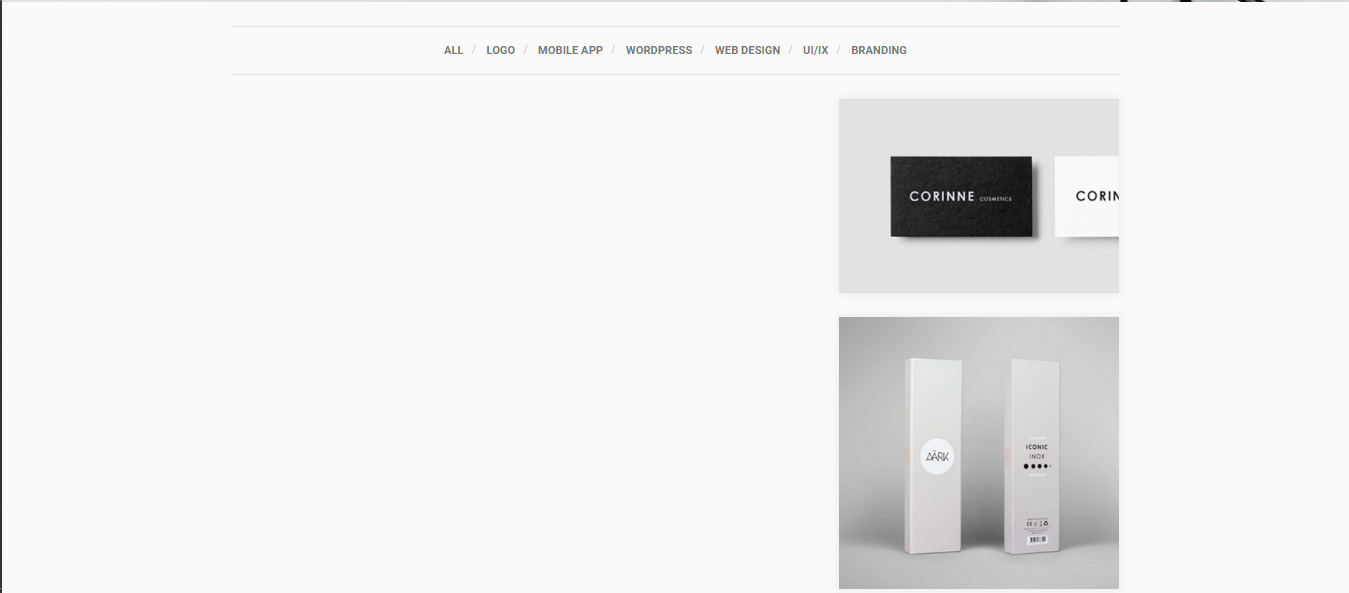
Нужно сверстать сетку блоков для изображений, и сделать это нужно в одном col, то есть если их будет больше, тогда будут проблемы с реализацией фильтрации на JS, в данном примере используются 3 col.