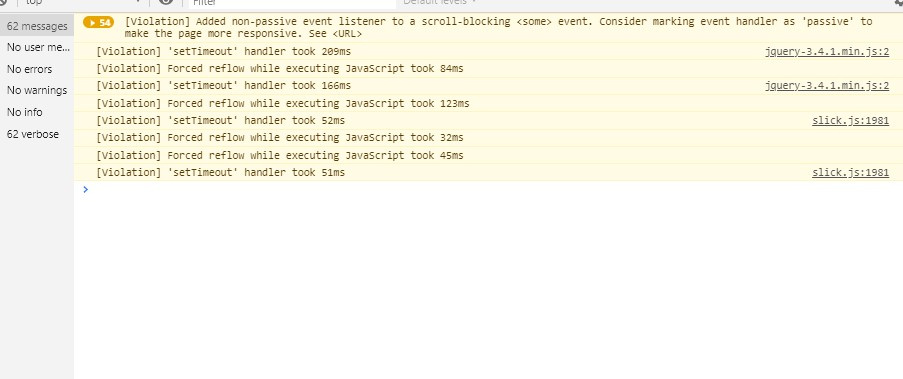
Похоже, это связано с новыми параметрами прослушивателя событий.
Нет нового объекта параметров, который можно передать в addEventListener. В предупреждении говорится, что прослушивателям пассивных событий на странице следует передать параметр {passive: true}, чтобы повысить производительность прокрутки. document.addEventListener('touchstart', handler, {passive: true});,
Эти предупреждения являются всего лишь рекомендацией по производительности, поэтому не стоит слишком беспокоиться, хотя улучшения производительности всегда хорошие.